vscode执行npm install 报错(npm ERR! code 128)的解决办法
问题详情
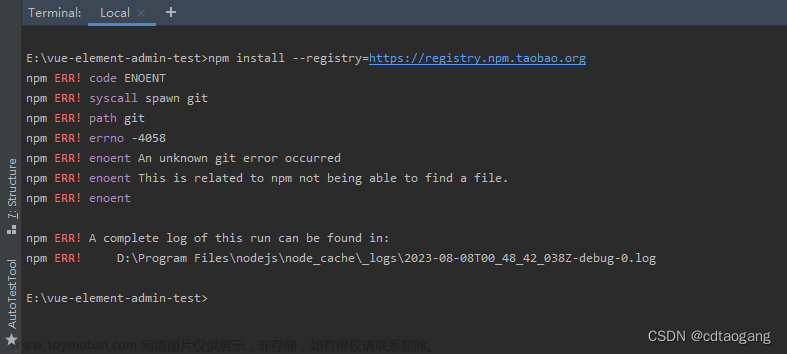
报错信息如下:
npm install
npm ERR! code 128
npm ERR! An unknown git error occurred
npm ERR! command git --no-replace-objects ls-remote ssh://git@github.com/nhn/raphael.git
npm ERR! command-line line 0: unsupported option "accept-new".
npm ERR! fatal: Could not read from remote repository.
npm ERR!
npm ERR! Please make sure you have the correct access rights
npm ERR! and the repository exists.
npm ERR! A complete log of this run can be found in:
解决办法
注意:以下命令在终端执行后,会在 C:\Users\用户名 目录下的.gitconfig文件中保存相应内容,如果某条内容报错,可手动删除.gitconfig中的内容后重新执行。
方法1
在项目目录下创建文件: .npmrc ,然后在里面添加如下内容:
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
接着在vscode的终端执行如下命令:
git config --global url."https://github.com/nhn/raphael.git".insteadOf ssh://git@github.com/nhn/raphael.git
方法2
在项目目录下创建文件: .npmrc ,然后在里面添加如下内容:
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
registry=https://registry.npm.taobao.org
接着在vscode的终端执行如下2条命令:
git config --global url."https://github.com/nhn/raphael.git".insteadOf ssh://git@github.com/nhn/raphael.git
git config --global url."https://github.com/adobe-webplatform/eve.git".insteadOf ssh://git@github.com/adobe-webplatform/eve.git
方法3
挂代理:在终端执行如下两条命令
git config --global http.proxy http://127.0.0.1:1080
git config --global https.proxy https://127.0.0.1:1080
方法4
在vscode(项目目录)终端执行如下2条命令:
git --no-replace-objects ls-remote https://github.com.cnpmjs.org/nhn/raphael.git
git --no-replace-objects ls-remote https://github.com.cnpmjs.org/adobe-webplatform/eve.git
方法5
执行如下命令 将ssh 下载变成https:
git config --global url."https://".insteadOf ssh://git@
方法6
单独下载
npm install --save raphael
佛系解决方法
npm install 多执行几次,或者换个时间执行npm install文章来源:https://www.toymoban.com/news/detail-691221.html
参考:npm install 报错,怎么搞? 哪里问题? #3859文章来源地址https://www.toymoban.com/news/detail-691221.html
到了这里,关于vscode执行npm install 报错(npm ERR! code 128...raphael.git...)的解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!