问题
在通过npm 引入 tdesign时:https://tdesign.tencent.com/miniprogram/getting-started
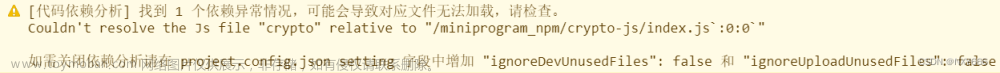
通过微信小程序IDE进行npm构建的时候出现:无法构建,应该怎么办?
解决方法:
1 输入:
npm init -y
命令
2 重新点击工具->npm构建文章来源:https://www.toymoban.com/news/detail-691407.html
这个时候,黑框出现一段Json,同时提示构建成功,即可开始使用tdesign了!文章来源地址https://www.toymoban.com/news/detail-691407.html
到了这里,关于微信小程序通过npm引入tdesign包进行构建的时候报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!