目录
一、前言
二、实战步骤
步骤 1:
步骤 2:
步骤 3:
步骤 4:
一、前言
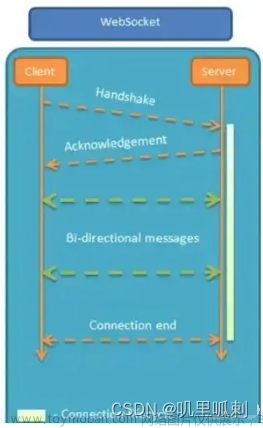
要在Spring Boot项目中实现消息对话,你可以使用WebSocket技术。WebSocket是一种在客户端和服务器之间提供实时双向通信的协议。
二、实战步骤
步骤 1:
添加依赖 首先,在您的Spring Boot项目的pom.xml文件中添加以下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
步骤 2:
创建WebSocket配置类 接下来,创建一个配置类来配置WebSocket相关的组件。例如,创建一个名为WebSocketConfig的类,并添加以下代码:
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(chatWebSocketHandler(), "/chat").setAllowedOrigins("*");
}
@Bean
public WebSocketHandler chatWebSocketHandler() {
return new ChatWebSocketHandler();
}
}
步骤 3:
创建WebSocket处理程序类 然后,创建一个WebSocket处理程序类来处理WebSocket连接和消息。例如,创建一个名为ChatWebSocketHandler的类,并添加以下代码:
@Component
public class ChatWebSocketHandler extends TextWebSocketHandler {
private static final List<WebSocketSession> sessions = new CopyOnWriteArrayList<>();
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
sessions.add(session);
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
for (WebSocketSession client : sessions) {
if (client.isOpen()) {
client.sendMessage(message);
}
}
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
sessions.remove(session);
}
}
步骤 4:
创建前端页面 接下来,您需要编写一个前端页面来与WebSocket进行通信。您可以使用JavaScript和HTML来实现此功能。以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>Chat</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var socket = new WebSocket("ws://localhost:8080/chat");
socket.onopen = function() {
console.log("Connected to WebSocket");
};
socket.onmessage = function(event) {
var message = event.data;
console.log("Received message: " + message);
// 在页面上显示收到的消息
$("#messages").append("<p>" + message + "</p>");
};
function sendMessage() {
var message = $("#message").val();
socket.send(message);
}
</script>
</head>
<body>
<input type="text" id="message" placeholder="Enter a message">
<button onclick="sendMessage()">Send</button>
<div id="messages"></div>
</body>
</html>
这是一个简单的聊天界面,用户可以在输入框中输入消息,并通过点击“发送”按钮将其发送给服务器。服务器将收到的消息广播给所有连接的客户端。文章来源:https://www.toymoban.com/news/detail-691586.html
以上就是实现Spring Boot项目中消息对话的基本步骤和代码示例。请根据您的需求进行适当的修改和扩展。文章来源地址https://www.toymoban.com/news/detail-691586.html
到了这里,关于springboot实现简单的消息对话的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!