前言:
在当今数字时代,互联网已经成为人们生活中不可或缺的一部分。无论是浏览网页、发送电子邮件还是在线购物,我们都离不开超文本传输协议(HTTP)。HTTP作为一种通信协议,扮演着连接客户端和服务器的重要角色。它不仅仅是一种简单的传输协议,更是实现了互联网上信息交流的基石。本文将深入剖析HTTP的特点、工作原理以及应用场景,帮助读者更好地理解并利用HTTP技术。无论您是开发人员、网络管理员还是普通用户,这篇文章都将为您揭开HTTP的神秘面纱,带您进入网络世界的奥妙之中。

目录
前言:
HTTP是什么?:
HTTP请求和响应的基本流程:
请求报文:
响应报文:
状态码:
HTTP基于TCP协议的优点 :
持久连接与非持久连接:
无状态与状态管理:
总结:
HTTP是什么?:
HTTP(Hypertext Transfer Protocol)是一种用于在Web上发送和接收数据的协议。它是Web应用程序和Web服务器之间的通信规范,通过HTTP协议,客户端可以向服务端请求数据,而服务端则可以向客户端发送响应。
由此我们可以概括出来:用户想要在网上获得自己想要的资源,就要进行通信,在这个过程中,客户端就要和服务端进行网络通信,客户端就需要发送请求报文,服务端收到请求之后就需要发送响应报文,而HTTP规定了请求报文和响应报文的格式
HTTP请求和响应的基本流程:
-
建立连接:客户端(通常是Web浏览器)与服务器之间通过TCP/IP协议建立连接。默认情况下,HTTP使用端口号为80的TCP连接,或者使用端口号为443的加密连接(HTTPS)。
-
发送请求:客户端构建HTTP请求并发送给服务器。请求包括请求行、请求头部和请求正文。请求行包含请求方法(例如GET、POST)、请求的URL和协议版本。请求头部包含一些附加信息,如主机名、用户代理(User-Agent)和内容类型等。
-
服务器处理:服务器收到请求后,根据请求行和头部信息进行相应的处理。这包括查找请求的资源、验证身份、执行业务逻辑等。服务器也可以生成一个HTTP响应来提供所需的数据。
-
发送响应:服务器构建HTTP响应并发送给客户端。响应包括响应行、响应头部和响应正文。响应行包含状态码(例如200、404)和协议版本。响应头部包含附加的响应信息,如内容类型、长度和缓存控制等。响应正文包含服务器返回的实际数据。
-
接收响应:客户端接收到服务器发送的响应后,开始处理响应内容。根据内容类型和需求,客户端可能会将响应解析为HTML页面、图像、视频或其他数据类型。然后,客户端使用解析后的数据来展示内容或执行其他操作。
-
关闭连接:当请求和响应的交换完成后,客户端和服务器可以选择关闭连接,释放资源。HTTP1.1引入了持久连接的概念,允许多个请求和响应通过同一个连接进行交换,以提高性能。
这些步骤描述了HTTP请求和响应的基本流程。实际应用中,还可能涉及到缓存、认证、重定向等其他概念和步骤。HTTP的灵活性和开放性使其成为Web应用程序通信的标准协议。
在介绍了基本的流程之后,我们再来介绍一下这个过程中最重要的两个部分:请求报文和响应报文。
请求报文:
HTTP请求报文是客户端发送给服务器的数据块,它包含了客户端对服务器的请求内容和相关信息。HTTP请求报文由以下几个部分组成:
+---------------------------+
| 请求行 |
+---------------------------+
| 请求头部字段 |
+---------------------------+
| 空行 |
+---------------------------+
| 请求体 |
+---------------------------+-
请求行(Request Line):请求行由三个部分组成,它们之间使用空格进行分隔:
- 请求方法(Request Method):定义了要执行的操作类型,如GET、POST、PUT、DELETE等。
- 请求目标(Request Target):表示请求要访问的资源的路径。
- 协议版本(Protocol Version):使用的HTTP协议的版本,如HTTP/1.1。
-
请求头部(Request Headers):请求头部包含关于请求的附加信息,每个头部字段都以键值对的形式出现。常见的请求头部字段包括:
- Host:指定要访问的服务器主机名。
- User-Agent:发送请求的用户代理,通常是浏览器标识。
- Content-Type:请求的数据类型,如application/json或application/x-www-form-urlencoded。
- Content-Length:请求正文的长度。
- Authorization:对请求进行身份验证的凭证。
-
空行(Blank Line):空行用于分隔请求头部和请求正文。
-
请求正文(Request Body):请求正文包含了具体的请求数据,例如表单数据、JSON数据等。并非所有请求都需要请求正文,某些请求(如GET请求)通常不包含请求正文。
响应报文:
+----------------------------------+
| 状态行 |
+----------------------------------+
| 响应头部字段 |
+----------------------------------+
| 空行 |
+----------------------------------+
| 响应体 |
+----------------------------------+HTTP响应报文是服务器返回给客户端的数据块,它包含了服务器对客户端请求的响应内容和相关信息。HTTP响应报文由以下几个部分组成:
-
响应状态行(Status Line):响应状态行由三个部分组成,它们之间也使用空格进行分隔:
- 协议版本(Protocol Version):使用的HTTP协议的版本,如HTTP/1.1。
- 状态码(Status Code):表示服务器对请求的处理结果,常见的状态码有 200(OK,请求成功)、404(Not Found,资源不存在)、500(Internal Server Error,服务器内部错误)等。
- 状态信息(Status Message):与状态码对应的可读性描述。
-
响应头部(Response Headers):响应头部包含关于响应的附加信息,例如:
- Content-Type:响应数据的类型,如text/html或application/json。
- Content-Length:响应正文的长度。
- Cache-Control:控制缓存的行为。
- Set-Cookie:设置Cookie。
-
空行(Blank Line):空行用于分隔响应头部和响应正文。
-
响应正文(Response Body):响应正文包含了服务器返回给客户端的实际数据,例如HTML页面、JSON数据、图像等。
通过请求报文和响应报文,客户端和服务器之间进行通信并交换数据。客户端发送请求报文,服务器根据请求进行处理,并通过响应报文将结果返回给客户端。这种请求-响应模型是HTTP通信的基础。
了解了这些之后,我们在讲一讲在请求和响应报文中比较重要的一个知识点:
状态码:
HTTP状态码是服务器在响应中返回的表示请求处理结果的三位数字代码。状态码提供了一种标准化的方式,用于指示客户端请求的成功、重定向、客户端错误或服务器错误等情况。以下是对一些常见HTTP状态码的详细介绍:
-
1xx(Informational,信息性状态码):表示请求已被接收,需要进一步处理。
- 100(Continue):服务器已收到请求的一部分,客户端应继续发送剩余数据。
-
2xx(Success,成功状态码):表示请求已成功被服务器接收、理解和处理。
- 200(OK):请求成功,返回所请求的数据。
- 201(Created):请求成功,服务器创建了新资源。
- 204(No Content):请求成功,但返回的响应不包含任何内容。
-
3xx(Redirection,重定向状态码):表示需要采取进一步操作来完成请求。
- 301(Moved Permanently):请求的资源已被永久移动到新位置。
- 302(Found):请求的资源暂时被移动到新位置。
- 304(Not Modified):资源未更改,客户端可以使用缓存的版本。
-
4xx(Client Error,客户端错误状态码):表示客户端发送的请求有错误。
- 400(Bad Request):请求有语法错误,服务器无法理解。
- 401(Unauthorized):请求未经授权,需要提供身份验证凭证。
- 404(Not Found):请求的资源不存在。
-
5xx(Server Error,服务器错误状态码):表示服务器在处理请求时遇到了错误。
- 500(Internal Server Error):服务器内部发生错误,无法完成请求。
- 503(Service Unavailable):服务器暂时无法处理请求,通常由于过载或维护等原因。
这只是一小部分常见的HTTP状态码,实际上HTTP定义了更多的状态码。状态码帮助客户端了解请求的处理情况,因此在进行HTTP通信时,对状态码的正确解释和处理非常重要。
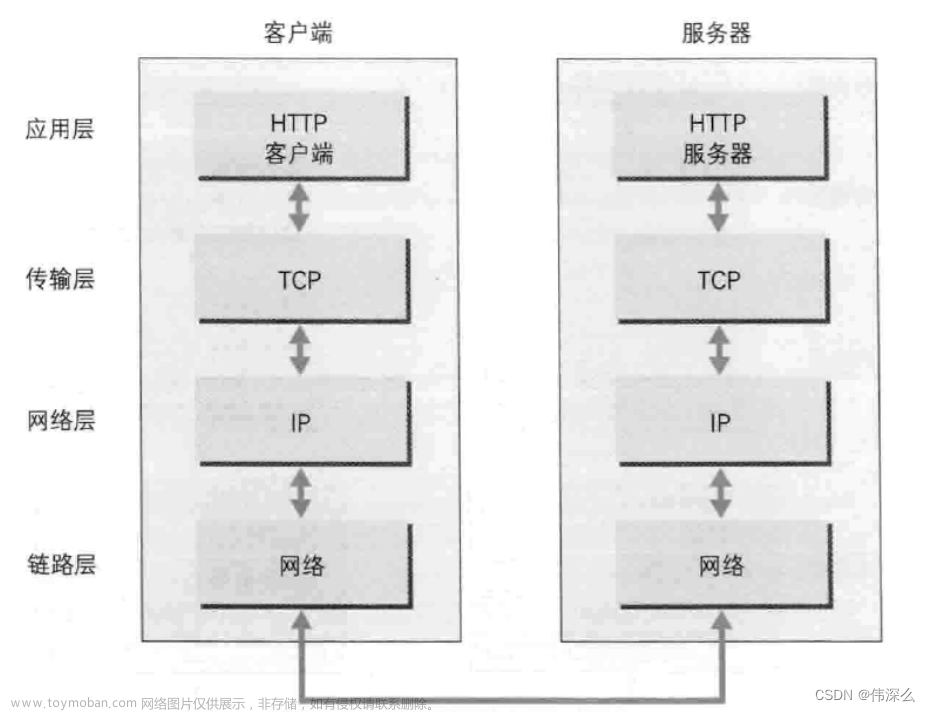
在大部分情况下,HTTP都会使用TCP协议来进行数据的传输,包括请求报文和响应报文,这要得益于TCP协议的三次握手和四次挥手,这种方式使得传输的数据得到了很好的保护,不会出现大面积的丢失。
HTTP使用TCP协议来传输请求报文和响应报文。HTTP是基于TCP/IP协议栈的应用层协议,它使用TCP作为传输层协议来提供可靠的数据传输。
当客户端发送HTTP请求时,客户端和服务器之间建立一个TCP连接。客户端将HTTP请求报文封装成TCP的数据包,并通过该TCP连接将数据包发送给服务器。服务器接收到TCP数据包后,将其解析为HTTP请求报文,然后进行相应的处理。
类似地,当服务器生成HTTP响应时,它将响应报文封装成TCP的数据包,并通过TCP连接发送给客户端。客户端接收到TCP数据包后,将其解析为HTTP响应报文,并进行相应的处理。
使用TCP作为传输协议可以确保请求和响应的可靠性、有序性和完整性。TCP提供了数据包确认、重传和错误检测机制,以及拥塞控制算法,可以适应不同网络条件下的数据传输要求,这对于HTTP通信来说非常重要。因此,HTTP协议主要依赖于TCP协议来进行报文的可靠传输。
HTTP基于TCP协议的优点 :
-
可靠性:TCP提供可靠的数据传输服务,确保数据的完整性和顺序性。在HTTP通信中,保证数据传输的准确性非常重要,特别是在传输大文件或进行重要数据交换时。而UDP是一种无连接的协议,不提供数据的可靠性保证,可能导致数据的丢失或乱序。
-
错误恢复:TCP具备自动的错误检测和恢复机制。当数据包丢失或损坏时,TCP能够检测并请求重发丢失的数据,确保数据的完整性。而UDP没有这种机制,一旦发生丢包,应用程序需要自行处理错误恢复。
-
拥塞控制:TCP采用拥塞控制算法,能够根据网络状态动态调整数据传输的速率,有效避免网络拥塞。HTTP应用通常需要根据网络状况进行数据传输,TCP提供的拥塞控制机制更加适合这种需求。
-
有序性:TCP通过序列号对数据包进行排序,保证数据按照发送顺序正确地被接收。这对于HTTP请求和响应的正确顺序和解析非常重要。而UDP对数据包不进行排序,可能导致数据到达的顺序与发送顺序不一致。
持久连接与非持久连接:
而我们都知道,一个请求报文只能写一个url,也就是说一次请求只能获取一个对应的资源文件,对于服务器来讲,可以对请求进行逐个处理,每处理完一次就关闭链接,等待下次请求再重新开启链接,我们把这种方式及就是叫做非持久连接
而随着互联网的的发展,一次一个请求的方式很难符合需求,而且每一次都要进行TCP链接,耗时太大,因此在HTTP1.1版本中,我们进行了更新:即服务器在处理完上一个请求之后,不会断开与客户端的链接,客户端可以继续进行下一个请求,我们把这种链接方式叫做持久连接。
非持久连接:
- 建立连接:每次客户端发送请求时,都需要创建一个新的连接。
- 请求-响应模式:客户端发送请求后,服务器响应请求,然后关闭连接。
- 连接开销:每次建立连接都需要花费时间和资源,加大了网络延迟。
- 频繁连接:由于连接不保持状态,客户端在发送多个请求时需要重复建立连接,效率较低。
持久连接:
- 建立连接:客户端和服务器之间建立一次连接,并保持连接状态。
- 多个请求和响应:在连接保持的期间,客户端可以发送多个请求,服务器可以发送多个响应。
- 连接重用:连接保持活动状态,可以在后续请求中重复使用,减少了连接开销。
- 减少延迟:由于连接已经建立,减少了连接建立和关闭的时间,降低了网络延迟。
非持久连接需要每次请求时都重新建立连接,效率较低,适用于简单的请求和响应场景。持久连接保持连接状态,可以重复使用连接,提高了性能和效率,适用于需要多次请求的场景。选择使用哪种连接方式取决于具体的应用需求和服务器的能力。
无状态与状态管理:
而持久连接也不是会永久连接,它是有一定的时间上限的,我们试想如果互联网的每一台主机都来访问一个网址,而这个网址的服务器又要和每一台主机进行持久连接,记录每个主机的信息,那么服务器肯定是要崩溃的,因此服务器实际上并不会记录每一台主机的状态,这就是HTTP的无状态,也就是每一次进去的都是一个新的网页,并不会有任何的个性化。而目前很多网站都是由用户登录的,而为了不让用户每一次进入网站都要重新登陆,引入了状态管理机制,如Cookie、Session、Token等。这些机制可以维护客户端的状态信息,使得服务器能够在不同的请求之间识别和获取客户端的特定状态,提供个性化的服务和体验。状态管理机制的引入是为了在无状态的基础上满足某些具体需求,平衡了无状态和状态管理的优势。
无状态(Stateless):
- 概念:无状态意味着服务器在处理请求时不会存储关于客户端的任何状态信息。每个请求都是独立的,服务器只关注处理当前请求的内容。
- 原因:无状态设计简单和可伸缩性高,适用于互联网应用的分布式环境,不需要维护大量的连接和状态信息。
- 结果:无状态特性使得每个请求都是独立的,服务器不会自动跟踪先前的请求信息,客户端需要在每个请求中提供足够的信息来完成处理。
状态管理:
- 概念:状态管理是指通过某种机制来维护客户端与服务器之间的会话状态或用户身份信息。这样服务器在不同的请求之间可以识别和获取客户端的特定状态。
- 实现方式:
- Cookie:客户端在请求头中通过设置Cookie来保存会话状态信息,并在后续的请求中将Cookie自动发送给服务器。
- Session:服务器通过生成唯一的会话标识符(Session ID)来跟踪并维护客户端的会话状态。Session ID通常存储在Cookie中,也可以通过URL参数或其他方式传递。
- Token:服务器通过生成和管理一段加密的令牌(Token)来维护客户端的状态信息。客户端在每次请求中将令牌发送给服务器进行验证和识别。
- 数据库存储:服务器将客户端的状态信息存储在数据库中,通过在请求中进行查询和更新来管理状态。
HTTP是一种无状态的协议,每个请求都是独立的,服务器不会自动维护客户端的状态信息。为了实现状态管理,可以使用Cookie、Session、Token等方式来维护客户端的会话状态。这些机制可以使服务器在不同的请求之间识别和获取客户端的特定状态信息,以提供个性化的服务和体验。
总结:
这篇文章全面介绍了HTTP协议的流程、请求与响应报文、非持久连接与持久连接以及无状态与状态管理的关键概念。它清晰概括了HTTP通信的基本流程,包括客户端发送请求、服务器接收请求并返回响应。文章详细解释了请求与响应报文的结构和组成部分,让读者了解如何构建正确的报文。非持久连接和持久连接的区别也被阐述,以及引入Cookie、Session和Token等机制实现的状态管理。这篇文章提供了全面的HTTP协议知识,帮助读者深入理解和应用这一重要的网络协议。
如果我的内容对你有帮助,请点赞,评论,收藏。创作不易,大家的支持就是我坚持下去的动力!

文章来源地址https://www.toymoban.com/news/detail-691718.html
文章来源:https://www.toymoban.com/news/detail-691718.html
到了这里,关于HTTP介绍:一文了解什么是HTTP的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!