项目背景和意义
目的:小程序是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下即可打开应用。另一方面,面对有声阅读的收费化,广告化的趋势,我希望给用户提供免费、舒适、纯粹的阅读体验,让有声阅读成为用户的移动图书馆,也让那些没有时间却又很想读书的人拥有一个两全其美的软件。用声音分享人类智慧,用声音服务美好生活,用深度的内容去对抗浮躁的世界,做一家人一辈子的精神食粮。
意义:近年来,随着移动互联网的飞速发展,新媒体数字技术的不断提高,我国国民的阅读方式产生了非常大的变化,不仅可以用“眼睛”看书,也出现了用“耳朵”听书。通过在网络上在线阅读的群体规模逐渐呈增长趋势,使得我国移动阅读市场越来越蓬勃发展,移动有声 APP 平台、微信有声公众号、微信小程序、有声读物网站等有声读物新媒体平台接连诞生,这种用“耳朵听”的新兴阅读方式逐渐在白领上班族及有车一族中流行起来。
本次我们开发的微信的有声读物小程序系统,用户通过手机登录小程序,可以浏览和查询有声读物的目录,详细介绍,进行收藏、评论、在线听等功能。
可行性分析
基于微信有声读物小程序系统有以下三方面可以总结系统开发的可行性,具体如下:
1.技术可行性
以Windows7或10为操作系统,采用phpstorm软件为开发后台管理,运用mysql进行数据库存储,使用微信开发者工具开发微信小程序;后台管理系统硬件环境是PC机,前台用户在手机上使用微信小程序。
2.经济可行性
一方面,采用phpstorm和微信开发者工具开发有好的人机界面和强劲的功能支持,使有声读物作品管理人员工作效率进一步提高从而节省人力、物力;另一方面,系统的制作成本低,在现有的PC机上即可使用phpstorm和微信开发者工具进行开发。
3.操作可行性
phpstorm软件在操作上是在Windows操作系统上进行后台管理系统的使用,主要凭借使用Windows操作技术即可完成数据的录入、修改、删除等功能,简单方便。
主要功能模块

编辑文章来源地址https://www.toymoban.com/news/detail-691835.html
后台管理员功能
会员列表:查看所有注册会员信息,支持删除
录入资讯:录入资讯标题、内容等信息
管理资讯:查看已录入资讯列表,支持删除和修改
广告设置:上传图片和设置小程序首页轮播图广告地址
留言列表:所有用户留言信息列表,支持删除
有声作品属性设置:设置有声作品相关的地区、类型、年代
有声作品录入:选择有声作品属性,录入有声作品名称、价格、时长、上传有声作品封面和有声作品视频,填写有声作品介绍
有声作品管理:查看所有录入的有声作品列表,支持修改和删除
有声作品评论列表:查看所有用户录入的有声作品评论信息
有声作品评论管理:可以删除;也可以审核后,在小程序有声作品详情页面评论区看见评论
小程序功能
用户注册登录:注册普通账号,然后使用注册的账号登录登录
微信授权登录:直接使用微信作为账号,授权后登录
资讯功能:用户可以任意浏览资讯列表和详细信息
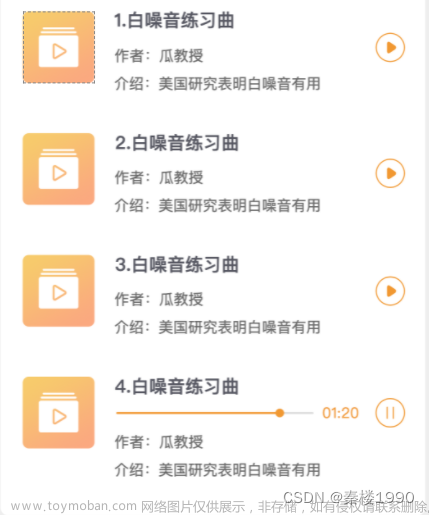
有声作品库:点击底部菜单有声作品中心,支持查看所有的有声作品
有声作品查询:在有声作品中心在列表顶部,输入有声作品关键字,点击查询即可
有声作品信息: 点击到有声作品详情页面,可以查看有声作品的封面、价格、上映时间、时长、有声作品介绍等
有声作品评论列表:在有声作品页面,切换到有声作品影评,可以查看所有用户评论的内容
有声作品收藏:在有声作品信息详情,下方点击“收藏”,进行收藏
有声作品购买:在有声作品信息详情,点击立即购买,模拟假设购买成功
有声作品评价:登录用户,在有声作品信息页面底部,购买用户可以点击评论,弹出评论页面,填写后提交;管理员审核后可见
我已购买有声作品:显示用户已经购买的有声作品列表,购买的每个有声作品可以评论1次。
我的收藏:用户收藏的有声作品,可以点击到有声作品详情页面
用户信息:填写姓名、qq、邮箱、备注等信息
退出系统:清除缓存,返回小程序首页
留言:用户可以在小程序对管理平台留言。
开发概要
主要介绍了系统在开发过程中所应用到的一些关键的技术,主要包括了前端小程序开发的MINA框架;后台开发PHP开发;MySQL数据库;以及常规的网页技术HTML/CSS/JAVASCRIPT的介绍。
开发操作系统:windows10 + 4G内存 + 500G
小程序开发:微信开发者工具(MINA框架)
后台环境:IIS +PHP
后台开发语言:PHP
后台开发工具:Dreamweaver +PhpStorm
数据库:mysql8
数据库管理工具:navicat
其他开发语言:html + css +javascript
开发文件说明
后台管理文件
所在路径:后台源码ht目录是后台
绿色显示的是系统框架,不要动
正在上传…重新上传取消
|
位置 |
程序名 |
说明 |
|
源码根目录 |
login.php |
后台登录页面 |
|
源码根目录 |
check_u_login.php |
后台登录处理程序 |
|
ht 后台根目录 |
index.php |
后台首页 |
|
left.php |
后台左侧菜单 |
|
|
u_logout.php |
退出登录 |
|
|
ht/quanxian 密码管理 |
mima.php |
密码修改页面 |
|
mima_act.php |
密码修改程序 |
|
|
ht/zixun 资讯 |
zixun_add.php |
资讯录入页面 |
|
zixun_add_act.php |
资讯录入数据库程序 |
|
|
zixun_list.php |
资讯列表 |
|
|
zixun_xiugai.php |
资讯修改页面 |
|
|
zixun_xiugai_act.php |
资讯修改程序 |
|
|
zixun_del.php |
资讯删除程序 |
|
|
ht/ qita 广告和留言 |
ad_index_wx.php |
轮播图设置页面 |
|
ad_index_wx_baocun |
轮播图设置程序处理 |
|
|
liuyan_list.php |
留言列表 |
|
|
liuyan_delt.php |
留言删除 |
|
|
ht/huiyuan 会员 |
hy_list.php |
会员列表 |
|
hy_del.php |
会员删除 |
|
|
ht/xiangmu 有声读物项目 |
caidan_2ji.php |
作品属性设置程序 |
|
xiangmu_add.php |
有声读物作品录入页面 |
|
|
xiangmu_add_act.php |
有声读物作品录入程序 |
|
|
xiangmu_list.php |
有声读物作品列表 |
|
xiangmu_del.php |
||
|
有声读物作品删除 |
||
|
xiangmu_xiugai.php |
有声读物作品修改页面 |
|
|
xiangmu_xiugai_act.php |
有声读物作品修改程序 |
|
|
dingdan_list.php |
有声读物作品订单列表 |
|
|
pinglun_list.php |
有声读物作品评论列表 |
|
|
pinglun_del.php |
有声读物作品评论删除 |
|
|
pinglun_chuli.php |
有声读物作品评论处理 |
小程序接口文件
小程序接口
|
程序名 |
包含 |
|
|
首页 |
wx_lunbo.php |
获取顶部轮播图 |
|
wx_news_list.php |
获取最新资讯3条 |
|
|
wx_xiangmu_top4.php |
获取最新4个作品 |
|
|
资讯 |
wx_news_list_byid.php |
获取资讯列表 |
|
wx_news_info.php |
获取资讯信息详情 |
|
|
读物作品 |
wx_xiangmu_all.php |
获取所有作品 |
|
作品详情 |
wx_xiangmu_xinxi_byid.php |
获取作品简介 |
|
wx_xiangmu_xinxi_jieshao_byid.php |
获取作品详情 |
|
|
wx_xiangmu_AddPinLun.php |
提交评论内容 |
|
|
wx_xiangmu_shoucang_add.php |
录入收藏信息 |
|
|
wx_xiangmu_goumai_add.php |
购买接口 |
|
|
作品播放 |
wx_xiangmu_xiangqing.php |
获取作品详情 |
|
留言 |
wx_api_liuyan.php |
提交留言 |
|
会员 |
wx_check_reg_yonghu.php |
普通用户注册 |
|
wx_check_login_yonghu.php |
普通用户登录 |
|
|
wx_check_reg_yonghu-weixin.php |
微信登录 |
|
|
wx_xiangmu_goumai_list.php |
获取购买列表 |
|
|
wx_xiangmu_shoucang_list.php |
加载用户收藏列表 |
|
|
wx_xiangmu_shoucang_del.php |
删除收藏 |
|
|
wx_huiyuan_xinxi_byid.php |
读取会员信息 |
|
|
wx_huiyuan_xinxi_update_byid.php |
更新会员信息 |
|
|
wx_huiyuan_mima_act.php |
密码修改文章来源:https://www.toymoban.com/news/detail-691835.html |
功能模块图
功能实体图

编辑
数据库ER图

作品效果截图






到了这里,关于微信有声读物音频播放小程序系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!