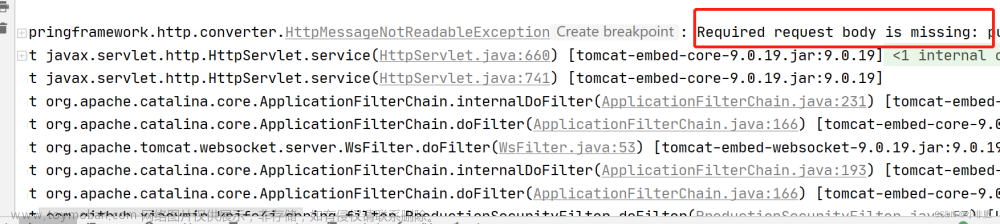
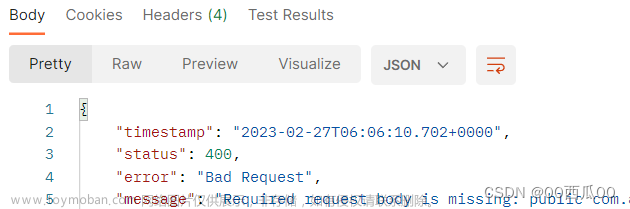
在使用axios拦截器时,返回500,报了"Required request body is missing: public"的错误,我的拦截器是这么写的,参考了以下链接:
http://www.45fan.com/article.php?aid=1D2dBLoGSZ31XuGv#_label1
我这里的基础地址在我本地换成了接口的域名地址。
import axios from 'axios'
export function request(config) {
// 1.创建axios的实例
const instance = axios.create({
// 设置基础的url配置项,这样接口处的url前面就不用写了
baseURL: '基础地址',
//设置请求超时时间
timeout: 5000
})
// 2.axios的拦截器,用不到的可以忽略这节
// 2.1.请求拦截的作用
instance.interceptors.request.use(config => {
return config
}, err => {
console.log('请求拦截err: '+err);
})
// 2.2.响应拦截
instance.interceptors.response.use(res => {
return res.data
}, err => {
console.log('响应拦截err: '+err);
})
// 3.发送真正的网络请求
return instance(config)
}然后在api/index.js的文件里面,这样应用的:
import {request} from '../utils/request'
//get请求
export function queryLogistics() {
return request({
url: '/接口地址',
method: 'post',
header: {
'Content-Type': 'application/json'
} // 已经在request.js里面进行全局设置,也可以在请求里面局部设置其他headers
})
// Content-Type: application/json
// : 请求体中的数据会以json字符串的形式发送到后端,这种是axios默认的请求数据类型,我们只需将 参数序列化json字符串进行传递即可,无需多余的配置。
// Content-Type: application/x-www-form-urlencoded
// :请求体中的数据会以普通表单形式(键值对)发送到后端
// Content-Type: multipart/form-data
// : 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
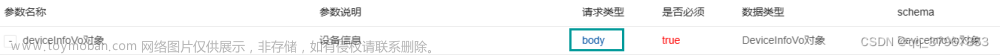
}然后报错了, 加了header是因为搜索时候,发现很多朋友都是content-type没确定才报的错,但是我这里加上了之后依旧报错了。之后发现是自己实在粗心,没有把传参需要的data加进去,这里真的很重要!!加上之后就能正常使用了,不加header也可以了(我用的接口可以接受所有type的header)
export function queryLogistics(data) {
return request({
url: '/address',
method: 'post',
data,
// header: { // 已经在request.js里面进行全局设置,也可以在请求里面局部设置其他headers
// 'Content-Type': 'application/json'
// }
})
注意点:
1. 要写传参
2. post对应的传参是data, get对应的传参是params
3. 仔细查看接口头部需要的type是什么,一共有三种,application/json,application/x-www-form-urlencoded以及multipart/form-data文章来源:https://www.toymoban.com/news/detail-692019.html
希望能够帮到大家~文章来源地址https://www.toymoban.com/news/detail-692019.html
到了这里,关于报错 “Required request body is missing: public“ 的解决方案以及注意点(Vue, axios拦截器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!