概览 :
- Guns
- pig
- RuoYi
- Jeecg-boot
- iBase4J
一、Guns
推荐指数 :⭐⭐⭐⭐⭐
简介
- 采用主流框架 : 基于 Spring Boot2.0+版本开发,并且支持 Spring Cloud Alibaba 微服务。
- 功能齐全 :包含系统管理,代码生成,多数据库适配,SSO 单点登录,工作流,短信,邮件发送,OAuth2 登录,任务调度,持续集成,docker 部署等功能;
- 提供了企业版 :企业版功能更多,并且提供了完善的开发文档,开发 demo,快速入门。
相关地址:
- 项目地址 : https://gitee.com/stylefeng/guns
- 项目官网 :https://www.stylefeng.cn/
另外,这个项目还提供了视频教你如何使用,地址:https://www.bilibili.com/video/av56718207 。
推荐理由
- 项目技术主流,唯一缺点是企业版和微服务版需要单独购买。
- 社区活跃。
- 项目功能完善,满足企业绝大部分场景开发需求,并且额外提供了持续集成,docker 部署等功能。
- ......
适合场景
适合企业后台管理网站的快速开发场景,不论是对于单体和微服务都有支持。
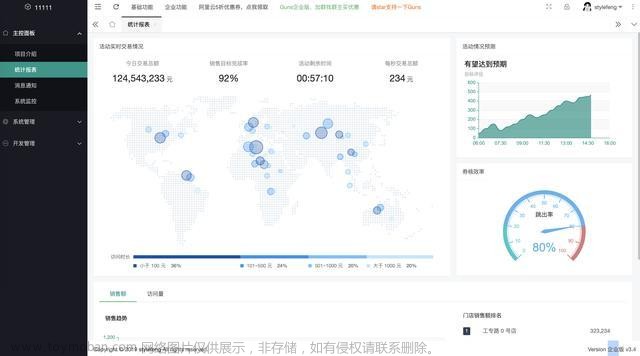
项目展示


二、pig
推荐指数 :⭐⭐⭐⭐⭐
根据项目官网,简单说下这个项目:
- 基于 Spring Cloud Hoxton 、Spring Boot 2.2、 OAuth2 的 RBAC 权限管理系统
- 基于数据驱动视图的理念封装 element-ui,即使没有 vue 的使用经验也能快速上手
- 提供对常见容器化支持 Docker、Kubernetes、Rancher2 支持
- 提供 lambda 、stream api 、webflux 的生产实践

相关地址:
- 项目地址:https://gitee.com/log4j/pig
- 官网地址: https://pig4cloud.com/
推荐理由
- 社区活跃;
- 提供了 Spring Cloud Hoxton & Alibaba 的微服务版本;
- 权限管理做得不错!
- 功能完全开源!
- 支持第三方系统比如 guns、renren 接入
- ......
适合场景

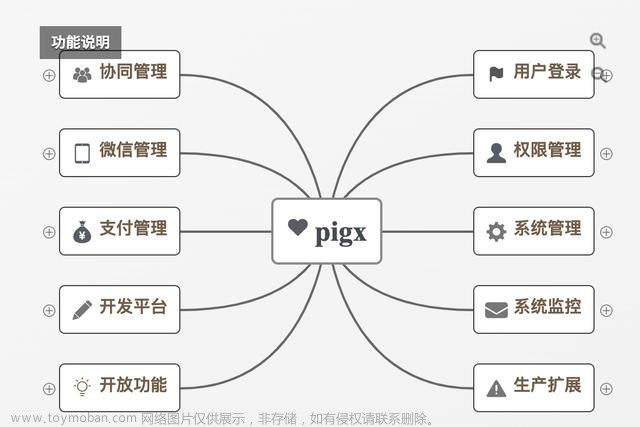
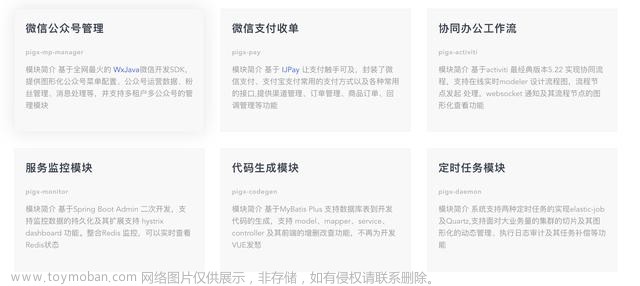
项目展示


三、RuoYi
推荐指数 :⭐⭐⭐⭐
简介
项目名字是作者还未出生的女儿,看到之后很感动!
RuoYi 一款基于基于 SpringBoot 的权限管理系统 易读易懂、界面简洁美观,直接运行即可用 。
作者是这样介绍这个项目的:
“ 一直想做一款后台管理系统,看了很多优秀的开源项目但是发现没有合适的。于是利用空闲休息时间开始自己写了一套后台系统。如此有了若依。她可以用于所有的 Web 应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。所有前端后台代码封装过后十分精简易上手,出错概率低。同时支持移动客户端访问。系统会陆续更新一些实用功能。 性别男,若依是给还没有出生女儿取的名字(寓意:你若不离不弃,我必生死相依)
相关网站 :
- 项目地址 :https://gitee.com/y_project/RuoYi
- 文档地址 :http://doc.ruoyi.vip/
- 官网地址:http://ruoyi.vip/
推荐理由
- 提供了多种版本:单体、前后端分离、微服务(即将开源)
- 提供的功能齐全,覆盖大部分场景需求
- 提供的文档丰富便于上手和学习
- 生态系统丰富提供了多种版本
- 采用主流框架比如 SpringBoot、Shiro、Thymeleaf、Vue、Bootstrap
- ......
适合场景
她可以用于所有的 Web 应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA。
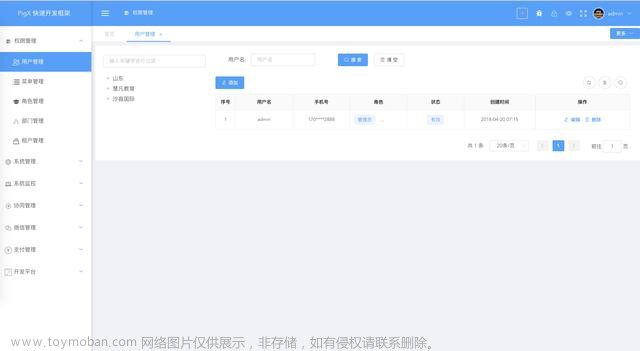
项目展示

四、Jeecg-boot
推荐指数 :⭐⭐⭐
简介
- 低代码 :JeecgBoot 是一款基于代码生成器的 J2EE 低代码快速开发平台。强大的代码生成器让前后端代码一键生成,无需写任何代码!
- 采用主流框架 :整体采用现在流行的前后端分离架构:后端框架为主流的 SpringBoot 2.x,前端为主流的 Ant Design&Vue。另外,还用到了 Mybatis-plus 数据库层面的框架,以及 Shiro 和 JWT 做身份认证和权限管理。
- 整体灵活实用 : 简单功能由 Online Coding 配置实现,帮助 Java 项目解决 70%重复工作,复杂功能由代码生成器生成进行手工 Merge。让开发更关注业务逻辑,既能快速提高开发效率,帮助公司节省成本,同时又不失灵活性。
相关地址:
- 项目地址:https://gitee.com/jeecg/jeecg-boot
- 在线演示 : http://boot.jeecg.com
- 技术官网: http://www.jeecg.com
整个项目的技术架构如下图所示,README 文档已经贴好了,我就直接复制过来了。

推荐理由
- 采用主流框架,前后端分离,对开发比较友好;
- 用户管理和权限权利模块做的非常好,满足绝大部分人员管理场景的需求。权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制) ,支持菜单动态路由。
- 提供了 Excel 导入导出、报表工具等必备功能。
- 自带消息中心,支持短信、邮件、微信推送等等。
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 平台 UI 强大,实现了移动自适应,无需再为移动端适配;
- ......
适合场景
Jeecg-Boot 快速开发平台,可以应用在任何 J2EE 项目的开发中,尤其适合企业信息管理系统(MIS)、内部办公系统(OA)、企业资源计划系统(ERP)、客户关系管理系统(CRM)等,其半智能手工 Merge 的开发方式,可以显著提高开发效率 70%以上,极大降低开发成本。
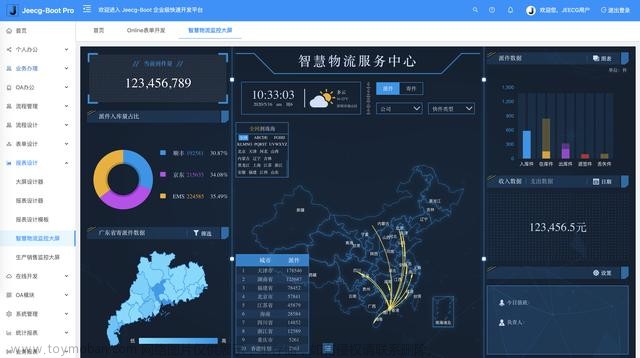
项目展示


五、iBase4J
推荐指数 :⭐⭐
简单来说:
- 分布式架构 :iBase4J 是 Java 语言的分布式系统架构。
- Maven 模块化管理 : 使用 Maven 对项目进行模块化管理,提高项目的易开发性、扩展性。
- 子系统扩展性强 :子系统之间使用 Dubbo 或 MQ 进行通信。
- ......
技术选型如下:
- 核心框架:Sring boot + Spring Framework + Dubbo + ibase4j-common
- 安全框架:Apache Shiro
- 任务调度:Spring + Quartz
- 持久层框架:MyBatis + MyBatis-Plus
- 数据库连接池:Alibaba Druid
- 缓存框架:Redis
- 会话管理:Spring-Session
- 日志管理:SLF4J、Log4j2
- 前端框架:Angular JS + Bootstrap + Jquery
推荐理由
- 分布式架构,但是用的是 Dubbo,如果有 Spring Cloud 版本就好了。
- 支持 QQ、微信、新浪微博第三方登录。
- 自带 excel 导入导出,汉字转拼音,身份证号码验证,数字转大写人民币,FTP/SFTP/fastDFS 上传下载,发送邮件,redis 缓存,加密等等工具类
- ......
适合场景
分布式企业管理系统的场景。文章来源:https://www.toymoban.com/news/detail-692172.html
项目展示
 文章来源地址https://www.toymoban.com/news/detail-692172.html
文章来源地址https://www.toymoban.com/news/detail-692172.html
到了这里,关于5个开源的Java项目快速开发脚手架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!