uni.switchTab跳转tab页面无法传递参数
因为是tab页面,我首先想到的就是通过:uni.switchTab进行页面跳转。
代码如下:

然后在首页的onShow生命周期函数中进行监听路由参数。
代码如下:

结果uni.switchTab跳转的页面是不能够将路由参数传递到页面中的。
uni.reLaunch跳转tab页面可以实现传参
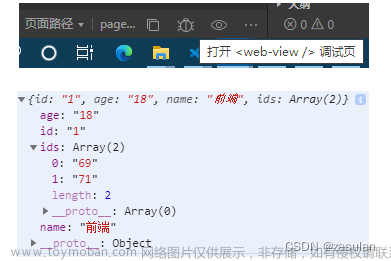
这样就可以拿到路由中的参数了。

 文章来源:https://www.toymoban.com/news/detail-692340.html
文章来源:https://www.toymoban.com/news/detail-692340.html
这样问题就解决了。文章来源地址https://www.toymoban.com/news/detail-692340.html
到了这里,关于uniapp微信小程序 页面跳转传参(uni.switchTab传参无法获取,uni.reLaunch传参可以获取)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!