系统介绍:
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多商家的之中,随之就产生了“点餐平台网站”,这样就让点餐平台网站更加方便简单。
对于本点餐平台网站的设计来说,系统开发主要是采用java语言技术,在整个系统的设计中应用MySQL数据库来完成数据存储,具体根据点餐平台网站的现状来进行开发的,具体根据现实的需求来实现点餐平台网站网络化的管理,各类信息有序地进行存储,进入点餐平台网站页面之后,方可开始操作主控界面,主要功能包括管理员:首页、个人中心、用户管理、菜品分类管理、菜品信息管理、菜品评价管理、系统管理、订单管理,用户;首页、个人中心、菜品评价管理、我的收藏管理、订单管理,前台首页;首页、菜品信息、菜品资讯、个人中心、后台管理、购物车、在线客服等功能。
关键词:点餐平台网站;Spring Boot框架,mysql数据库
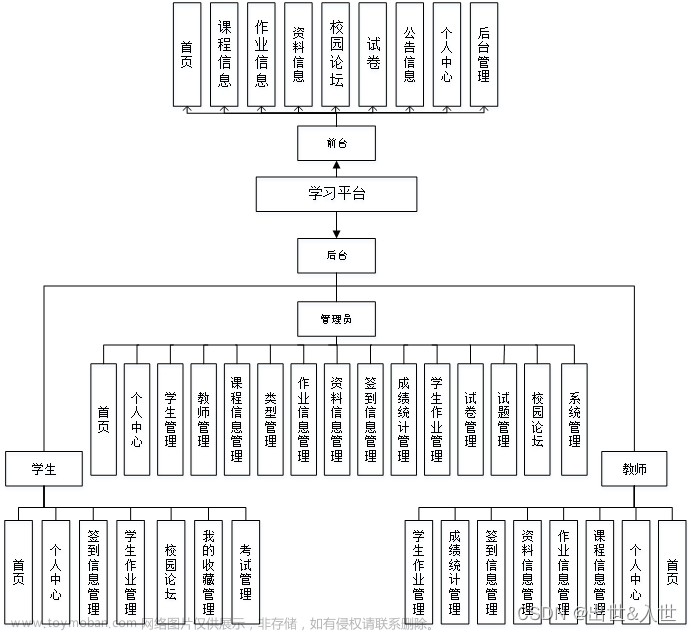
图4.1即为设计的管理员功能结构,主要实现功能包括管理员:首页、个人中心、用户管理、菜品分类管理、菜品信息管理、菜品评价管理、系统管理、订单管理。
图4.1 管理员功能结构
图4.2即为设计的用户功能结构,主要实现功能包括首页、个人中心、菜品评价管理、我的收藏管理、订单管理。
图4.2 用户功能结构
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
功能截图:

编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
5.1.1 用户管理
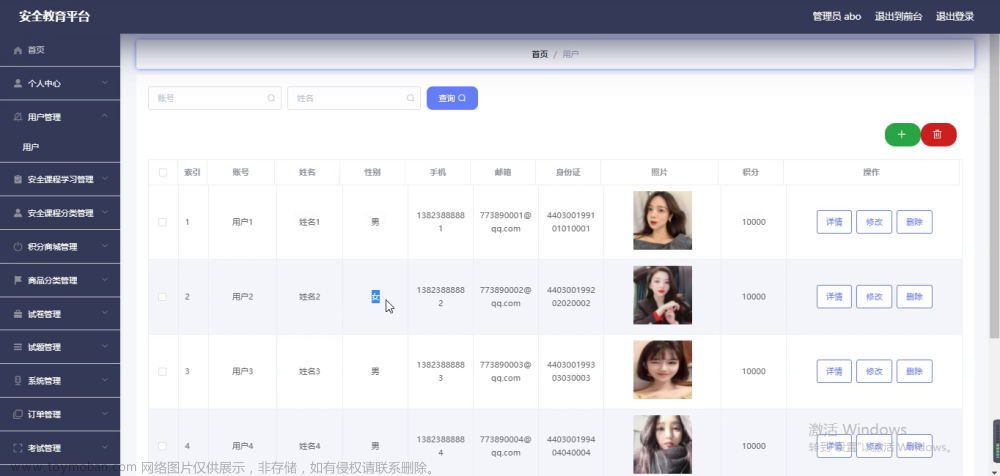
管理员对用户管理获取用户名、姓名、头像、性别、联系电话并进行详情、删除、修改。用户管理效果图如图所示。

5.1.2 菜品分类管理
管理员对菜品分类管理查看菜品分类等信息进行详情、删除、修改操作。菜品分类管理效果图如图所示。
5.1.3轮播图管理
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作。轮播图管理效果图如图所示。
5.1.4 菜品信息管理
管理员对菜品信息管理进行查看菜品名称、菜品分类、图片、材料、份量、价格等信息进行详情、删除、修改操作。菜品信息管理效果图如图所示。

5.1.5 菜品资讯
管理员对菜品资讯进行查看标题、简介、图片等信息进行详情、删除、修改操作。菜品资讯效果图如图所示。

5.1.6订单管理
管理员对订单管理进行查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息进行详情、删除、修改操作。订单管理效果图如图所示。

5.1.7菜品评价管理
管理员对菜品评价管理进行查看订单编号、菜品名称、菜品分类、评分、添加图片、评价内容、评价日期、用户名、审核回复、审核状态、审核等信息进行详情、删除、修改操作。菜品评价管理效果图如图所示。

5.2 用户功能实现
点餐平台网站,在系统可以查看首页、个人中心、菜品评价管理、我的收藏管理、订单管理等内容,如图所示。
5.2.1菜品评价管理
用户对菜品评价管理进行查看订单编号、菜品名称、菜品分类、评分、添加图片、评价内容、评价日期、用户名、审核回复、审核状态并进行详情、修改操作,如图所示。
5.2.2订单管理
用户对订单管理进行查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址并进行详情操作如图所示。

5.2.3 用户注册
在注册页面通过填写用户名、密码、姓名、联系电话等内容进行注册、登录,如图所示。

5.2.4 菜品信息
在菜品信息页面通过查看菜品名称、菜品分类、图片、材料、份量、价格等信息进行添加到购物车、立即购买,如图所示。
 5.2.5 个人中心
5.2.5 个人中心
在个人中心页面中可以填写用户名、密码、姓名、性别、联系电话、余额等信息进行更新信息、退出登录,如图所示。
5.2.6 收货地址添加
在收货地址添加页面中可以填写联系人、手机号码、默认地址、选择地址等详细信息进行添加,如图所示。

代码实现:
<style lang="less" scoped>
.login {
padding: 50px;
text-align: center;
.line {
padding: 5px;
input {
padding: 0 10px;
line-height: 28px;
}
}
button {
padding: 0 20px;
margin-top: 20px;
line-height: 28px;
}
}
</style>
<template>
<div>
<v-header title="登录">
<router-link slot="left" to="/">返回</router-link>
</v-header>
<form class="login" v-on:submit.prevent="submit">
<div class="line">
<div v-show="btn && !form.id">id不能为空</div>
<input type="number" placeholder="输入你的id" v-model="form.id">
</div>
<div class="line">
<div v-show="btn && !form.name">用户名不能为空</div>
<input type="text" placeholder="输入你的用户名" v-model="form.name">
</div>
<button>登录</button>
</form>
</div>
</template>
<script>
import { mapActions } from 'vuex'
import { USER_SIGNIN } from 'store/user'
export default {
data() {
return {
btn: false, //true 已经提交过, false没有提交过
form: {
id: '',
name: ''
}
}
},
methods: {
...mapActions([USER_SIGNIN]),
submit() {
this.btn = true
if(!this.form.id || !this.form.name) return
this.USER_SIGNIN(this.form)
this.$router.replace({ path: '/home' })
}
}
}
</script>
论文参考:
 文章来源:https://www.toymoban.com/news/detail-692387.html
文章来源:https://www.toymoban.com/news/detail-692387.html
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻文章来源地址https://www.toymoban.com/news/detail-692387.html
到了这里,关于基于java+springboot+vue的点餐平台网站-lw-源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!