1,项目根目录,找到mainfest.json,如果appid是空的,需要生成一个appid

2,点击重新获取appid,这个时候需要登录,那就输入账号密码登录下

3,登陆后可以看到获取appid成功

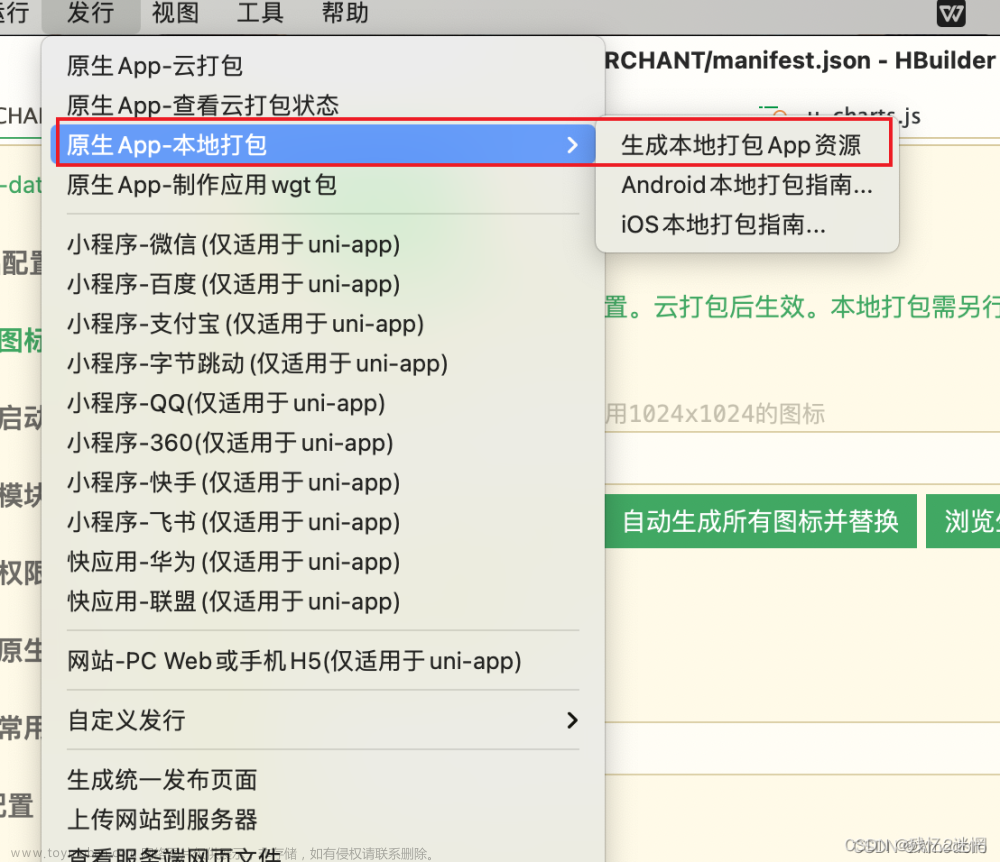
4,选择栏目运行选项,再选择云打包选项,这时候弹出一个云打包配置页面

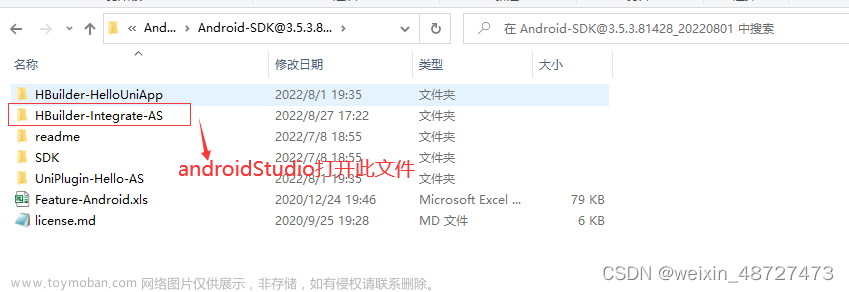
5,需要配置密钥,可以通过androidStudio快速生成一个密钥,jks或者keystore都可以,我这之前有一个jkd,就可以直接用。

6,配置密钥后,去掉广告勾选,选择传统打包

7,第一次打包可能会提示身份验证警告

8,我们就按照提示去社区网址https://account.dcloud.net.cn/ ,完成登录验证

9,完善资料,这里绑定手机号就可以了

10,再次点击打包, 出现打包校验,我们选继续打包

11,控制台也能看到打包进度,打包成功后会有一个链接,我们点击下载地址就能下载apk了

12,下载之后,安装到我们的手机上,看到可以安装成功文章来源:https://www.toymoban.com/news/detail-692475.html
 文章来源地址https://www.toymoban.com/news/detail-692475.html
文章来源地址https://www.toymoban.com/news/detail-692475.html
到了这里,关于uni-app之android项目云打包的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!