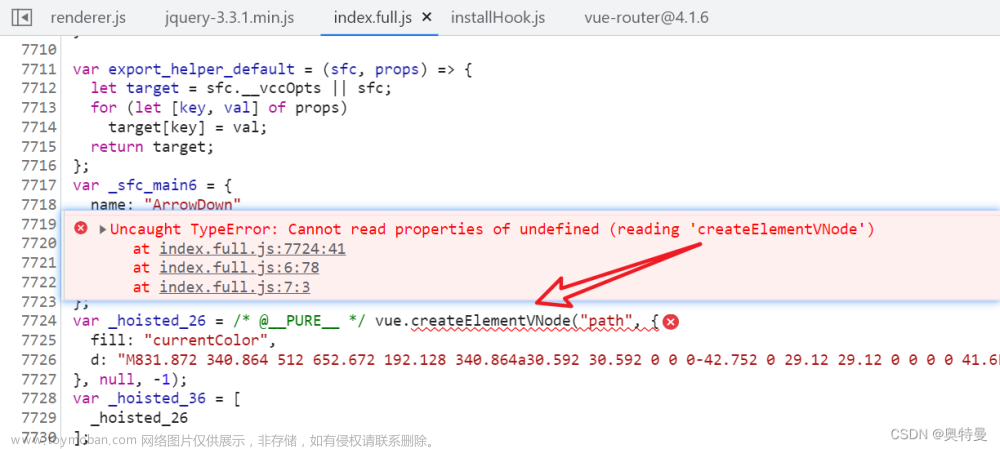
Uncaught TypeError: Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../".
未捕获类型错误:无法解析模块说明符“vue”。相对引用必须以“/”、“/”或“./”开头。文章来源:https://www.toymoban.com/news/detail-692495.html
安装vue-demi 并导入,因为pinia中有用vue依赖中的vue-demi文章来源地址https://www.toymoban.com/news/detail-692495.html
importToCDN({
modules: [
{
name: 'vue',
var: 'Vue',
path: `https://unpkg.com/vue@3`,
},
{
name: 'vue-demi',//安装vue-demi并导入 因为pinia中有用vue依赖中的vue-demi
var: 'VueDemi',
path: 'lib/index.iife.min.js'
},
],
}),到了这里,关于cdn引入vue后,开发环境下报错,无法识别vue路径的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!