1 创建unity项目
1.1 打开Unity Hub
打开unity Hub,先点击左侧项目一栏,再点击右上角的新项目,弹出创建窗口后,选择URP模板,自定义项目名称和位置,取消勾选版本管理,最后点击创建项目即可(注意:我这里的unity版本为2020.3.37f1c1 LTS)。

1.2 创建项目
点击创建项目后,第一次创建项目时,需等待一段时间加载,项目初始页面如下
2 配置项目
2.1 配置插件,导入SDK
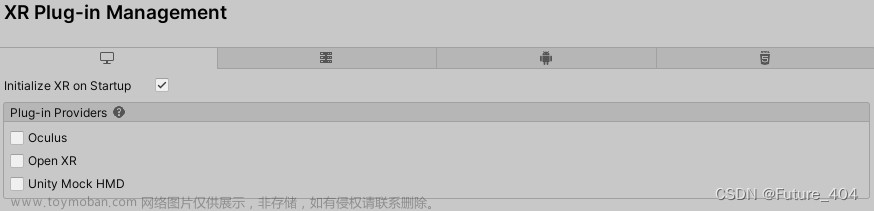
1、点击windows下的Package Manager,按照图示步骤,下载安装XR Interaction Toolkit和XR Plugin Management 两个插件(插件在安装完毕后会重启项目,不要慌),其中在安装XR Interaction Toolkit时,会有一个弹框出现,点yes->no thanks即可,引入starter assets资源(该demo中含有已经配置好了的vr手柄参数)。


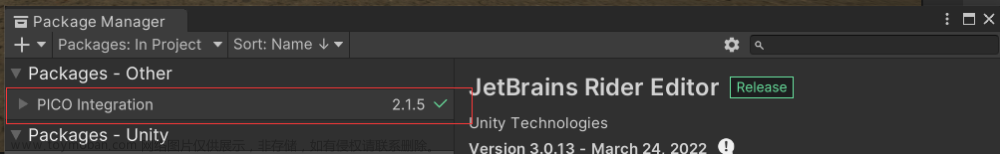
2、按照如下图示的步骤,点+,再点击从本地磁盘导入的方式导入pico的SDK,picoSDK的下载点这里跳转。



2.2 搭建场景
1、先右键删除项目自带的Main Camera,因为自带的相机在VR设备(如pico4)中是看不到任何东西的,需要用XR下的摄像机,在项目的空白区域右键,选择XR下的XR Origin(VR)。
2、最关键的一步来了,点开我们刚开始import的starter assets资源(在Samples的XR Interaction Toolkit下),将XRI Default Left Controller左键摁住不松手,把他拖拽到LeftHand Controller的XR Controller(Action-base)上松开即可,同理,将XRI Default Right Controller拖拽到RightHand Controllerd的XR Controller(Action-base)上松开即可。这一步是把官方提供的demo中配置好的手柄参数直接拿来用,不用从0开始写一份脚本,节约时间。
2.3 编写脚本
1、在Project窗口下,右键Scripts目录,create->C# Script,脚本名称自定义,我这里叫SceneSwitch,双击打开进行编辑,
代码如下,
using UnityEngine;
using System.Collections;
using UnityEngine.SceneManagement;
public class SceneSwitch : MonoBehaviour
{
// Use this for initialization
void Start()
{
}
// Update is called once per frame
void Update()
{
}
public void jump0()
{
SceneManager.LoadScene(0);//跳转到场景SampleScene
}
public void jump1()
{
SceneManager.LoadScene(1);//跳转到场景Scene1
}
public void jump2()
{
SceneManager.LoadScene(2);//跳转到场景Scene2
}
}
2、新建场景,右键Scene目录,create->Scene,创建两个新的空场景Scene1和Scene2,双击Scene1,在Scene1中添加一个正方体,具体操作:在HIerarchy窗口下,右键空白区域,3D Object->Cube即可,用于区分两个场景。(这两个场景都需要重复2.2的步骤)
2.4 PICO项目配置
2.4.1 实现思路
为了切换场景,我们需要借助一个东西来实现这个功能,我这里采用的如下思路,
在XR Origin的Main Camera下创建一个Canvas,在上边创建一些UI组件,如可以与VR手柄射线交互的button组件,以及可用于文字展示的text组件,然后再将2.3中的脚本挂载到这些button上去,在VR环境下用手柄射线点击该button,button便执行挂载上边的对应脚本功能,即可实现场景切换的功能。(在XR Origin的Main Camera下创建一个Canvas的目的是为了让该UI界面不随着vr设备视野的变化而变化,让其始终保持在视野前方固定不变)
2.4.1 实现步骤
1、创建Button(创建Button的同时自动创建了Canvas),步骤见下
2、重命名该button为down,意为切换到下一个场景,并调整Button的位置和大小(也可根据个人喜好自行调整),步骤如下,
2.1、将button拖拽到左下角
2.2修改其属性,如下
3、挂载脚本到Canvas上,步骤如下
4、将加载下一个场景的函数jump1挂载到down按钮上,如下

5、至此,我们就实现了一个切换到下一个场景的功能了,同理,我也可以安装上述步骤,添加一个up按钮(切换到上一个场景),步骤同上,只需修改在函数为jump2即可。
我们在Scene1和Scene2中重复同样的操作即可完成3个场景的循环切换,即SampleScene->Scene1->Scene2->SampleScene->Scene1->Scene2->SampleScene->…
3 项目打包和运行部署
3.1 PICO项目运行环境配置
这一步的配置是pico官方提供的项目配置,以保证你的应用能成功接入 XR 能力,完成构建并在 PICO 设备上正常运行。具体详细步骤见pico官方文档的快速开始,点这里跳转。(其中第四步和第五步可不用配置)
3.2 打包运行
可以按照如下步骤进行打包运行,也可以参考官方提供的运行示例,点这里跳转。
场景创建完毕后,让我们将其打包为可在 PICO 设备上运行的应用(即 .apk 文件)。
第一步:切换开发平台
PICO XR 应用的目标编译平台是安卓平台。
1、从上方菜单栏处,选择 File > Build Settings。
2、在 Build Settings 窗口中,从 Platform 列表处选择 Android。
3、点击 Switch Platform。若该按钮变为 Build,表示平台切换成功。
第二步:打包并运行场景
使用 Unity 编辑器自带的 Build 工具将 XR 场景构建为可在 PICO 设备上运行的 APK 文件。步骤如下:
1、使用 USB 数据线连接 PICO 设备和 PC。
2、在 Build Settings 窗口中,点击 Add Open Scenes 将 SampleScene 添加为待构建场景。再点击Scene1/Scene2,切换到该场景后,File->Building Settings,再点击Add Open scenes,将该场景添加到接下来打包后的apk文件中去。
3、将 Run Device 设置为 All Compatible Devices 或与 PC 连接的 PICO 设备的型号。
4、点击 Build And Run。你将看到 Build Android 窗口。
5、选择 APK 文件的存储位置。Unity 开始编译应用。编译完成后,PICO 设备将自动运行该 APK 文件。文章来源:https://www.toymoban.com/news/detail-692654.html
4 结语
本文主要是之前实验室的一个VR小项目所用到的技术,为了方便实验室的学弟学妹们后续接手,特写下此篇文章以作参考学习,关于本项目的一些后续技术,如优化模型、调整场景地平面高度和UI面板分布、美化VR场景以及实现多设备间跨语言通信(基于udp/tcp通信)。服务端(发送/接收数据):PC端、pico4,电脑客户端(发送/接收数据,并以图形可视化的形式展示数据),我会陆续产出相应的文章。
如遇问题,请在评论区积极留言,看到就会回复。文章来源地址https://www.toymoban.com/news/detail-692654.html
到了这里,关于Unity基于PICO4设备实现VR下的多场景切换(巨详细,案例全csdn仅此一家)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!