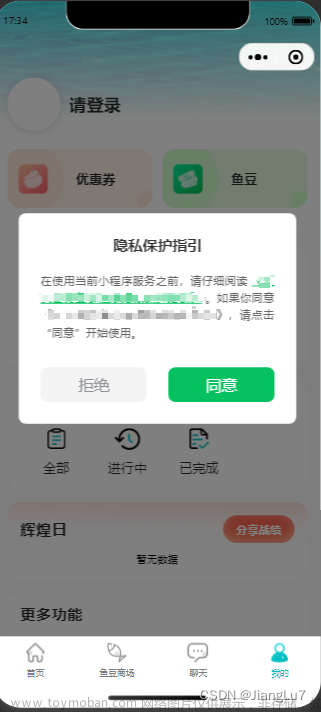
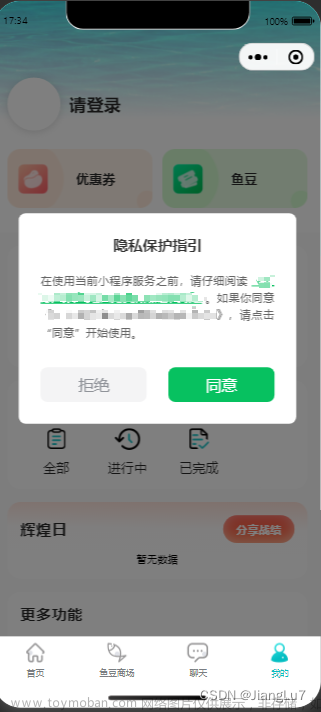
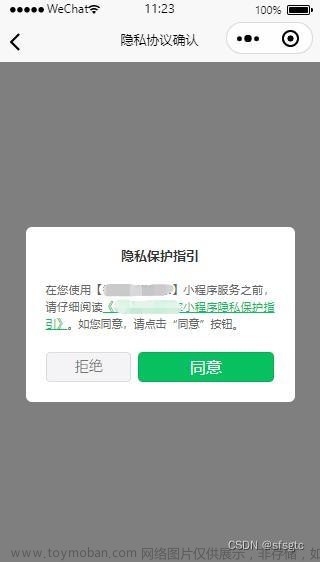
隐私弹窗:

1. 启用隐私相关功能在manifest.json文件中配置 __usePrivacyCheck__: true:
"mp-weixin" : {
"__usePrivacyCheck__" : true,
},2. 创建组件:
<template>
<view>
<!-- 隐私政策弹窗 -->
<uni-popup ref="popup">
<view class="popupWrap">
<view class="popupTxt">
在您使用【最美万年历】之前,请仔细阅读<text class="blueColor"
@click="handleOpenPrivacyContract">{{privacyContractName}}</text>。如您同意{{privacyContractName}},请点击“同意”开始使用【最美万年历】。
</view>
<view class="popupBot">
<button id="disagree-btn" type="default" @click="handleDisagree">拒绝</button>
<button id="agree-btn" type="primary" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
export default {
name: "privacyPopup",
data() {
return {
privacyContractName: "" //协议名称
};
},
mounted() {
wx.getPrivacySetting({
success: res => {
console.log("是否需要授权:", res, res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)
if (res.needAuthorization) {
this.privacyContractName = res.privacyContractName;
this.$refs.popup.open('center')
}
},
fail: () => {},
complete: () => {},
})
},
methods: {
handleDisagree(e) {
this.$refs.popup.close()
},
handleAgreePrivacyAuthorization(res) {
// 用户同意隐私协议事件回调
// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了
this.$refs.popup.close()
//通知父组件
this.$emit("agreePrivacy")
console.log(res, "handleAgreePrivacyAuthorization");
},
handleOpenPrivacyContract() {
// 打开隐私协议页面
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: (res) => {
console.log(res, "openPrivacyContract complete");
}
})
},
}
}
</script>
<style lang="scss">
.popupWrap {
width: 540rpx;
box-sizing: border-box;
padding: 42rpx;
background: white;
border-radius: 30rpx;
.blueColor {
color: rgba(39, 152, 240, 1);
}
.popupTxt {
line-height: 48rpx;
}
.popupBot {
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 30rpx;
}
}
</style>2. 在需要授权的页面引入改组件
例:
<privacyPopup @agreePrivacy="执行同意协议后的逻辑"></privacyPopup>PS:
也可使用获取手机号和隐私政策藕合方式 ,这样在用户拒绝隐私协议后 ,再次点击授权手机号 可继续弹出授权弹窗,直至用户同意协议为止
<button id="agree-btn" type="primary"
open-type="getPhoneNumber|agreePrivacyAuthorization"
@getphonenumber="handleBindPhone"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>官方文档入口:文章来源:https://www.toymoban.com/news/detail-693460.html
小程序隐私协议开发指南 | 微信开放文档文章来源地址https://www.toymoban.com/news/detail-693460.html
到了这里,关于uniapp 微信小程序添加隐私保护指引的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[uni-app]微信小程序隐私保护指引设置的处理记录](https://imgs.yssmx.com/Uploads/2024/02/707163-1.png)



