1.如果截图空白:
1.1以下的参数是必须要有的。
width: shareContent.offsetWidth, //设置canvas尺寸与所截图尺寸相同,防止白边
height: shareContent.offsetHeight, //防止白边
logging: true,
useCORS: true,
x:0,
y:0,
2,如果出现了报错 toDataURL’ on 'HTMLCanvasElement 这个报错 那么我的解决办法就是加参数 就解决了:
2.1这两个是解决这个报错的
foreignObjectRendering : true,
allowTaint :true
3.如果你截图的内容包含了图片 但是你截图上没显示 那么你就需要以下的操作。
3.1先设置上这个参数
useCORS: true,
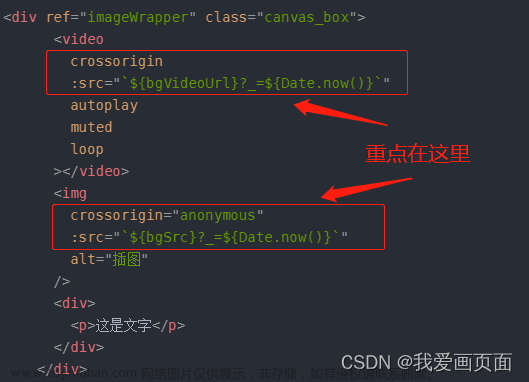
3.2必须在img标签上加上这个参数文章来源:https://www.toymoban.com/news/detail-693604.html
<img crossOrigin="anonymous" :src="wx64Url" alt="img"></img>
3.3最重要的一步就是必须把你的图片路径变成base64格式的,不管是网络图片还是本地图片 都不管用 必须是base64格式的, 转成了base64格式会截图很慢,所以你截图的时候必须加上一个定时器,如上图1文章来源地址https://www.toymoban.com/news/detail-693604.html
如果需要我的完整代码的话 可以关注我私聊。我会给你发完整的代码。只是关于截图的部分
到了这里,关于html2canvas 截图空白 或出现toDataURL‘ on ‘HTMLCanvasElement或img标签没截下来 的所有解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!