【JavaEE】进阶 · 个人博客系统(1)
【JavaEE】进阶 · 个人博客系统(1)
1. 使用Spring全家桶 + MyBatis框架进行开发


标准项目目录:
- controller,前后端交互控制器,接受请求,[处理请求],调用service,将响应返回给前端
- service,调用数据持久层mapper层
- mapper,进行数据库操作
- model,实体类
- common,公共类,Utils工具类
- utils是“utilities”的缩写,即工具、实用程序或实用工具的意思
- config,配置类
- component,组件
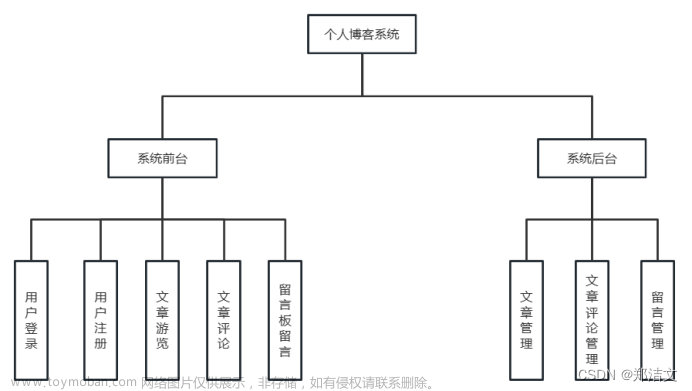
2. 页面
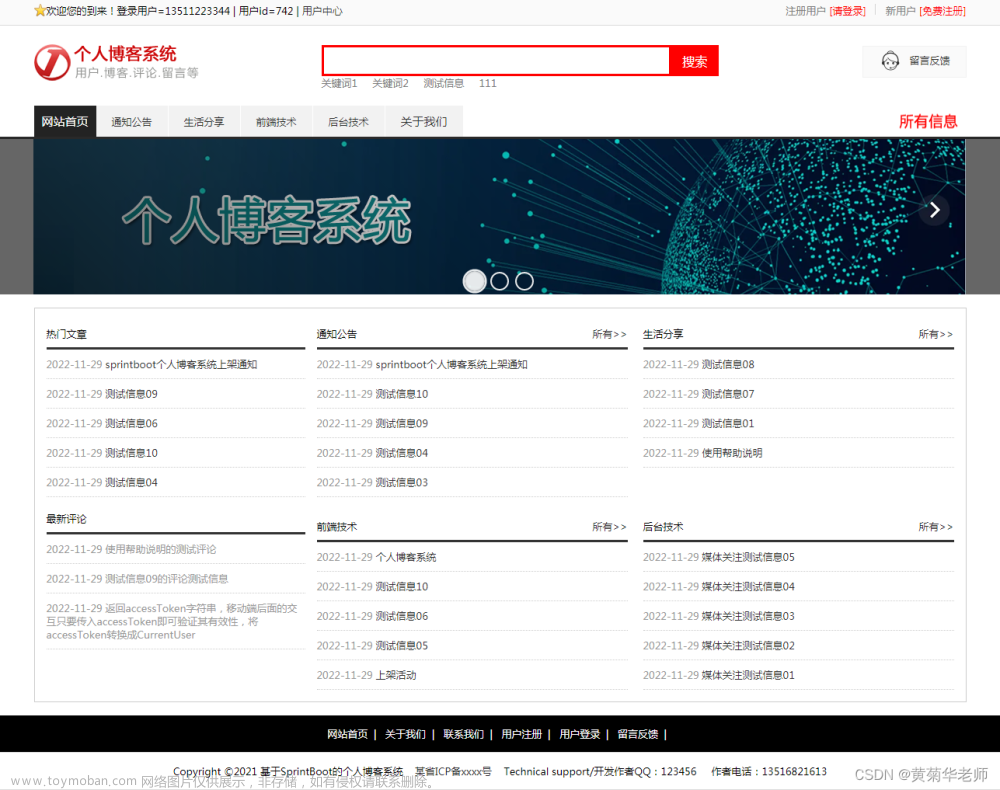
旧版本博客系统:
- 【JavaEE】前后端综合项目-博客系统(下)_s:103的博客-CSDN博客
- 【JavaEE】前后端综合项目-博客系统(下)_s:103的博客-CSDN博客
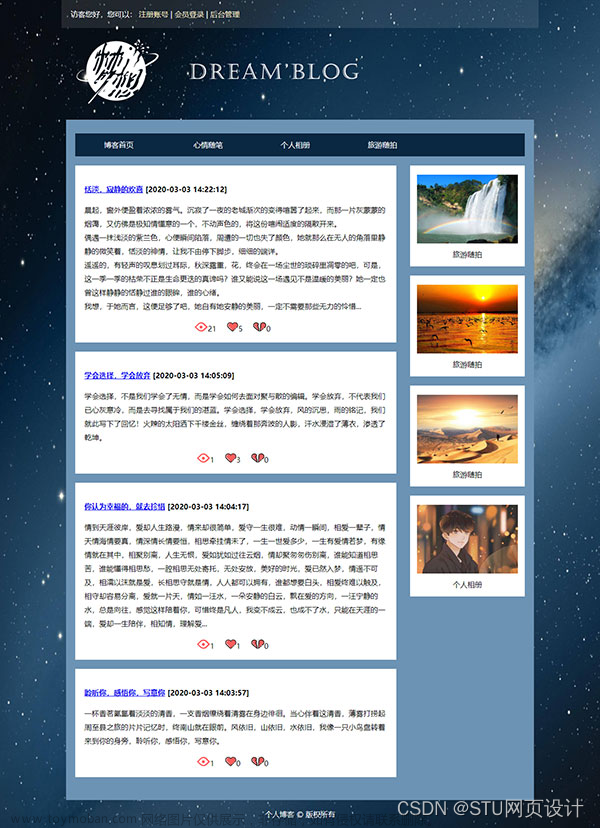
而进阶版的博客系统有以下几个页面,并总结需要用到的数据:
2.1 登录页
用户信息:
- 用户名
- 密码
- 头像
2.2 注册页

用户信息:
-
昵称
-
代码仓库链接
-
密码
-
头像
-
自动生成的用户名和id
2.3 详情页

用户信息:
- 博文作者id
- 代码仓库链接
- 文章总数
博文信息:
- 作者id
- 文章id
- 标题
- 时间
- 正文
- 阅读量
2.4 我的博客列表页

用户信息:
- 博文作者id
- 代码仓库链接
- 文章总数
博文信息:
- 标题
- 时间
- 摘要
3.5 所有人的博客列表页

博文信息:
- 作者id
- 文章id
- 作者头像
- 标题
- 时间
- 摘要
3.6 添加博客页

用户信息:
- 用户id
博文信息:
- 作者id,即当前用户id
- 标题
- 正文
- 创建时间,即提交时的时间
- 自动生成的文章id
3.7 修改文章页

用户信息:
- 用户id
博文信息:
- 文章id
- 作者id,即当前用户id
- 标题
- 正文
- 更新时间,即提交时的时间
前端代码链接(不带前后端交互代码的):
- 个人博客系统静态页面 · 游离态/马拉圈2023年9月 - 码云 - 开源中国 (gitee.com)
新增页面的实现,项目功能升级,项目的亮点,我们会渗透一个页面一个页面的实现讲解中提到,最终进行总结!
- 前端画面显示以及代码逻辑,后续根据相应的功能和逻辑进行调整以及补充即可
- 甚至可能进行较大的修改!
- 不过不需要纠结太多前端的东西~
3. 将静态资源部署到项目里
静态资源都是部署到resource的static目录里的:

4. 数据库设计
根据第2点的分析,总结出
一个数据库:
- myblog_system
-- 创建数据库
drop database if exists myblog_system;
create database myblog_system charset=utf8;
-- 使用数据数据
use myblog_system;
配置文件修改:

两张表:
- userinfo 用户表
- articleinfo 博文表
4.1 userinfo表
- id,用户id
- username,用户名
- name, 昵称
- password,密码
- photo,头像
- git,代码仓库链接
- createtime,创建时间
- updatetime,更新时间
-
state状态(预留字段)
-- 创建表[用户表]
drop table if exists userinfo;
create table userinfo(
id int primary key auto_increment,
username varchar(15) not null unique,
name varchar(100) not null,
password varchar(65) not null,
photo varchar(500) default '',
git varchar(500) default '',
createtime timestamp default current_timestamp,
updatetime timestamp default current_timestamp,
`state` int default 1
);
4.2 articleinfo表
- id,文章id
- title,标题
- content,正文
- summary,摘要
- createtime,创建时间
- updatetime,更新时间
- uid,作者id
- photo,作者头像
- rcount,阅读量
-
state状态(预留字段)
-- 创建文章表
drop table if exists articleinfo;
create table articleinfo(
id int primary key auto_increment,
title varchar(100) not null,
content text not null,
summary text not null,
createtime timestamp default current_timestamp,
updatetime timestamp default current_timestamp,
uid int not null,
photo varchar(500) default '',
rcount int not null default 1,
`state` int default 1
);
建议将sql语句先在sql文件中编写:
将SQL语句复制粘贴到mysql:
5. 创建实体类
5.1 model.UserInfo类
@Data
public class UserInfo {
private int id;
private String username;
private String name;
private String password;
private String photo;
private String git;
private LocalDateTime createtime;
private LocalDateTime updatetime;
private int state;
}
5.2 model.ArticleInfo类
@Data
public class ArticleInfo {
private int id;
private String title;
private String content;
private String summary;
private LocalDateTime createtime;
private LocalDateTime updatetime;
private int uid;
private String photo;
private int rcount;
private int state;
}
5.3 扩展类UserInfoVO与ArticleInfoVO
@Data
public class UserInfoVO extends UserInfo {
}
@Data
public class ArticleInfoVO extends ArticleInfo {
}
对于一些特殊情况,特殊处理,可以在这里面增加属性,不是增加在原类里,因为数据库的表并没有变化,只不过这个对象要附带一些东西~
- 到时候遇到再说

文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!文章来源:https://www.toymoban.com/news/detail-693734.html代码:myblog_system · 游离态/马拉圈2023年9月 - 码云 - 开源中国 (gitee.com)文章来源地址https://www.toymoban.com/news/detail-693734.html
到了这里,关于【个人博客系统网站】框架升级 · 工程目录 · 数据库设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!