官网地址:uni-app官网 (dcloud.net.cn)
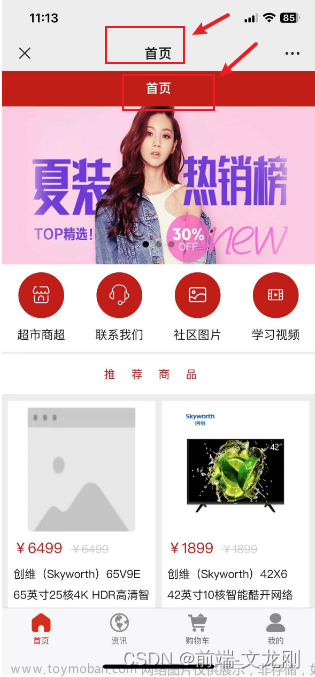
最终效果如下图:

滑动删除需要用到 uni-ui 的 uni-swipe-action 组件和 uni-swipe-action-item
属性名 类型 可选值 默认值 是否必填 说明 left-options Array/Object - - 否 左侧选项内容及样式 right-options Array/Object - - 否 右侧选项内容及样式
下面的 block 元素,循环出所有的商品元素
<!-- uni-swipe-action 是最外层包裹性质的容器 -->
<uni-swipe-action>
<block v-for="(goods, i) in cart" :key="i">
<!-- uni-swipe-action-item 可以为其子节点提供滑动操作的效果。需要通过 options 属性来指定操作按钮的配置信息 -->
<uni-swipe-action-item :right-options="options" @click="onClick(goods)">
<!-- ================================== -->
<view style="height: 300rpx;background-color: pink;">
根据自己需要,配置 需要的样式
</view>
<!-- ================================== -->
</uni-swipe-action-item>
</block>
</uni-swipe-action>配置option项、所有商品对象:
参数 类型 是否必填 说明 text String 是 按钮的文字 style Object 否 按钮样式{backgroundColor,color,fontSize},backgroundColor默认为:#C7C6CD,color默认为:#FFFFFF,fontSize默认为:14px
data() {
return {
// 这个是所有商品对象
cart: [{
goods_id: 1,
},{
good_id: 2
}],
// 这个是滑动后的配置项
options: [{
text: '删除', // 显示的文本内容
style: {
backgroundColor: '#C00000' // 按钮的背景颜色
}
}]
}
},可用的事件:【我们需要的是滑动点击删除,用了 @click 事件,并传递 货品 id】
事件称名 说明 返回值 @click 点击选项按钮时触发事件 e = {content,index} ,content(点击内容)、index(下标)、position (位置信息) @change 组件打开或关闭时触发 left:左侧 ,right:右侧,none:关闭
得到下面的效果图:
 文章来源:https://www.toymoban.com/news/detail-693747.html
文章来源:https://www.toymoban.com/news/detail-693747.html
使用 filter 方法,使返回值为 不存在 刚刚传进来滑动删除 对应货品id 的对象文章来源地址https://www.toymoban.com/news/detail-693747.html
methods: {
// 根据 Id 从购物车中删除对应的商品信息
onClick(goods_id) {
// 调用数组的 filter 方法进行过滤
this.cart = this.cart.filter(x => x.goods_id !== goods_id)
},
}到了这里,关于uniapp 实现滑动元素删除效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!