前言
idea好用到但是收money,eclipse免费但是界面有点丑,所以尝试使用vscode开发springboot
提前准备
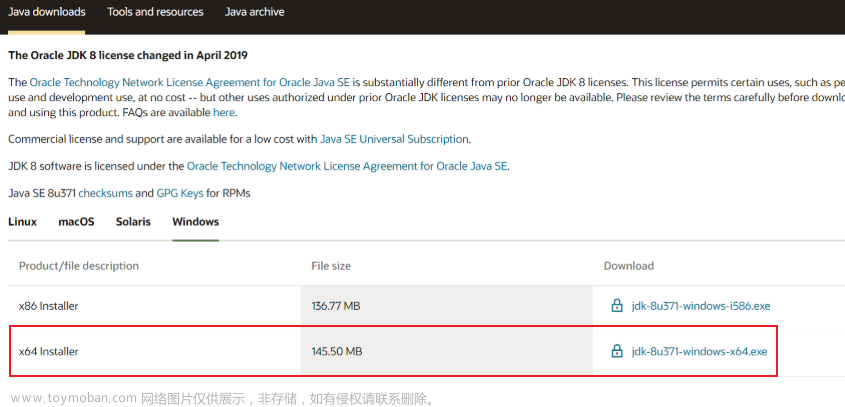
安装jdk,jdk需要大于11
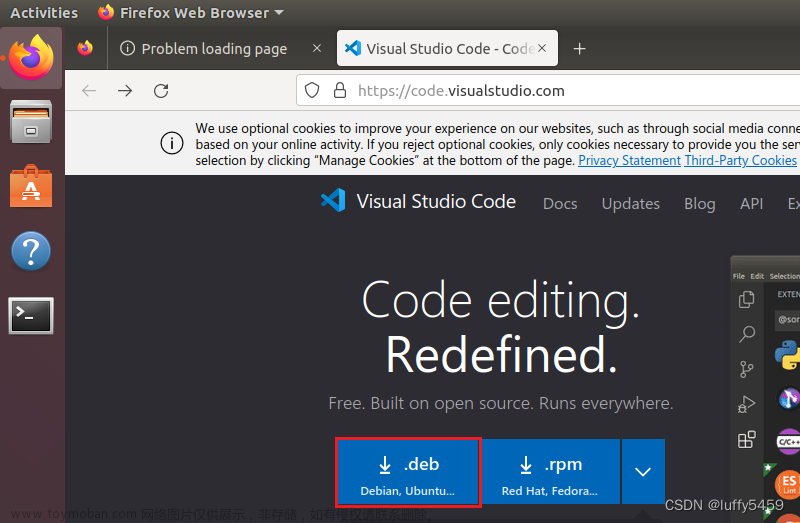
安装vscode
安装maven
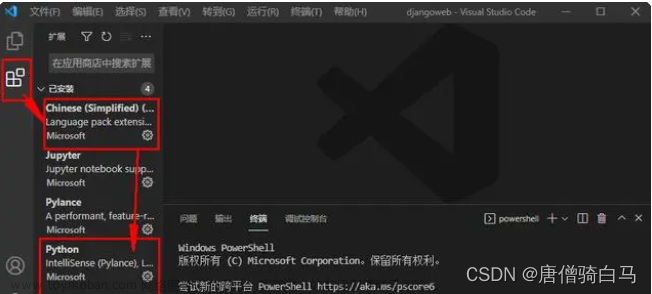
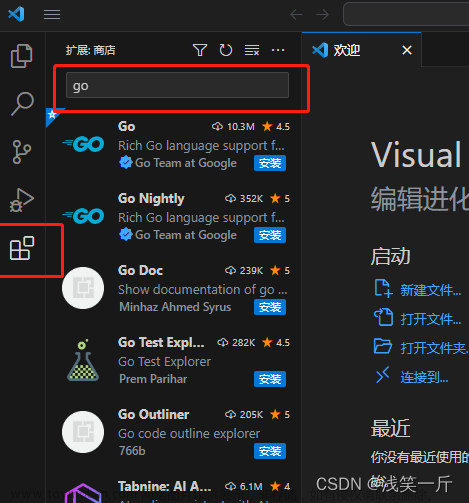
安装插件
主要是下面的插件
- Extension Pack for Java
- Spring Boot Extension Pack
- Dependency Analytics



配置vscode

写入如下代码,然后重启vscode
"java.jdt.ls.java.home":"E:\\Java\\jdk-17.0.6",
"maven.executable.path": "E:\\Java\\apache-maven-3.9.0\\bin\\mvn.cmd",
"java.configuration.maven.globalSettings":"E:\\Java\\apache-maven-3.9.0\\conf\\settings.xml",
"redhat.telemetry.enabled": true,
"boot-java.rewrite.reconcile": true,

创建项目
ctrl+shift+p







选择存放的文件位置

点击启动
访问localhost:8080
新建controller文件夹,该文件下新建HelloController.java文章来源:https://www.toymoban.com/news/detail-693938.html
package com.wujialiang.demo.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/")
public String Hello(){
return "Hello SpringBoot";
}
}
再次启动访问 文章来源地址https://www.toymoban.com/news/detail-693938.html
文章来源地址https://www.toymoban.com/news/detail-693938.html
到了这里,关于vscode搭建springboot开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!