调试基础库为2.14.1版本时,击头像不触发onChooseAvatar回调
代码如下:文章来源:https://www.toymoban.com/news/detail-694308.html
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl != ''?avatarUrl:'../images/defaultAvatarUrl.png'}}"></image>
</button>
onChooseAvatar(e) {
console.log('点击获取用户头像成功', e.detail.avatarUrl)
let avatarUrl = e.detail.avatarUrl
this.setData({
avatarUrl,
})
},
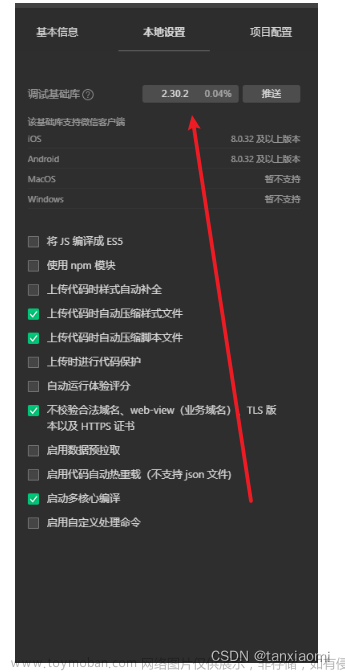
将基础库改为2.30.0后问题解决。效果如图 文章来源地址https://www.toymoban.com/news/detail-694308.html
文章来源地址https://www.toymoban.com/news/detail-694308.html
到了这里,关于微信小程序点击头像不触发onChooseAvatar回调的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!