小程序与h5之间的跳转(webview)
在微信官网中,h5跳小程序并带参是有api的,直接使用wx.miniProgram.navigateTo(url)就可以了,但是项目中往往这个是不够用的,因为我们可能还想着从小程序中执行完一些程序后拿到返回值给返回到h5中,这时这个参数就不好带到h5中了,所以这篇文章就解决了这个小程序向h5传参问题,当然也是我自己经过百度其他人的文章最后得到的结论,目前使用起来是可以的,仅供参考
方法就是直接更改webview的链接
假如A是h5上的某一个页面,,B是包含h5的webview那个小程序中页面,,C是h5要跳转到小程序的那个小程序页面。
因为我的h5项目有token存在,所以不能将webview的链接置空再给新链接(因为这样h5始终会到和获取token那个页面而不是A页面)
1、A跳转到C(传urls是当前页面的路径)文章来源:https://www.toymoban.com/news/detail-694394.html
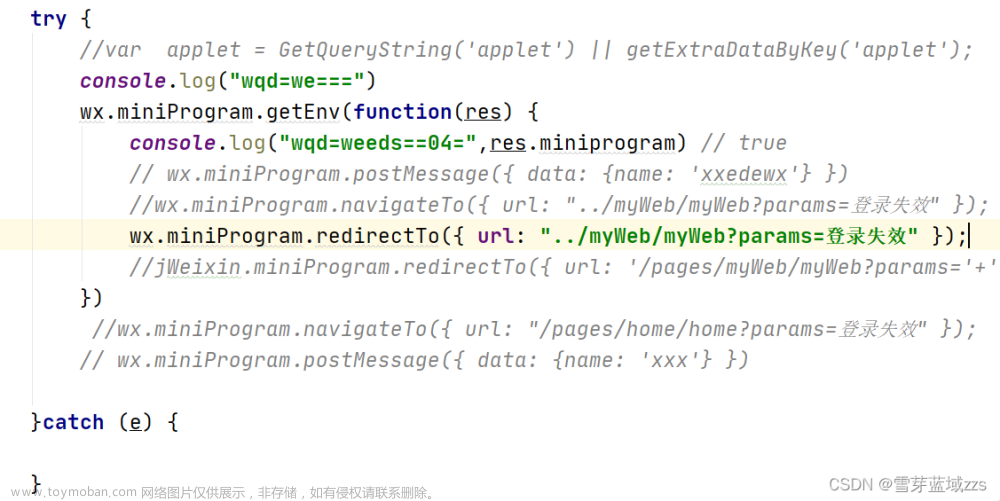
wx.miniProgram.navigateTo({
url: ‘小程序page?urls=’+**encodeURIComponent(window.location.href)**
})
2、C回到A(拿到了C给回来的结果,例如返回了code)
let pages = getCurrentPages();
let prevPage = pages[pages.length - 2];
prevPage.setData({
newUrl: **this.urlpage** + '?success=' + data
})
3、B页面接收C页面返回的code,要在onshow中调用
<web-view v-if="webviewUrl" :src="webviewUrl"></web-view>
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //当前页面
let data = currPage.data;
if(data.newUrl){
that.webviewUrl = data.newUrl;
}
如果直接在C页面上做回退事件,因为A页面不会被重定向,所以不会拿到code,但是我们需要code,所以将刚才的urls和code拼接起来给urlpage并传给B页面的webview的src上,这样h5的token也不会失效,展示页面也是A页面,code值也就拿到了文章来源地址https://www.toymoban.com/news/detail-694394.html
到了这里,关于小程序与h5之间的跳转(webview)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!