概述:使用nvm 控制node 版本时会出现全局包丢失现象–原因是之前安装的全局包可能是跟着之前版本的node 走的,而不是跟着正在挂在全局。
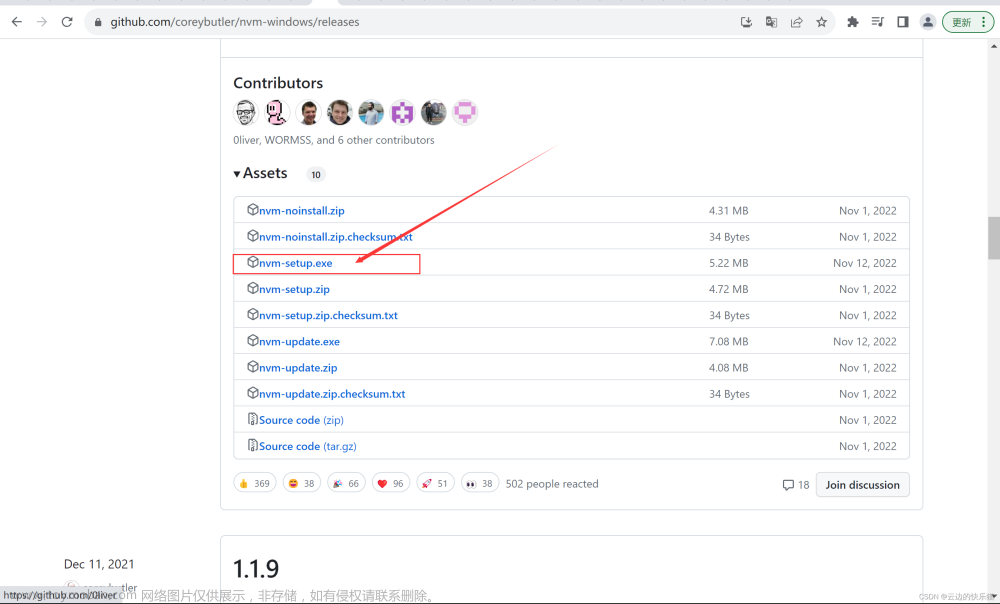
1、第一步:安装nvm,安装nvm指定安装文件夹,当前安装的nvm 地址为 D:\tools\nvm 。设置nvm中settings.txt文件 (如图一),用于指定当前nodejs位置(后面环境变量有用到)。nvm下新建两个空文件夹用于存放全局包和本地包,

2、定义环境变量node地址要对应, path中要添加 node_global地址
 文章来源:https://www.toymoban.com/news/detail-694613.html
文章来源:https://www.toymoban.com/news/detail-694613.html
3、设置npm 全局包存放地(上面的建的空文件夹 node_global), 命令行中 运行 下面两行代码进行地址重置,重置后运行命令 npm config ls 查看当前配置如下图。这样全局安装的包都会存放到 node_global 文件夹中。
npm config set prefix "D:\tools\nvm\node_global" -g
npm config set cache "D:\tools\nvm\node_cache" -g
总结:使用上述步骤操作 将node 和全局安装包分开,这样切换node版本就只是简单的切换当前node版本,全局包始终存在。nvm 最终目录是这样的(如下图),
 文章来源地址https://www.toymoban.com/news/detail-694613.html
文章来源地址https://www.toymoban.com/news/detail-694613.html
到了这里,关于nvm控制node版本或切换node版本后 npm找不到或之前安装的全局包丢失问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!