提交代码是程序员们每天的工作日常,今天敬姐给大家分享一个好的编程习惯,就是关于Git Commit规范。
效果预览
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
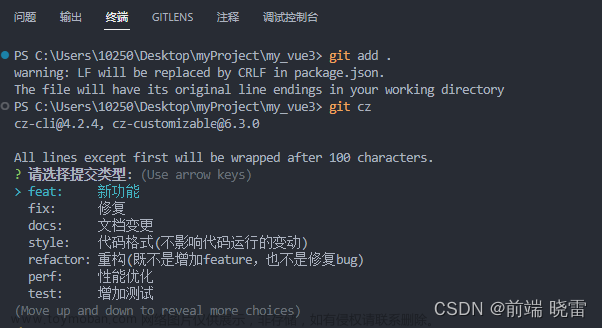
提交之后的效果如下:

Git Commit 语法
- type: 必填 commit 类型,有业内常用的字段,也可以根据需要自己定义
- feat 增加新功能
- fix 修复问题/BUG
- style 代码风格相关无影响运行结果的
- perf 优化/性能提升
- refactor 重构
- revert 撤销修改
- test 测试相关
- docs 文档/注释
- chore 依赖更新/脚手架配置修改等
- workflow 工作流改进
- ci 持续集成
- types 类型定义文件更改
- wip 开发中
- undef 不确定的分类
- scope: commit 影响的范围, 比如某某组件、某某页面
- subject: 必填 简短的概述提交的代码,建议符合 50/72 formatting
- body: commit 具体修改内容, 可以分为多行, 建议符合 50/72 formatting
- footer: 其他备注, 包括 breaking changes 和 issues 两部分
IDEA插件推荐
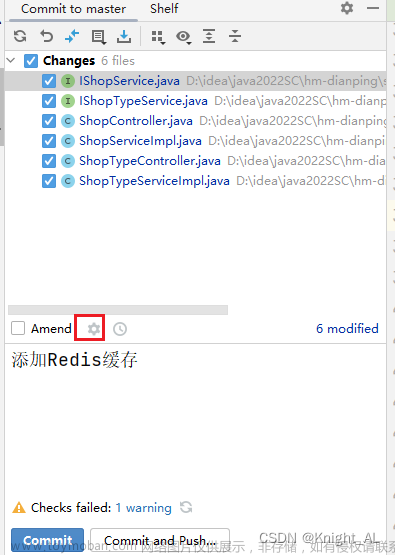
为了方便操作,可以在IDEA中安装插件 Git Commit Template
安装之后,提交代码的时候可以使用模板: 文章来源:https://www.toymoban.com/news/detail-695030.html
文章来源:https://www.toymoban.com/news/detail-695030.html
本人公众号[ 敬YES ]同步更新,欢迎大家关注~
 文章来源地址https://www.toymoban.com/news/detail-695030.html
文章来源地址https://www.toymoban.com/news/detail-695030.html
到了这里,关于开发软技能——Git Commit规范的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!