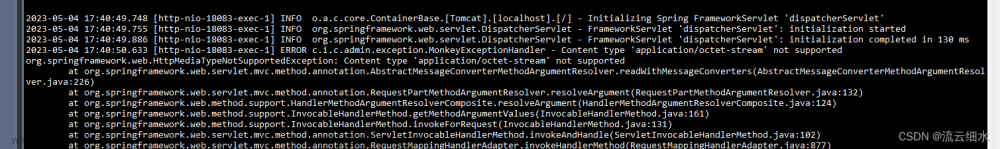
使用postman请求公司接口出现下面报错
message:“Content type
‘multipart/form-data;boundary=--------------------------134853779743698278510986;charset=UTF-8’
not supported”
问题原因
原因是我们的接口做了规范,默认就是通过@RequestBody 的方式请求的;也就是每一个请求必须是通过实体对象进行传参,不能通过form-data 表单提交的方式进行传参;文章来源:https://www.toymoban.com/news/detail-695452.html
@PostMapping("/")
public RespBean addRole(@RequestBody Role role){
if (roleService.addRole(role) == 1) {
return RespBean.ok("添加成功!");
}
return RespBean.error("添加失败!");
}
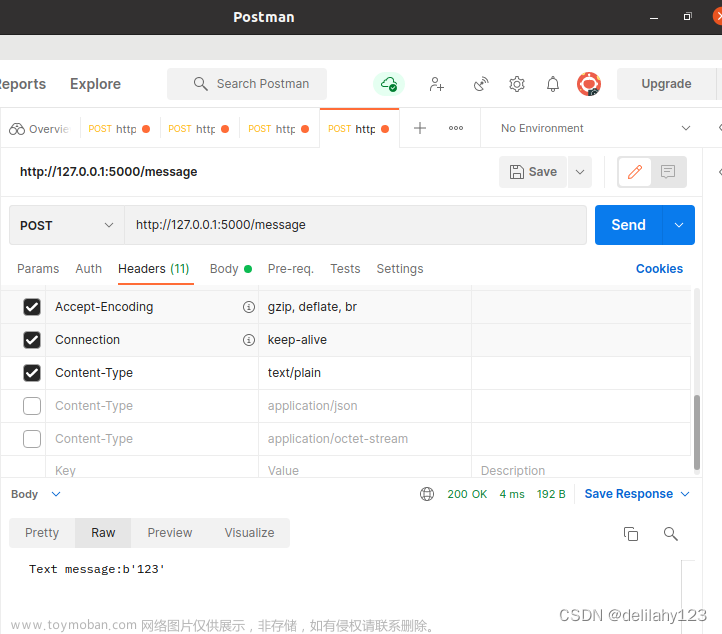
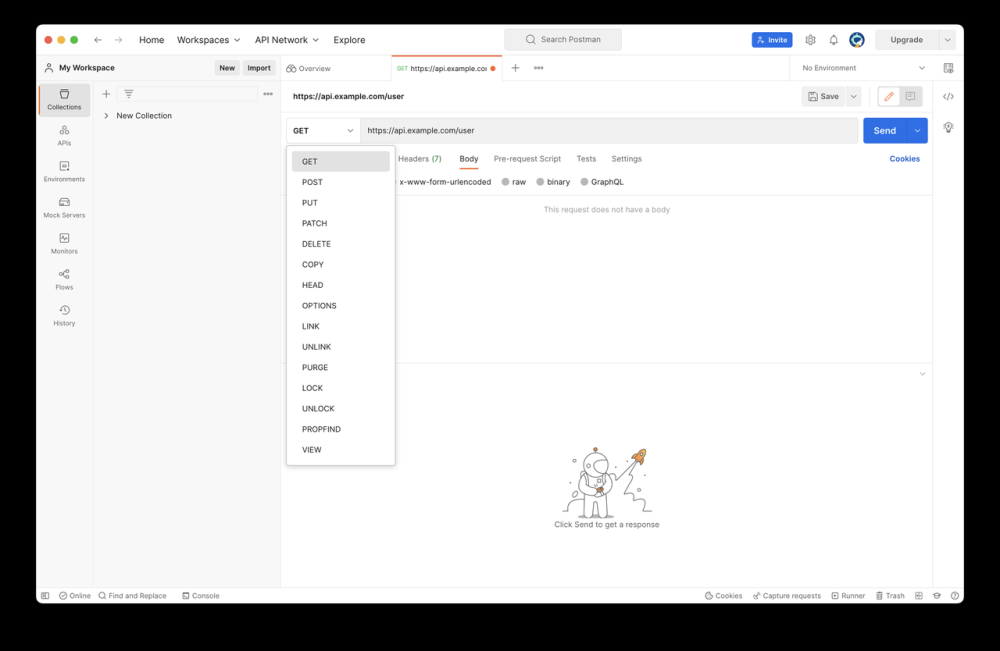
解决方案
body选择为raw模式,同时改文件格式为json方式提交 文章来源地址https://www.toymoban.com/news/detail-695452.html
文章来源地址https://www.toymoban.com/news/detail-695452.html
到了这里,关于【已解决】使用Postman调试接口出现 Content type ‘multipart/form-data;charset=UTF-8‘ not supported“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!