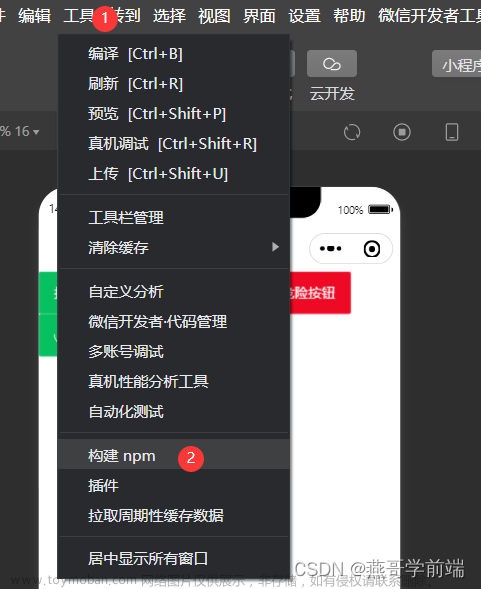
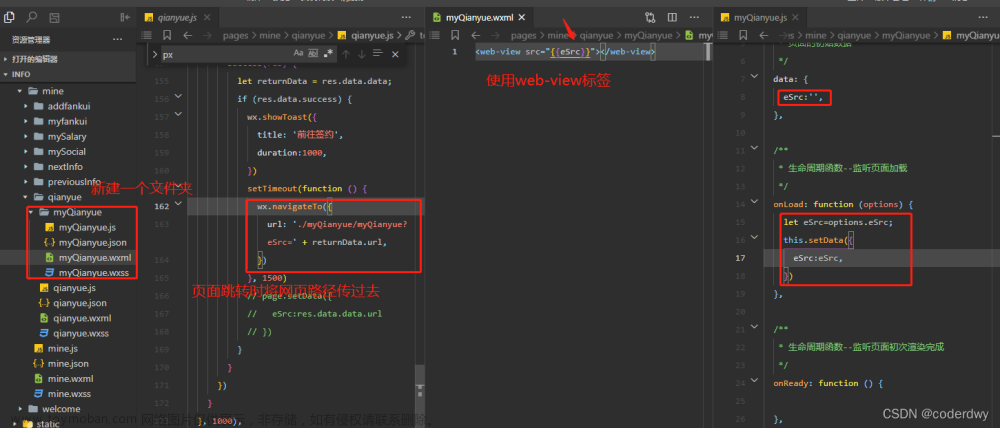
1、在page下创建一个webview目录文件包含index.js index.wxml,配置好路由
2、index.js
Page({
data: {
url: ""
},
onLoad(options) {
if(options.url){
this.setData({
url: decodeURIComponent(options.url)
})
}
},
})
3、index.wxml
<web-view src="{{url}}"></web-view>
4、跳转 (地址后拼接参数需要转码)文章来源:https://www.toymoban.com/news/detail-695537.html
wx.navigateTo({
url: "/pages/webview/index?url=" + encodeURIComponent(‘www.baidu.com’)
})
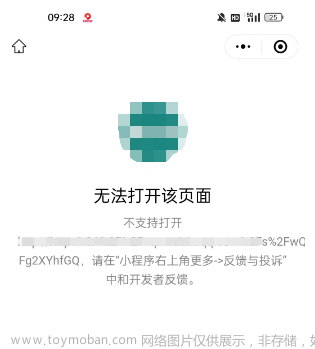
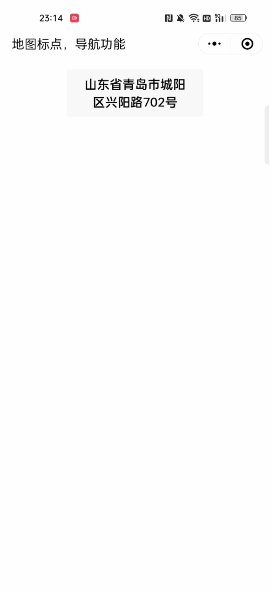
注意:webview页面的title 取得是第三方地址的title标签的内容,且webview页面不支持自定义标题文章来源地址https://www.toymoban.com/news/detail-695537.html
到了这里,关于微信小程序使用webview打开第三方地址的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!