百度自带的自动备份功能enableAutoSave存在问题,
比如第一个文章他自动备份了.等发表第二个文章时,结果把第一个文章的内容自动填充进去了.关键你还不知情!出现过多次这种情况了.
一, 百度原版的 ,具体使用方法,看这里个文章
Ueditor百度编辑器内容自动保存到本地防数据丢失 https://blog.csdn.net/viqecel/article/details/118600417
二,本人用ajax写了一个更好用的.特点是,不会自动填充,而是根据时间,选择不同版本,手工复制进去即可.
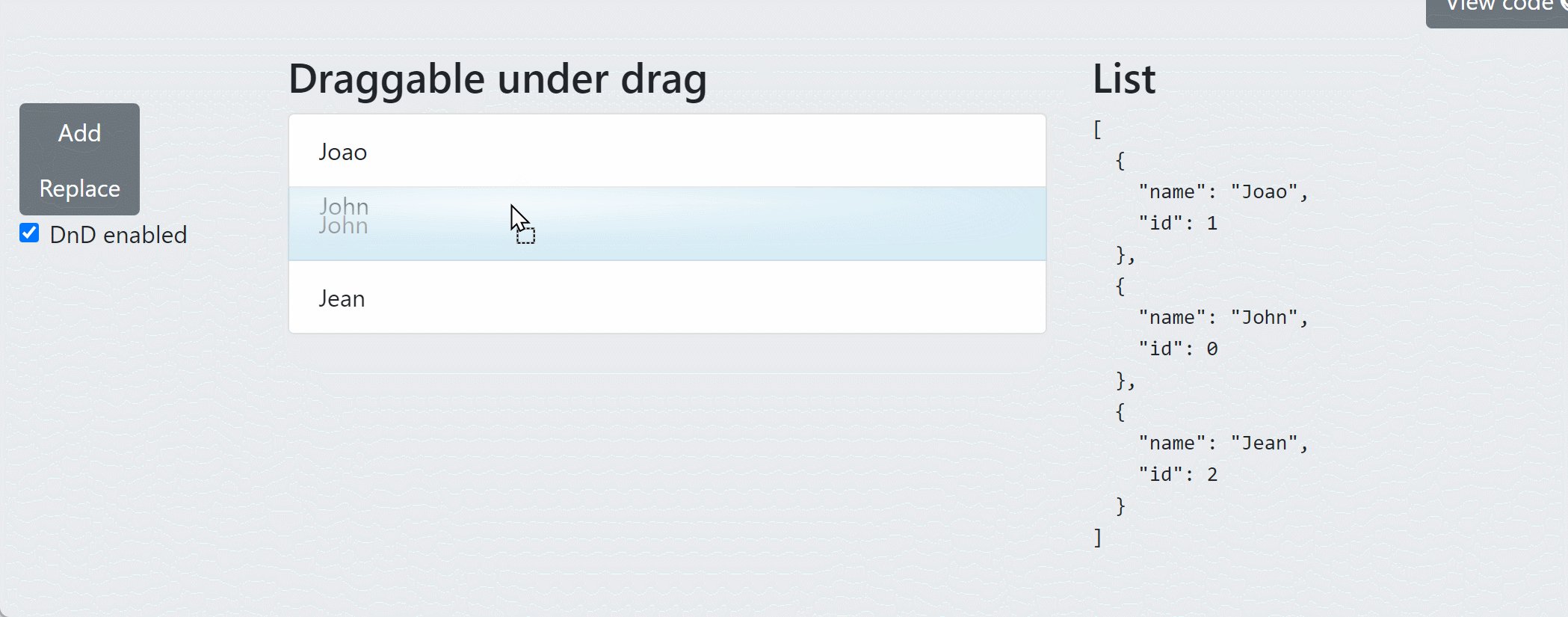
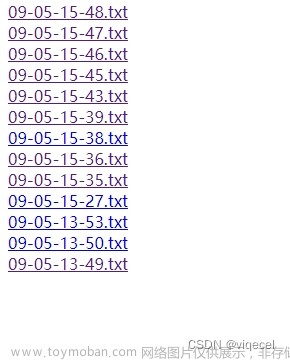
默认备份文件名为小时分钟,比如9月5号13点48分,过了这一分钟后,后端会自动新建一个txt备份,如果一分钟内有多个版本,则替换掉旧的内容.效果图如下:点击查看后,进一个备份列表面.选择版本即可.可以自动删除一周以前的备份.
弹窗提醒效果
后台效果
点击查看到的.备份文件列表页
备份的txt文件内容截图.
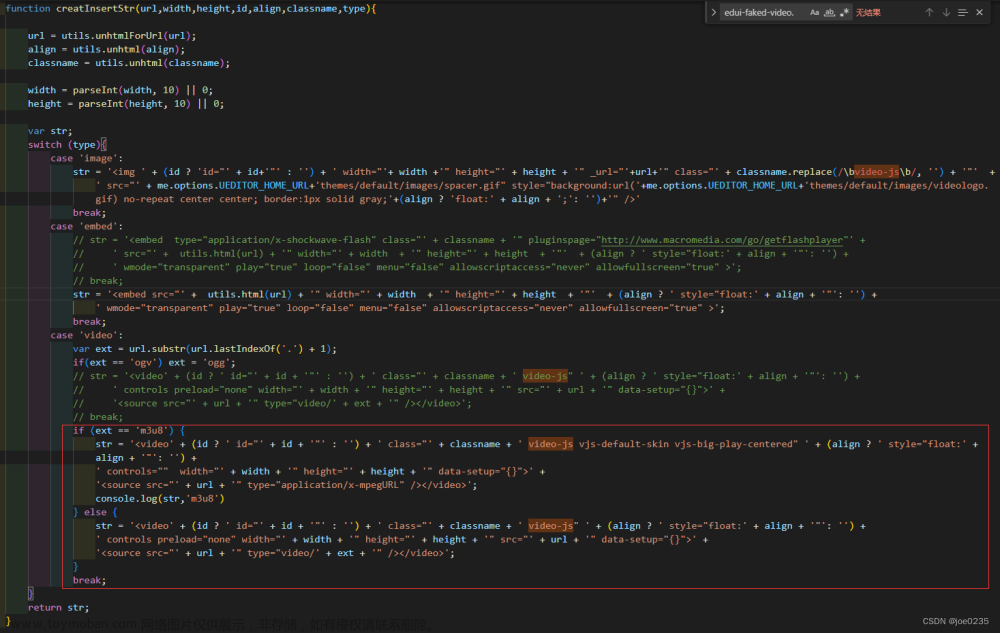
三,js代码
//如果是百度编辑器,要先引入他的js
<script type="text/javascript" charset="utf-8" src="__STATIC__/ueditor/ueditor.config.js?q=100"></script>
<script type="text/javascript" charset="utf-8" src="__STATIC__/ueditor/ueditor.all.min.js?q=1010"></script>
<script type="text/javascript" charset="utf-8" src="__STATIC__/ueditor/lang/zh-cn/zh-cn.js"></script>
function beifen() {
var title = $('#title').val();
var txt=UE.getEditor("m2cs").getContent();//m2cs为编辑器id,getContent可读取编辑器的内容
$.post("{:U('beifen')}", {'title':title,'content':txt}, function(v){
if( v == 1 ){
show_alert("通用参数的html源码已备份到临时文件中!");
}else{
show_alert("备份异常");
}
});
};
UE.getEditor('m2cs').addListener('focus',function(editor){
UE.getEditor('m2cs').addListener('contentChange',function(editor){
beifen();//百度自带的监听方法 得到焦点,或内容变化.会触发自动备份.当然可以自定义
});
});
// 声明show_alert 弹窗函数
function show_alert(message){
var alert2 = $('#alert');
alert2.html(message);
alert2.css('display','block');
var timer_alert = setTimeout("hide_alert()",6000);
};
// 声明隐藏的函数
function hide_alert(){
var alert2 = $('#alert');
alert2.css('display','none');
}
四,html弹窗代码文章来源:https://www.toymoban.com/news/detail-695626.html
<div id="alert" style=" width:150px; position:
fixed; bottom: 0; left: 0;
=right: 0; margin: auto; padding: 10px;
box-sizing: border-box; border-radius: 5px;
box-shadow: 0 0 10px; text-align: center;
word-wrap:break-word; display: none;
background-color:rgba(0, 40, 80, 0.8);
color: #ffffff; font-size: 12px;z-index:9999999999"></div>
五,PHP后端代码示例文章来源地址https://www.toymoban.com/news/detail-695626.html
//自动备份
function beifen(){
$title=I('title');
$content=I('content');
$cache=RUNTIME_PATH.'admin_type_edit_auto_html_beifen/'.date("m-d-H-i").'.txt';//文件存在就替换内容.不存在就新建
$ok=file_put_contents($cache,'-------标题-------- '.$title.' ===============复制后,编辑框中,点击HTML按钮,粘贴后,再点击一次html即可恢复备份================='.$content);
if($ok){
echo 1;
}else{
echo 2;
}
}
//备份文件列表
function beifen_list(){
//先删除7天以前所有文件
$this->del_file_by_time(RUNTIME_PATH.'admin_type_edit_auto_html_beifen/',7);
$cache=RUNTIME_PATH.'admin_type_edit_auto_html_beifen/';
$arrFiles = scandir($cache);//列出文件名
unset($arrFiles[0]);
unset($arrFiles[1]);
rsort($arrFiles);
echo '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">';
foreach($arrFiles as $v){
echo '<a target="_blank"href="/Runtime/admin_type_edit_auto_html_beifen/'.$v.'">'.$v.'</a> <br/> ';
}
}
//遍历并删除文件的方法
function del_file_by_time($dir,$n)
{
if(is_dir($dir)){
if($dh=opendir($dir)){
while (false !== ($file = readdir($dh))){
if($file!="." && $file!=".."){
$fullpath=$dir."/".$file;
if(!is_dir($fullpath)){
$filedate=filemtime($fullpath);
$minutes=round((time()-$filedate)/86400);
if($minutes>$n)
unlink($fullpath); //删除文件
}
}
}
}
closedir($dh);
}
}
到了这里,关于AJAX + PHP 编辑器内容自动备份草稿保存到本地 (适用ueditor百度编辑器或其它) 内容变化后自动触发备份txt文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!