一介绍
1.1 下载地址
vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
GitHub - PanJiaChen/vue-element-admin: :tada: A magical vue admin https://panjiachen.github.io/vue-element-admin
1.2 node.js的安装
地址下载node.js 1.6版本
CNPM Binaries Mirrorhttps://registry.npmmirror.com/binary.html?path=node/latest-v16.x/然后一路傻瓜式安装即可

1.3 vue-admin-template的安装
1.下载包

2.导入vscode中

3.执行安装依赖

在命令窗口输入: npm install
安装成功后,进行启动
4.运行:npm run dev

5.页面访问:
 系统页面
系统页面

二 工程结构介绍
2.1 程序入口

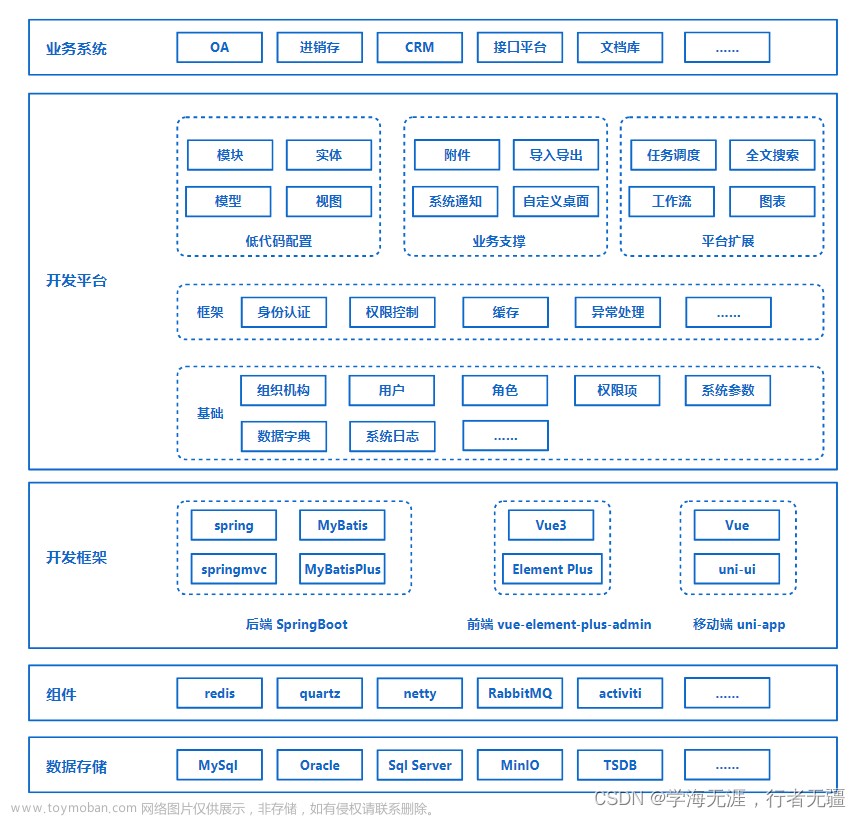
2.2 架构组成部分
vue-admin-template模板=element-ui+vue
2.3 build目录的作用
build目录主要是存放项目的构建js文件

2.3 build目录的作用文章来源:https://www.toymoban.com/news/detail-695908.html
2.4 src目录的子文件的作用
 文章来源地址https://www.toymoban.com/news/detail-695908.html
文章来源地址https://www.toymoban.com/news/detail-695908.html
到了这里,关于前端框架 vue-admin-template的搭建运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!