https://www.runoob.com/html/html5-serversentevents.html
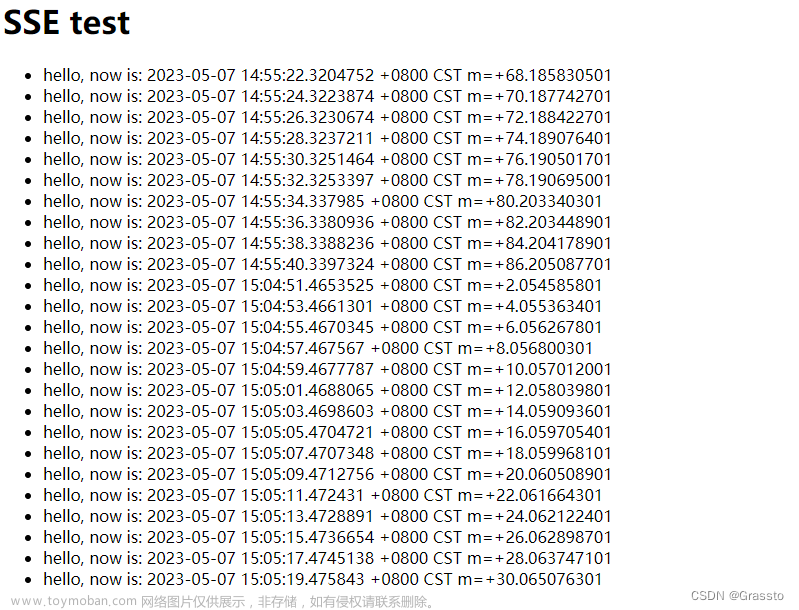
允许网页获得来自服务器的更新。类似设置回调函数。
if(typeof(EventSource)!=="undefined"){
var source=new EventSource("demo_sse.php");
source.onmessage=function(event){
document.getElementById("result").innerHTML+=event.data + "<br>";
};
}
else{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
}
demo_sse.php文章来源:https://www.toymoban.com/news/detail-696320.html
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>
demo_sse.aspx文章来源地址https://www.toymoban.com/news/detail-696320.html
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e){
Response.ContentType = "text/event-stream";
Response.Expires = -1;
Response.Write("data:" + DateTime.Now + "\n\n");
Response.Flush();
}
</script>
到了这里,关于html5学习笔记19-SSE服务器发送事件(Server-Sent Events)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!