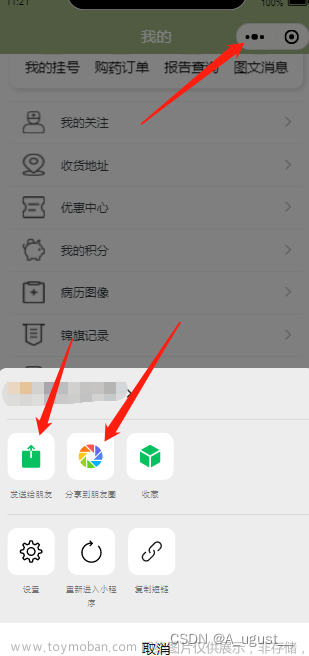
uniapp实现微信小程序全局【发送给朋友】、【分享到朋友圈】、【复制链接】
主要使用 Vue.js 的 全局混入
1.创建一个全局分享的js文件。示例文件路径为:./utils/shareWx.js ,在该文件中定义全局分享的内容:文章来源:https://www.toymoban.com/news/detail-696424.html
export default {
data() {
return {}
},
//分享小程序
onShareAppMessage(e) {
if (e.from === 'button') {
console.log('来自页面内转发按钮');
} else if (e.from === 'menu') {
console.log('右上角菜单转发按钮');
}
return {
// 自定义分享内容
title: 'xxxx',
desc: 'xxxxxx',
path: '/pages/index/index', // 路径,可传递参数到指定页面
imageUrl: 'https://xxxxxx.com.cn'
};
},
// 分享到朋友圈
onShareTimeline() {
return {
title: 'xxxxx',
path: '/pages/index/index',
imageUrl: 'https://xxxxxx.com.cn'
};
},
}
2.在项目的 main.js 文件中引入该 shareWx.js 文件, 并使用 Vue.mixin() 方法将之全局混入:
// 导入并挂载全局的分享方法 文章来源地址https://www.toymoban.com/news/detail-696424.html
文章来源地址https://www.toymoban.com/news/detail-696424.html
到了这里,关于uniapp实现微信小程序全局可分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!