利用GitHub实现域名跳转

一、注册一个 github账号
你需要注册一个 github账号,最好取一个有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字.
本文中假设用户名为 UNIT-wuji(也是我的博客名)
地址: https://github.com/
此步骤不做详细讲解,如有问题自行百度
二、创建仓库<一定看格式>
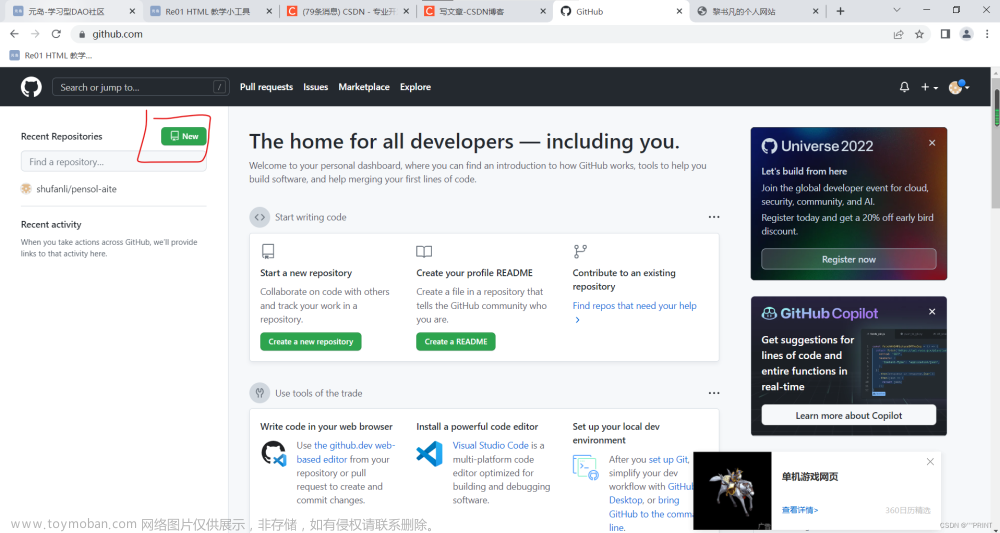
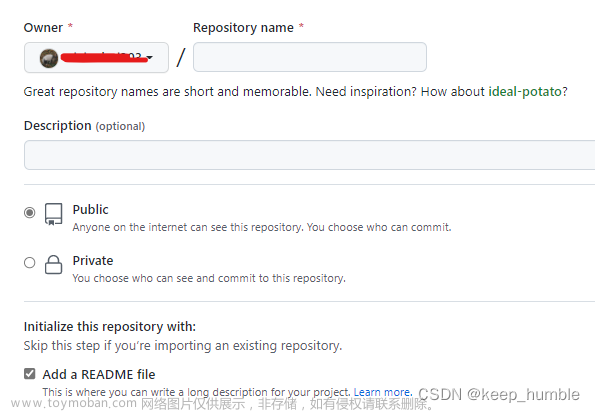
查看自己的GitHub账号名,例如UNIT-wuji;然后建立一个以GitHub账号名开头的仓库:
(账号名.github.io)
必须以这种格式进行仓库命名
当然了,如果你不是用来域名跳转的话,你就可以不用必须按照这样的格式命名了。

三、放文件
首先你要本地新建一个文本文档命名为index.html
文件内容如下:
<script>
window.location.href="https://blog.csdn.net/biggbang"
</script>
这个href的链接改成自己的想要跳转的网址哦,我跳转到了我的CSDN博客主页了。
好,编辑完成文件后,你点开运行一开看看是不是一点看就能呈现出你想到达的网址页面,如果是的话就成功了。文章来源:https://www.toymoban.com/news/detail-696460.html
ok下一步就是将文件上传到自己的github仓库了文章来源地址https://www.toymoban.com/news/detail-696460.html
到了这里,关于利用GitHub实现域名跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!