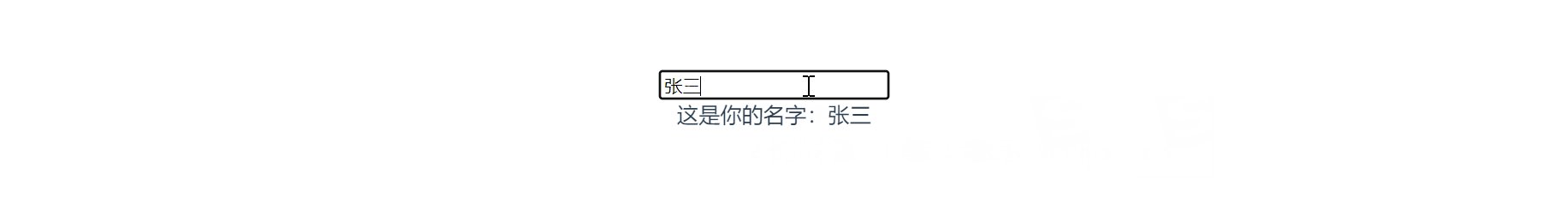
Vue中的双向数据绑定是指数据的变化可以自动更新到视图,同时用户在视图上的操作也可以同步更新到数据。这种机制使得开发者无需手动操作DOM来实现数据与视图的同步。
Vue实现双向数据绑定的底层原理主要包括以下几个方面:
-
数据劫持:Vue通过使用
Object.defineProperty方法对data对象中的属性进行劫持。通过定义属性的getter和setter方法,Vue能够监听到属性的读取和修改操作。 -
发布订阅模式:Vue利用发布订阅模式(也称为观察者模式)来实现数据的响应式。当一个属性被获取时,会将依赖该属性的Watcher对象添加到订阅列表中。当该属性被修改时,会通知所有订阅了该属性的Watcher对象进行更新。
-
监听器:Vue内部有一个Watcher监听器,它负责收集依赖、触发更新以及执行回调函数等任务。在Vue初始化过程中,会为模板中的每个数据绑定表达式创建一个Watcher对象,并将其与对应的DOM元素建立关联。文章来源:https://www.toymoban.com/news/detail-696579.html
-
模板编译:Vue在编译阶段将模板解析成抽象语法树(AST),并通过AST生成可执行的渲染函数。渲染函数会在数据发生变化时被调用,从而更新对应的视图。文章来源地址https://www.toymoban.com/news/detail-696579.html
到了这里,关于Vue中双向数据绑定及底层原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!