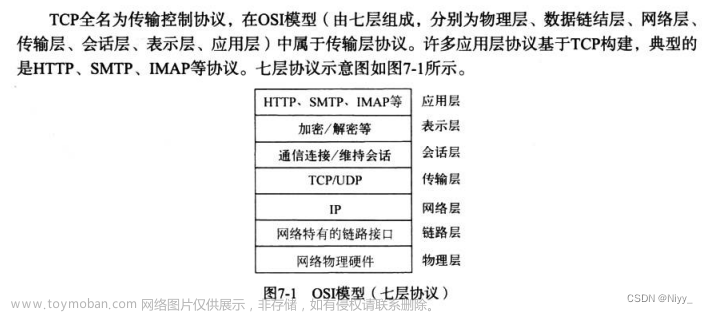
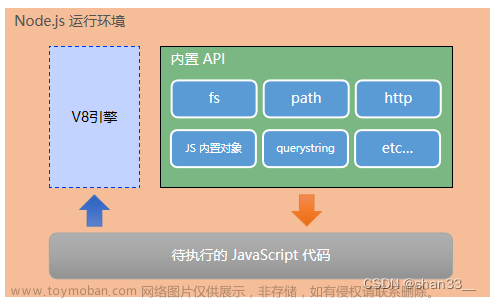
Node.js 是一个强大的运行时环境,它使您能够在服务器端运行 JavaScript 代码。它非常流行,用于构建 Web 应用程序、API 和各种后端服务。
一、安装 Node.js
1、访问 Node.js 官方网站。

在主页上,您会看到两个版本可供选择:LTS(长期支持版本) 和 Current(最新版本)。如果您不确定选择哪个版本,请选择 LTS 版本,因为它更稳定并获得更长时间的支持。
2、下载适用于你操作系统的安装程序。
3、运行安装程序并按照提示进行安装。安装路径可以自定义修改,但不要使用中文路径,默认情况下,Node.js 安装程序还会安装 Node 包管理器(npm),这是一个管理 JavaScript 包的工具。
4、安装完成后,在终端或命令提示符中运行以下命令来验证 Node.js 是否成功安装:
node -v
npm -v

二、环境变量配置
1、在你的安装目录下新建两个文件夹【node_global】和【node_cache】

2、在CMD中执行以下两条命令
npm config set prefix "E:\nodejs\node_cachel"
npm config set cache "E:\nodejs\node_cache"
路径要更改为自己的路径,如果提示权限不够就以管理员方式打开CMD
3、在系统变量(右键我的电脑>属性>高级系统设置>环境变量)中新建NODE_PATH变量
变量名:NODE_PATH
变量值:E:\nodejs\node_global\node_modules

4、在系统变量Path中引用NODE_PATH变量

三、npm常用命令
由于npm安装模块时都是去国外官方镜像站下载的,经常会因为网络问题导致安装模块失败,因此添加一个国内镜像源非常有必要,执行下方代码设置一个镜像源
npm config set registry https://registry.npm.taobao.org
npm 官方镜像:https://registry.npmjs.org/
淘宝 NPM 镜像:https://registry.npm.taobao.org
阿里云 NPM 镜像:https://npm.aliyun.com
中科院大学开源镜像:http://mirrors.ustc.edu.cn/
清华大学开源镜像:https://mirrors.tuna.tsinghua.edu.cn/
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/文章来源:https://www.toymoban.com/news/detail-696941.html
npm常用命令文章来源地址https://www.toymoban.com/news/detail-696941.html
- npm init - 初始化一个新的 Node.js 项目,并生成一个 package.json 文件。可以使用 -y 选项以使用默认设置快速创建。
- npm install [package] - 安装指定的 Node.js 包。可以使用 -g 选项全局安装包,或 --save 选项将包添加到 package.json 中的 dependencies 字段。
- npm uninstall [package] - 卸载指定的 Node.js 包。可以使用 -g 选项全局卸载包,或 --save 选项从 package.json 中的 dependencies 字段中移除。
- npm update [package] - 更新指定的 Node.js 包到最新版本。
- npm outdated - 检查项目中哪些包需要更新。
- npm ls - 列出当前项目的所有依赖包,以及它们的版本。
- npm search [package] - 在 npm 注册表中搜索包。
- npm run [script] - 运行在 package.json 文件中定义的脚本命令。例如,npm run start 将运行 start 脚本。
- npm test - 运行项目的测试套件,通常用于自动化测试。
- npm link - 将当前包链接到全局安装的包,以进行本地开发和测试。
- npm publish - 将自己的包发布到 npm 注册表,以供其他人下载和使用。
- npm info [package] - 查看有关特定包的详细信息。
- npm cache clean - 清除本地包缓存,以释放磁盘空间。
到了这里,关于Node.js安装使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!