目录
问题一:开发音视频,必用的两个小程序组件live-player和live-pusher,他们做什么用的,怎么才能使用?
问题二:一个页面只能插入一个
问题三:真机调试图片预览及视频全屏无反应
问题四:体验版本,点击开发调试正常使用,关闭开发调试提示:request:fail url not in domain list
最近开发的音视频小程序上线了,汇总一下开发、测试、发布中间踩过的坑和遇到的一些问题及解决方案,希望能够对大家有所帮助。
问题一:开发音视频,必用的两个小程序组件live-player和live-pusher,他们做什么用的,怎么才能使用?
1、申请开通标签使用权限
目前这两个组件暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「开发管理」—「接口设置」中自助开通该组件权限。

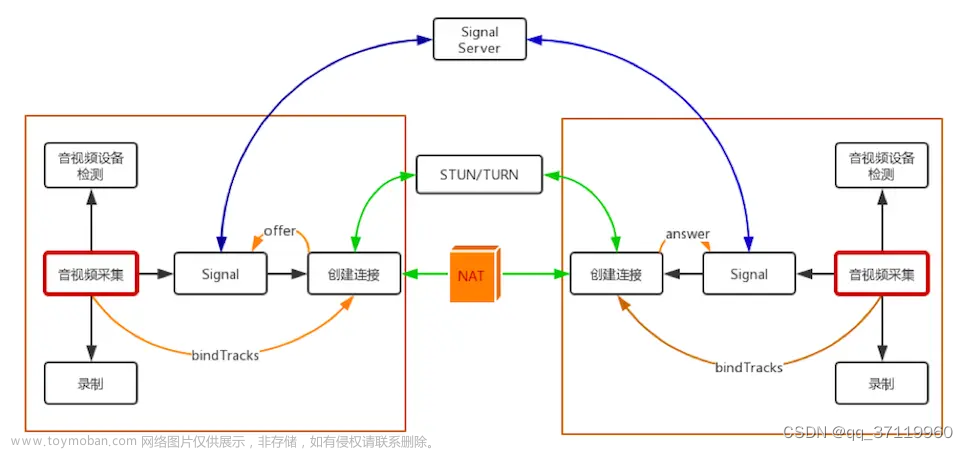
2、个人是这样理解的:live-pusher组件是本地开启摄像头后渲染使用,live-player是订阅到对方的视频流渲染使用
具体使用可以看一下官方文档,live-player | 微信开放文档 、live-pusher | 微信开放文档
问题二:一个页面只能插入一个 <live-pusher/>
因为目前开发的需求需要有一个大小屏切换的功能,在一个页面用了两个使用<live-pusher/>组件wx:if来判断渲染,结果报上面错误,自己手机打开摄像头大屏显示画面正常显示,当其他人订阅到我的视频流查看也正常,但是当我切换到小屏显示的时候,对方看到的画面是静止的,我再次切换大屏模式,对方查看到的画面又正常的,(两个live-pusher a和b,初始化在a,切到b后无法推流,切回a后恢复推流。)微信开放社区有提到类似的问题,没有看到两个live-pusher/>组件解决的方案
解决方法;
目前使用的方法是,一个页面使用一个<live-pusher/>组件,根据位置、大小不同,进行css的定位及大小的调整,一个<live-pusher/>组件没有出现上面的问题
问题三:真机调试图片预览及视频全屏无反应
使用微信开发工具开发时,wx.previewImage正常使用,在真机调试的时候无反应
解决方法;
1、换一张小点的图片测试一下,小程序对图片大小有限制
2、如果代码没问题,可以在体验版本在测试,居然好了
问题四:体验版本,点击开发调试正常使用,关闭开发调试提示:request:fail url not in domain list

解决方案:
1、确保自己使用的服务器域名和业务域名都是备案的https域名,已经在小程序管理后台配置好了对应的服务器域名和业务域名,如果漏掉配置或者配置不对,都会导致上面提示的错误。
2、TLS版本太低也要导致这个问题,最好版本1.2级以上
3、缓存问题,把手机上调试的、体验的该小程序全部删除后再试。
因为我们在平时使用微信开发者工具开发的时候,为了开发方便有时候勾选了本地设置中的不校验合法域名、web-view、TLS及HTTPS证书。开发中及真机调试的话没问题,不勾选的话,开发环境和真机调试也会复现这个问题,体验版本及正式的小程序在域名上只支持 https (wx.request、wx.uploadFile、wx.downloadFile) 和 wss (wx.connectSocket) 协议;及https的业务域名,

服务器域名配置注意事项:网络 | 微信开放文档文章来源:https://www.toymoban.com/news/detail-697036.html
- 域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议; - 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。
- 如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
- 域名必须经过 ICP 备案;
- 出于安全考虑,
api.weixin.qq.com不能被配置为服务器域名,相关 API 也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用getAccessToken接口获取access_token,并调用相关 API; - 不支持配置父域名,使用子域名。
业务域名配置的注意事项:业务域名 | 微信开放文档文章来源地址https://www.toymoban.com/news/detail-697036.html
到了这里,关于小程序开发音视频问题汇总及解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!