一、配置自动保存
文件--首选项--设置--输入“自动保存”
在Files:Auto Save中 选择afterDelay
在Files: Auto Save Delay中配置延迟保存的时间

二:插件vetur
常用功能:
1、使.vue代码高亮
安装激活vetur插件, 代码就有高亮,显示彩色
不仅仅vue文件,vetur还支持很多语言的代码高亮,如下:

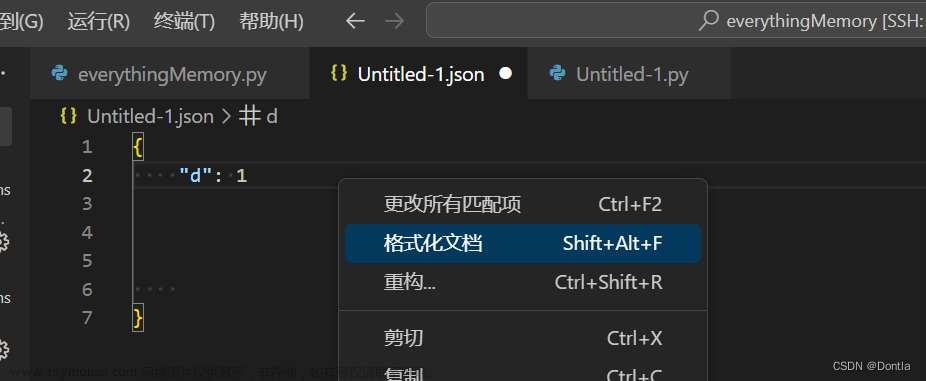
2、格式化代码
快捷键:shift + alt + f
3、添加格式化的配置
文件--首选项--设置--

在js-beautify-html中添加需要的配置(根据自己喜好)

三:eslint
为什么要用eslint,主要考虑多人协同开发同一个项目时,保持代码风格的统一。如果靠个人自觉代码规范,其实很难做好,费时费力且效果不好。如果用eslint自动规范,那么代码风格统一将会是一件相对容易的事情。
不同的开发人员,其使用的开发工具可能还一样,不同人的开发工具可能配置的代码风格也不同,如一个人在vscode设置了tabSize为2,另一个配置了4,这样就会风格不容易统一,但是我们可以通过eslint自动检测,统一大家使用tabSize为2,配置文件上传到项目当中,这样每个人拉取代码后,都会统一使用一套规则,非常方便。
1、安装eslint
全局安装:
npm i eslint -g项目安装:
npm i eslint -D但为了方便多人协同开发同一个项目,推荐使用项目安装
2、创建eslint的配置文件.eslint.js
配置eslint的规则可以使用如下两个文件之一:
文件.eslint.js
文件package.json
推荐使用文件.eslint.js,因为它使用的是js语法,且可以设置环境变量,可以据此动态设置一些属性,还可以添加注释,比package.json更加灵活。
如果这两个文件同时存在,文件.eslint.js的优先级更高。
创建文件.eslint.js可在终端输入:
./node_modules/.bin/eslint --init
// 或者
npm init @eslint/config3、添加你需要的eslint规则
eslint规则非常多,但通常我们并不需要那么多,可以根据自身情况,选择需要的eslint规则,
这里贴出我常用的规则:
module.exports = {
// 默认情况下,Eslint会在所有父级目录里寻找配置文件,一直到根目录。如果发现配置文件中有 "root": true,它就会停止在父级目录中寻找
"root": true,
"env": {
"browser": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"vue"
],
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// 第一个参数: "off" -> 0 关闭规则; "warn" -> 1 开启警告规则; "error" -> 2 开启错误规则
// 第二个参数:always(默认):允许; never:不允许
"rules": {
'no-console': process.env.NODE_ENV && process.env.NODE_ENV.trim() === 'production' ? 'warn' : 'off', // 禁止使用console
'no-alert': 1, // 禁止使用alert confirm prompt
"indent": 0, // 缩进
'space-before-function-paren': [0, 'always'], // 函数定义时括号前面要不要有空格
'eqeqeq': 1, // 必须使用全等
'no-var': 1, // 禁用var,用let和const代替
'no-multiple-empty-lines': [1, {"max": 2}], // 空行最多不能超过2行
'semi': [1, 'always'], // 语句强制分号结尾
}
};更加详细的规则可以看这里,别人总结的非常全面,也可以网上自行查阅
4、添加忽略文件.eslintignore
忽略一些不需要eslint检查的文件
/dist
/node_modules5、eslint默认只支持检测js文件,不支持css,html等语言,如果需要检测其它类型的文件就需要安装并指定对应的处理器,有点类似webpack的loader,比如要设置检查vue文件,需要安装插件:eslint-plugin-vue
四:git-commit-plugin
解决痛点:团队开发项目,提交git时写说明总是不规范,有些写的详细,有些写的又很简单,没有固定格式,那么这个插件正可以解决这个痛点。
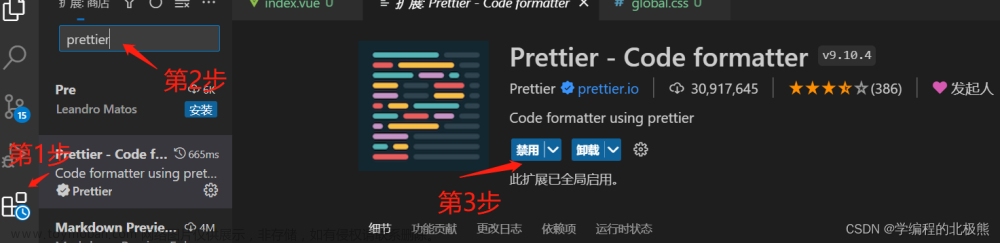
vscode插件市场直接搜索就可以搜到

安装后,这里会有一个小熊猫图标

点击一下这个图标就可以使用该插件了
首先,可以先选择提交类型

填写描述后,选择Complete 即完成本次修改(Esc则离开输入):

提交本次修改之后,push到远程仓库即可看到提交
文章来源地址https://www.toymoban.com/news/detail-697062.html文章来源:https://www.toymoban.com/news/detail-697062.html
到了这里,关于vscode实用配置、常用插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[HBuilderX开发uniapp]自动代码格式化插件安装及配置](https://imgs.yssmx.com/Uploads/2024/01/401935-1.png)