一、typeof
typeof 是一个一元操作符不是函数,所以不需要传递参数,使用方法非常简单:typeof A
对于基本类型
let s = "Nicholas";
let b = true;
let i = 22;
let u;
let sb = undefined;
console.log(typeof s); // string
console.log(typeof b); // boolean
console.log(typeof i); // number
console.log(typeof u); // undefined
console.log(typeof sb); // undefined
对于引用类型
let o = {}; let a = [];
console.log(typeof o); // object
console.log(typeof a); // object
对于NULL类型
let n = null;
console.log(typeof n); // object
虽然typeof null为object,但这只是JavaScript 存在的一个悠久 Bug,不代表null就是引用数据类型,并且null本身也不是对象
对于函数类型
let nn = function() {}
console.log(typeof nn); // function
对于日期类型
let date0 = new Date()
console.log(typeof date0); // object
对于正则类型
let r = /a-z/;
console.log(typeof r ); // object
对于包装类型
let sss = new String('sss')
let nnn = new Number(123)
let bbb = new Boolean(true)
let fff = new Function ()
console.log(typeof sss) // object
console.log(typeof nnn) // object
console.log(typeof bbb) // object
console.log(typeof fff) // function
使用new操作符,除Function外的所有构造函数的类型都是object。
![[经典面试题]JS的typeof和instanceof区别,JavaScript,javascript,前端,开发语言](https://imgs.yssmx.com/Uploads/2023/09/697098-1.png)
二、instanceof
instance中文翻译为实例,instanceof就是判断该对象是谁的实例。与typeof不同,它返回布尔值。
instanceof是对象运算符。
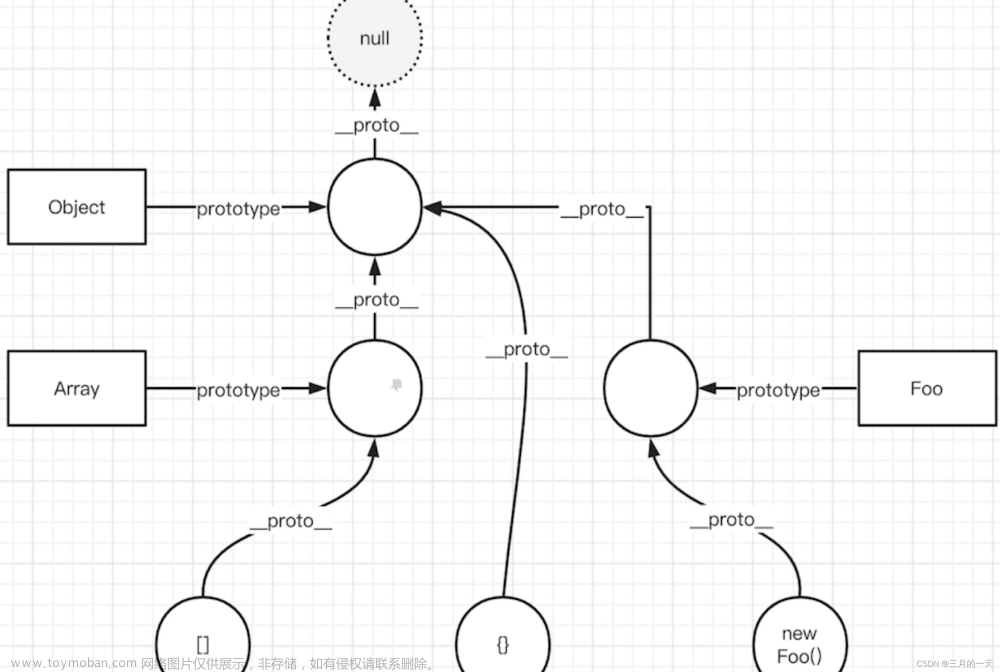
instanceof的判断就是根据原型链进行搜寻,在对象obj1的原型链上如果存在另一个对象obj2的原型属性,那么表达式(obj1 instanceof obj2)返回值为true;否则返回false。
所以:
let sss = 'sss'
let nnn = 123
let bbb = true
console.log(sss instanceof String) // false
console.log(nnn instanceof Number) // false
console.log(bbb instanceof Boolean) // false
因为sss nnn bbb是原始值,而不是通过包装函数生成的实例。
let sss = new String('sss')
let nnn = new Number(123)
let bbb = new Boolean(true)
console.log(sss instanceof String) // true
console.log(nnn instanceof Number) // true
console.log(bbb instanceof Boolean) // true
正则和函数也一样
let rrr = new RegExp(/a-z/)
var fff = new Function()
文章来源地址https://www.toymoban.com/news/detail-697098.html
console.log(rrr instanceof RegExp) // true
console.log(fff instanceof Function) // true
如果是作用在自己定义的构造函数呢?
let Cat = function() {}
let benz = new Cat()
benz instanceof Cat // true
benz是实例不是构造函数所以:
benz instanceof Object // true
benz instanceof Function //false
再来个构造函数:
let BigCat = function() {}
BigCat.prototype = new Cat();
let bigBenz = new BigCat()
bigBenz instanceof Car // true
再来个奇葩的
let obj = Object.create(benz); //Car {}
obj instanceof Object //true
let obj = Object.create(null);
obj instanceof Object // false
instanceof检测null和undefined :
null instanceof Object // false
undefined instanceof Object // false文章来源:https://www.toymoban.com/news/detail-697098.html
三、总结 区别
- typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值
- typeof是一元运算符 instanceof是对象运算符
- typeof 更合适判断基本类型,对引用类型、构造函数的实例对象以及null无法判断出准确类型
instanceof 用于判断实例对象是否是某一构造函数的实例化对象,从而判处该对象所属的类型。 这种方式是通过原型链查找。
到了这里,关于[经典面试题]JS的typeof和instanceof区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!