在低代码开发平台中,列表页是一个用于显示数据列表的页面。它通常用于展示数据库中的多条记录,并提供搜索、排序和筛选等功能,以方便用户对数据进行查找和浏览。
jvs-list是jvs快速开发平台的列表页的配置引擎,它和普通的crud 具备更好的交互操作性,主要特点如下:
- 支持动态模型创建,列表引擎支持动态创建物理库表,无需提前建库建表,大大降低操作技术门槛
- 支持可视业务逻辑配置,支持CRUD之外的配置,按钮可以触发列表、表单、api接口、业务逻辑(详见jvs-logic介绍)等
- 列表与表单配置解耦,配置解耦后可配置的页面更加灵活,满足更丰富的场景
- 多种灵活样式支持,支持多种类型的样式配置,简洁高效
列表页配置
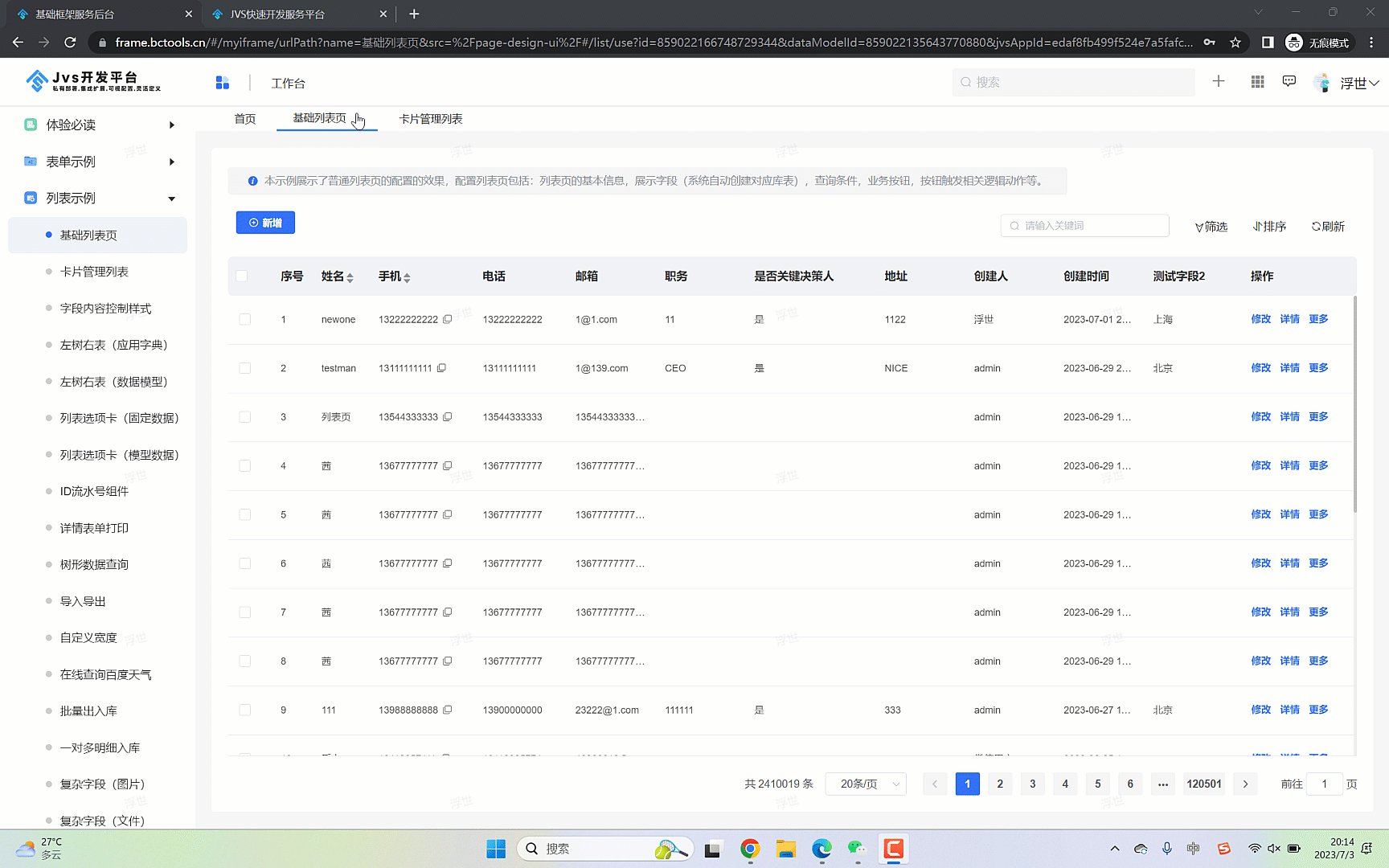
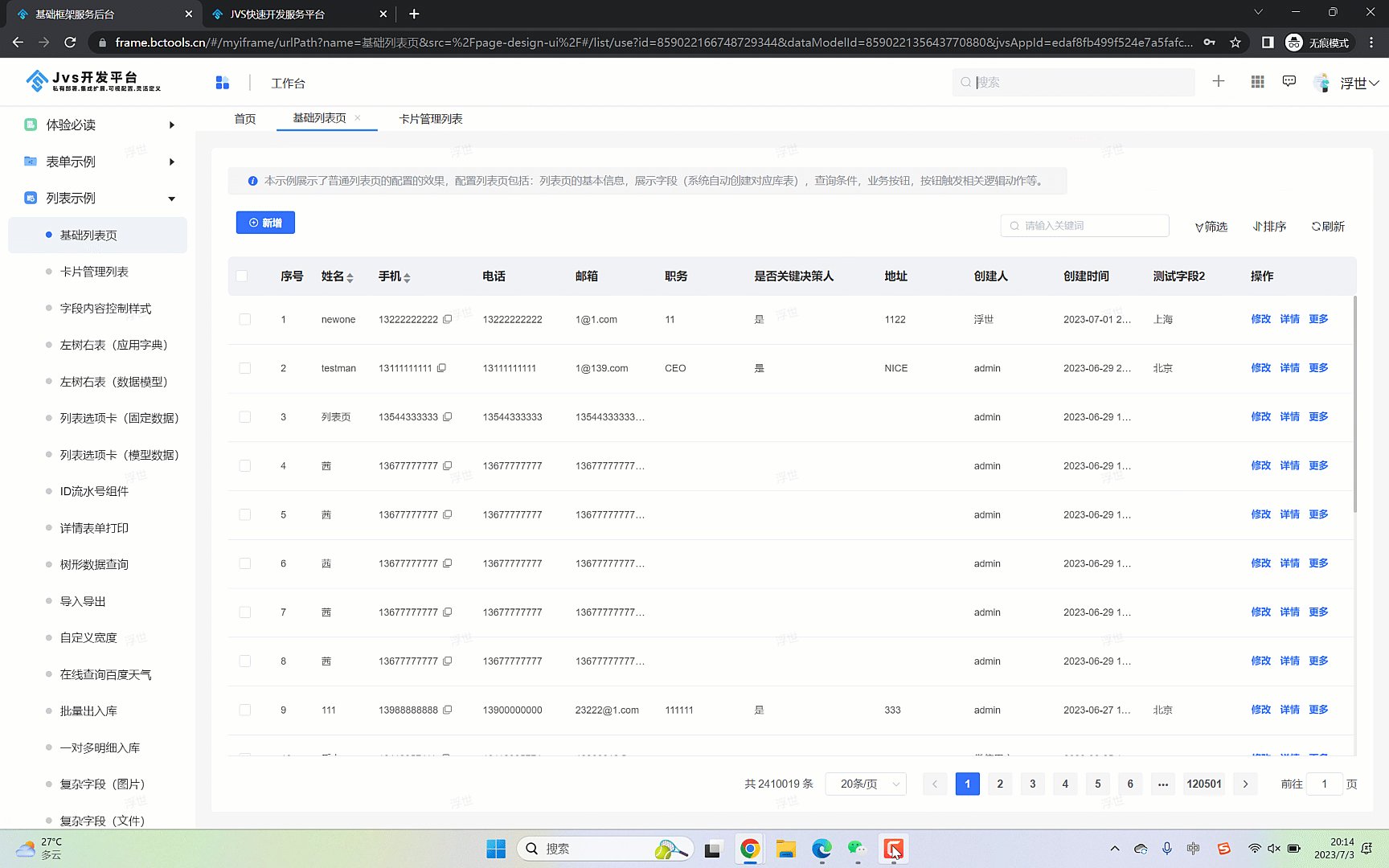
列表页是管理平台中的基础页面,核心的逻辑是实现数据的 增删改查(CRUD),列表页核心的几个要素:页面内容的数据展示、查询条件、页面按钮及按钮触发的逻辑。
具备应用配置权限的用户,可以在列表页目录上,鼠标悬空,系统会弹出列表页设计的菜单,如下图所示:

点击“设计页面”,系统进入列表页设计器,其中包括四个板块的设计内容:
- 页面基础信息的设计
如下图所示,展示“页面设置”的功能界面,

其中包括列表页名称,这里的名称就是目录上展示的页面名称,页面描述会在界面上展示为列表页的备注说明

页面布局有三种模式,普通布局(如上图所示),树表布局(如下图所示),卡片布局(如下图所示)


预览地址是可以直接在浏览器上通过url访问到这个列表页的页面展现。
- 列表页设计
进入列表页设计界面,本页面主要提供列表页界面展示的数据配置,如下图所示:

①:模型设置,这里是列表页关联的数据模型设置入口
②:列表页的数据设置tab界面
③:字段排序的设置tab界面
④:列表页上的按钮设置的tab页面
⑤:列表页上展现数据时,默认过滤设置tab页面
⑥:列表页上展示数据的详细配置
⑦:增加一列数据字段的操作按钮
⑧:预览配置列表页的效果预览按钮
点击排序条件tab页,展示如下图所示

①:字段下拉选择框,选择需要排序特殊设置的字段
②:系统会自动展示对应字段选择框中的 字段类型
③:排序下拉选择框,选择升序与降序设置
④:删除本条排序设置按钮
⑤:新增一个字段的排序设置
- 页面权限设置

- 数据设置

在线Demo:https://frame.bctools.cn
开源地址:https://gitee.com/software-minister/jvs文章来源:https://www.toymoban.com/news/detail-697265.html
列表页相关往期干货
低代码工具:jvs-list(列表引擎)2.1.7功能清单及新增功能介绍文章来源地址https://www.toymoban.com/news/detail-697265.html
到了这里,关于Java低代码开发:jvs-list(列表引擎)功能(一)配置说明的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!