今天在Github上下载了一个前端开源项目,当我使用npm安装依赖时出现了各种问题,解决过程中学了挺多知识,刚好总结一下。
使用命令
安装依赖,在根目录下执行
npm install --registry=https://registry.npm.taobao.org
出现的问题
–legacy-peer-deps
因为项目比较老,所以本地Node版本与项目版本有差距,就不能直接安装依赖。报错建议使用--legacy-peer-deps或者--force。
在NPM v7中,现在默认安装peerDependencies。在很多情况下,这会导致版本冲突,从而中断安装过程。–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装;它告诉 NPM 忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
–force 就是强制安装
Sass安装
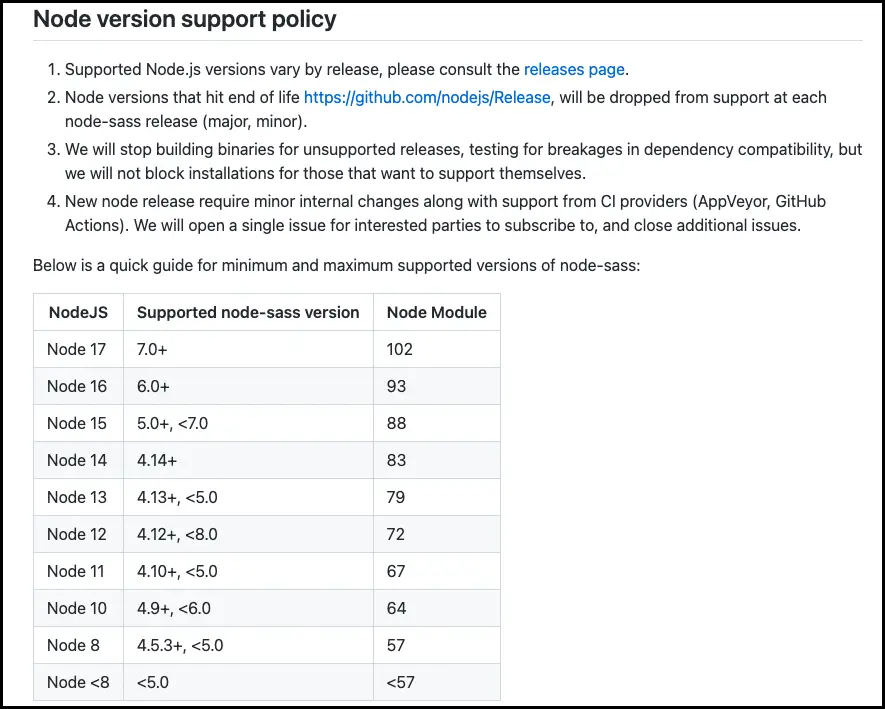
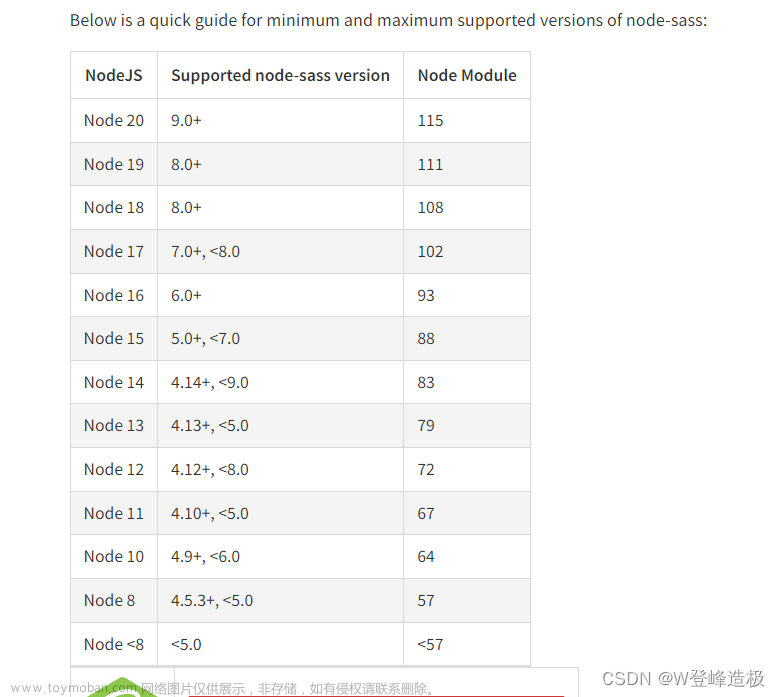
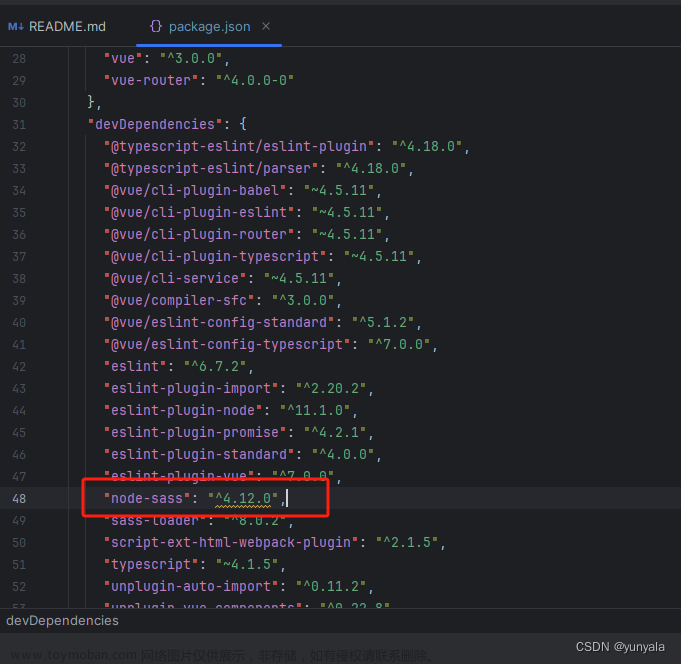
该前端项目用了node-sass,这也是我在安装依赖过程中出现问题最多的地方。
安装相关的前置依赖
以下命令需要管理员权限下安装
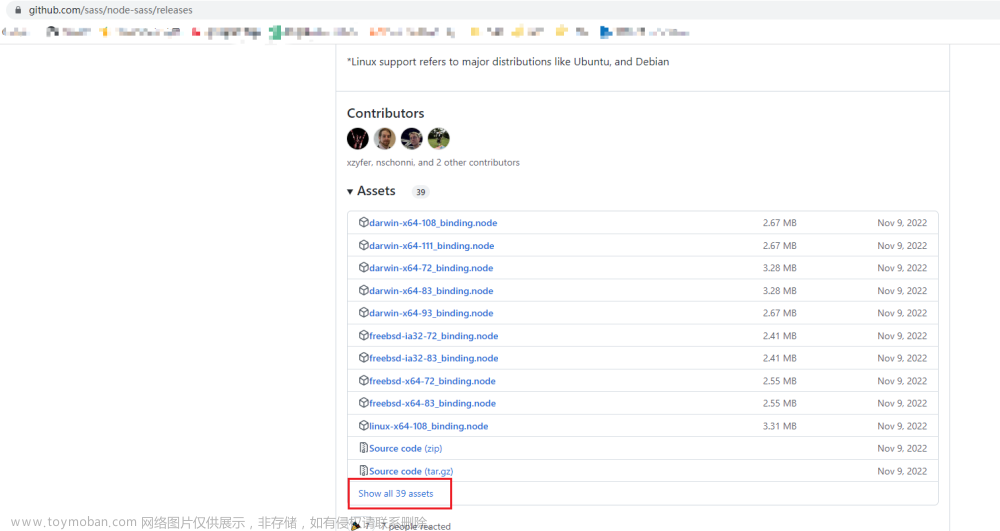
npm install --global --production windows-build-tools https://npm.taobao.org/mirrors/node-sass/
# 使用python命令查看是否安装成功
npm install --global node-gyp
# 使用node-gyp list命令查看是否安装成功
安装完python、node-gyp后,继续安装依赖,执行以下命令
npm install --registry https://registry.npm.taobao.org --legacy-peer-deps
但是还是有问题
npm ERR! code 1
npm ERR! path C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Data\Soft\Nodejs\node.exe C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! Active code page: 65001
npm ERR! 在此解决方案中一次生成一个项目。若要启用并行生成,请添加“/m”开关。
npm ERR! 生成启动时间为 2022/4/7 11:23:02。
npm ERR! 节点 1 上的项目“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\binding.sln”(默认目标)。
npm ERR! ValidateSolutionConfiguration:
npm ERR! 正在生成解决方案配置“Release|x64”。
npm ERR! 项目“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\binding.sln”(1)正在节点 1 上生成“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\binding.vcxproj.metaproj”(2) (默认目标)。
npm ERR! 项目“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\binding.vcxproj.metaproj”(2)正在节点 1 上生成“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\src\libsass.vcxproj”(3) (默认目标)。
npm ERR! PrepareForBuild:
npm ERR! 正在创建目录“Release\obj\libsass\”。
npm ERR! 正在创建目录“C:\Data\CodeProject\personal\friday-vue\friday-ui\node_modules\node-sass\build\Release\”。
npm ERR! 正在创建目录“Release\obj\libsass\libsass.tlog\”。
npm ERR! InitializeBuildStatus:
npm ERR! 正在创建“Release\obj\libsass\libsass.tlog\unsuccessfulbuild”,因为已指定“AlwaysCreate”。
npm ERR! ClCompile:
之后测试发现需要先卸载node-sass吗,然后再安装才行
npm uninstall node-sass --force
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm --registry https://registry.npm.taobao.org i --legacy-peer-deps
终上所述,终于安装依赖完成。
小知识文章来源:https://www.toymoban.com/news/detail-697448.html
可以设置一下全局镜像文章来源地址https://www.toymoban.com/news/detail-697448.html
npm config set registry https://registry.npm.taobao.org
npm config set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass
到了这里,关于Win10安装node-sass的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!