1: 一定要安装 choco
用管理员身份运行 cmd | Powershell@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
否则不好全局管理FVM,全部输入Y
2: choco install fvm
3: fvm config --cache-path D:\fvm\
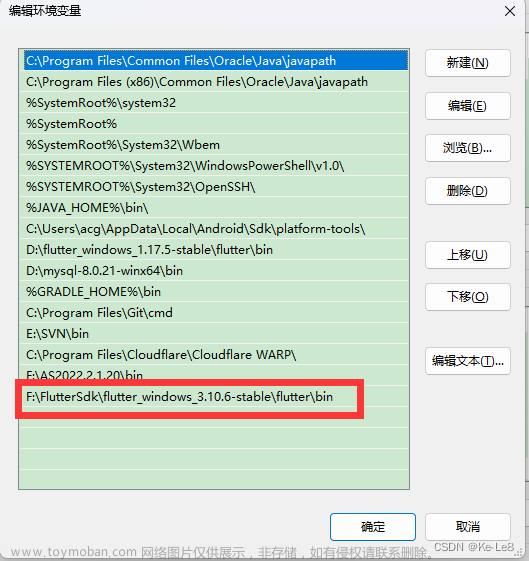
4: 在用户环境变量中添加 FVM_HOME,设置为 D:\fvm\
5: fvm install 3.7.7
6: fvm global 3.7.7
7: 在path里添加 D:\fvm\default\bin 和 D:\fvm\default\bin\cache\dart-sdk\bin
8: path里删除安装choco时添加的 C:\tools\dart-sdk\bin
9: vscode里setting里搜索flutterSdkPaths 输入 D:/fvm/ 就可以在vscode里change sdk了
10:完成 !
https://fvm.app/docs/guides/faq/#environment-variables-order-for-windows-in-path
-------------------------------------------------------------------------------------------------------------------
Invalid kernel binary or invalid sdk hash when running FVM
There are a few reasons this can happen. However it means that the FVM snapshot is not compatible with the Dart version that is installed.
Please do the following:
- On Windows make sure your env variables are in the following order as described here.
- Run
dart pub global deactivate fvm - Run
dart pub global activate fvm
-------------------------------------------------------------------------------------------------------------------
Environment variables order for Windows in PATH
Flutter comes with Dart embedded. Because of that you can find some conflicts when running standalone Dart and Flutter together. Here is a suggestion of what we found to be the correct order of dependencies to avoid issues.文章来源:https://www.toymoban.com/news/detail-697558.html
- Pub Cache for global packages
- Dart SDK (if installed outside of Flutter)
- Flutter SDK
It should look like this.文章来源地址https://www.toymoban.com/news/detail-697558.html
C:\Users\<user>\AppData\Roaming\Pub\Cache\bin
C:\src\flutter\bin\cache\dart-sdk\bin
C:\src\flutter\bin到了这里,关于flutter环境之安装FVM的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!