前言
aioxs二次封装配置
引入需要的文件创建class类
index.ts
import axios from 'axios'
import type { AxiosRequestConfig, AxiosResponse, AxiosError, InternalAxiosRequestConfig } from 'axios'
import { showMessage } from './status'
import { IResponse } from './types'
import { getToken } from '@/utils/aunt'
interface api {
url: string
method: 'get' | 'post' | 'delete' | 'put'
data?: string
}
interface HTTP {
interceptorsRequest(): void
}
class Requests implements HTTP {
service = axios.create({
baseURL: import.meta.env.VITE_BASE_URL,
// timeout: 10000,
})
constructor() {
this.interceptorsRequest()
this.interceptorsResponse()
}
// axios实例拦截请求
interceptorsRequest() {
this.service.interceptors.request.use(
(config: InternalAxiosRequestConfig) => {
const token = getToken()
if (token) {
config.headers.authorization = `${token}`
}
return config
},
(error: AxiosError) => {
return Promise.reject(error)
}
)
}
// axios实例拦截响应
interceptorsResponse() {
this.service.interceptors.response.use(
(response: AxiosResponse) => {
if (response.status === 200) {
return response
}
ElMessage.error(showMessage(response.status))
return response
},
// 请求失败
(error: any) => {
const { response } = error
if (response) {
// 请求已发出,但是不在2xx的范围
ElMessage.error(showMessage(response.status))
return Promise.reject(response.data)
}
ElMessage.error(showMessage('网络连接异常,请稍后再试!'))
}
)
}
request(config: AxiosRequestConfig) {
return new Promise(resolve => {
this.service.request<any, AxiosResponse<IResponse>>(config).then((res: AxiosResponse<IResponse>) => {
const { data } = res
resolve(data)
})
})
}
}
export const request = (data: api) => {
return new Requests().request(data)
}
配置解决import.meta.env报错问题

status.ts
export const showMessage = (status: number | string): string => {
let message = ''
switch (status) {
case 400:
message = '请求错误(400)'
break
case 401:
message = '未授权,请重新登录(401)'
break
case 403:
message = '拒绝访问(403)'
break
case 404:
message = '请求出错(404)'
break
case 408:
message = '请求超时(408)'
break
case 500:
message = '服务器错误(500)'
break
case 501:
message = '服务未实现(501)'
break
case 502:
message = '网络错误(502)'
break
case 503:
message = '服务不可用(503)'
break
case 504:
message = '网络超时(504)'
break
case 505:
message = 'HTTP版本不受支持(505)'
break
default:
message = `连接出错(${status})!`
}
return `${message},请检查网络或联系管理员!`
}
/**
* 100 继续。客户端应继续其请求
* 101 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议
*
* 200 请求成功。一般用于GET与POST请求
* 201 已创建。成功请求并创建了新的资源
* 202 已接受。已经接受请求,但未处理完成
* 203 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
* 204 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
* 205 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
* 206 部分内容。服务器成功处理了部分GET请求
*
* 300 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
* 301 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
* 302 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
* 303 查看其它地址。与301类似。使用GET和POST请求查看
* 304 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
* 305 使用代理。所请求的资源必须通过代理访问
* 306 已经被废弃的HTTP状态码
* 307 临时重定向。与302类似。使用GET请求重定向
*
* 400 客户端请求的语法错误,服务器无法理解
* 401 请求要求用户的身份认证
* 402 保留,将来使用
* 403 服务器理解请求客户端的请求,但是拒绝执行此请求
* 404 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
* 405 客户端请求中的方法被禁止
* 406 服务器无法根据客户端请求的内容特性完成请求
* 407 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
* 408 服务器等待客户端发送的请求时间过长,超时
* 409 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突
* 410 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
* 411 服务器无法处理客户端发送的不带Content-Length的请求信息
* 412 客户端请求信息的先决条件错误
* 413 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
* 414 请求的URI过长(URI通常为网址),服务器无法处理
* 415 服务器无法处理请求附带的媒体格式
* 416 客户端请求的范围无效
* 417 服务器无法满足Expect的请求头信息
*
* 500 服务器内部错误,无法完成请求
* 501 服务器不支持请求的功能,无法完成请求
* 502 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
* 503 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
* 504 充当网关或代理的服务器,未及时从远端服务器获取请求
* 505 服务器不支持请求的HTTP协议的版本,无法完成处理
*/
types.ts
// 返回res.data的interface
export interface IResponse<T = any> {
code: number | string
result: T
message: string
status: string | number
}
api接口
import { request } from '@/utils/request'
enum URL {
users = '/web/v1/startup/webui/localeinfo',
}
export const users = () => request({ url: URL.users, method: 'get' })
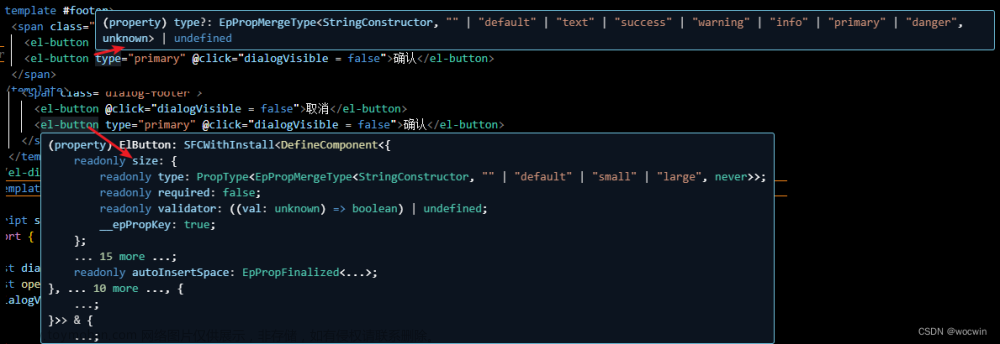
报错element plus弹框引入不识别
创建element-puls.d.ts文件
完成后在script里用的弹框在ts不会报错
/**
* 按需引入在script使用的组件需要放进来
*/
export {}
declare global {
const ElMessage: (typeof import('element-plus'))['ElMessage']
const ElLoading: (typeof import('element-plus'))['ElLoading']
}
还需要引入到同时从fig.json
 文章来源:https://www.toymoban.com/news/detail-697562.html
文章来源:https://www.toymoban.com/news/detail-697562.html
使用
 文章来源地址https://www.toymoban.com/news/detail-697562.html
文章来源地址https://www.toymoban.com/news/detail-697562.html
总结
到了这里,关于四、axios在vite+ts使用class类二次封装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!