Web App
Web App 与 Web API 的不同之处在于包含 UI 部分,所谓的 UI 就是 HTML 页面。
Web App 支持几种渲染HTML 的方式:
- 服务端渲染
- 客户端渲染
- 混合渲染
服务端渲染
服务端渲染UI是在浏览器请求的时候,服务端生成 HTML,然后返回给浏览器。
优点是:
- 减轻客户端的压力
- 服务端生成 HTML,适配各种浏览器
- 极少从 Client 端拉取 JS 代码
- 可以保护服务端的数据和安全
- 可以保护服务端的资源,包括数据库访问,API 接口等。
- 可以针对搜索引擎进行优化
缺点是:文章来源地址https://www.toymoban.com/news/detail-697632.html
- 对服务端的压力很大,包括 CPU 和内存
- 用户交互需要从服务端绕一圈生成 UI
一般用于:
- 数据只读的网站
- 静态网页
- 管理系统
ASP.NET Core 8 支持的服务端渲染技术:
- ASP.NET Core Razor Pages
- ASP.NET Core MVC
ASP.NET Core Razor Pages
Razor Pages 是基于页面的模型,可以用于基于页面或者基于 Form 的网站。
Razor Pages的优点:
- 页面的代码都和页面一起。类似 xaml 和 xaml.cs,这里是 cshtml 和 cshtml.cs
- View 的逻辑和 View 一起,逻辑清晰。
- 方便分组 View。
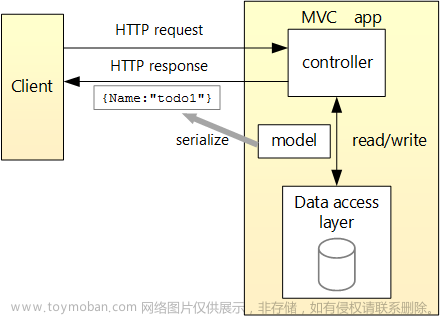
ASP.NET Core MVC
ASP.NET Core MVC 使用 MVC 架构模式,分成 Models, Views 和 Controllers。
客户端的请求发送到Controllers,Controllers处理请求,然后根据Models返回Views。
MVC 的优点:
- 方便开发大型网站
- 结构清晰,职责分离
- 松耦合
客户端渲染
客户端渲染UI是在客户端动态渲染 UI,直接更新浏览器 DOM。
优点是:
- 可以实时交换,不需要从服务端绕一圈。
- 不需要提交请求到服务端就可以增量更新DOM。
- 支持离线运行。
- 减轻服务端的压力和成本。
缺点是:
- 第一次加载时,需要把代码下载到本地运行。
ASP.NET Core 8 支持的客户端渲染技术:
- Blazor WebAssembly
- ASP.NET Core Single Page Application (SPA) with Angular | React | Vue
SPA with Angular | React | Vue
前后端分离。
优点是:文章来源:https://www.toymoban.com/news/detail-697632.html
- 浏览器提供 JS 的运行环境。
- 良好的社区和生态系统
缺点是:
- 要学习更多语言和框架
到了这里,关于ASP.NET Core 8 的 Web App的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!