概述
语雀是一个非常优秀的文档和知识库工具,其编辑器更是非常好用,虽无开源版本,但有编译好的可以使用。本文基于语雀编辑器实现在线文档的编辑与文章的预览。
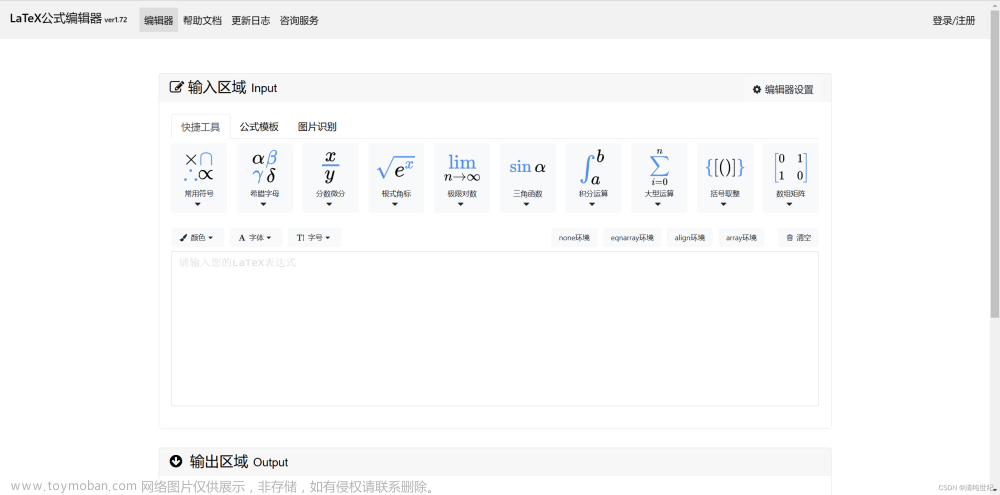
实现效果

 文章来源:https://www.toymoban.com/news/detail-697970.html
文章来源:https://www.toymoban.com/news/detail-697970.html
实现
参考语雀编辑器官方文档,其实现需要引入以下文件:文章来源地址https://www.toymoban.com/news/detail-697970.html
<link rel="stylesheet" type="text/css" href="https://gw.alipayobjects.com/render/p/yuyan_npm/@alipay_lakex-doc/1.1.0-beta.1/umd/doc.css"/>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/antd@4.24.13/dist/antd.css"/>
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>
<script src="https://gw.alipayobjects.com/render/p/yuyan_npm/@alipay_lakex-doc/1.1.0-beta.1/umd/doc.umd.js"></script>
1. 文档编辑
const { createOpenEditor, toolbarItems } = window.Doc;
docEditor = createOpenEditor(this.$refs.editor, {
toolbar: {
agentConfig: {
default: {
items: [
toolbarItems.cardSelect,
'|',
toolbarItems.undo,
toolbarItems.redo,
toolbarItems.formatPainter,
toolbarItems.clearFormat,
'|',
toolbarItems.style,
toolbarItems.fontsize,
toolbarItems.bold,
toolbarItems.italic,
toolbarItems.strikethrough,
toolbarItems.underline,
toolbarItems.mixedTextStyle,
'|',
toolbarItems.color,
toolbarItems.bgColor,
'|',
toolbarItems.alignment,
toolbarItems.unorderedList,
toolbarItems.orderedList,
toolbarItems.indent,
toolbarItems.lineHeight,
'|',
toolbarItems.taskList,
toolbarItems.link,
toolbarItems.quote,
toolbarItems.hr,
]
},
// table选区工具栏
table: {
items: [
toolbarItems.cardSelect,
'|',
toolbarItems.undo,
toolbarItems.redo,
toolbarItems.formatPainter,
toolbarItems.clearFormat,
'|',
toolbarItems.style,
toolbarItems.fontsize,
toolbarItems.bold,
toolbarItems.italic,
toolbarItems.strikethrough,
toolbarItems.underline,
toolbarItems.mixedTextStyle,
'|',
toolbarItems.color,
toolbarItems.bgColor,
toolbarItems.tableCellBgColor,
toolbarItems.tableBorderVisible,
'|',
toolbarItems.alignment,
toolbarItems.tableVerticalAlign,
toolbarItems.tableMergeCell,
'|',
toolbarItems.unorderedList,
toolbarItems.orderedList,
toolbarItems.indent,
toolbarItems.lineHeight,
'|',
toolbarItems.taskList,
toolbarItems.link,
toolbarItems.quote,
toolbarItems.hr,
],
}
}
},
image: {
isCaptureImageURL:(url) => {
// return false表示需要转存,会调用createUploadPromise
return false;
},
// 配置上传接口,要返回一个promise对象
createUploadPromise: (request) => {
const {type, data} = request;
if(type === 'url') {
return Promise.resolve({
url: url,
filename: '上传图片'
});
} else if(type === 'file') {
return new Promise(resolve => {
let formData = new FormData();
formData.set("file", data);
//这里使用封装的上传文件的接口
upload('file/upload/img', formData)
.then(res => {
if(res.code === 200) {
const {fileName, url} = res.data
resolve({
url: url,
filename: fileName
});
} else {
ElMessage({
message: '图片上传失败!',
type: 'warning',
})
}
})
})
}
},
}
});
window.docEditor = docEditor
// 获取文档内容
docEditor.getDocument('text/lake')
// 设置文档内容
docEditor.setDocument('text/lake', docContent);
2. 文章预览
const { createOpenViewer } = window.Doc;
// 创建阅读器
const viewer = createOpenViewer(this.$refs.editor, {});
viewer.setDocument('text/lake', docContent);
到了这里,关于基于语雀编辑器的在线文档编辑与查看的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!