基于SpringBoot+Vue的医院挂号、预约、问诊管理系统,前后端分离
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot、Vue、Mybaits Plus、ELementUI
- 工具:IDEA/Ecilpse、Navicat、Maven
角色:管理员、用户、医生
-
管理员
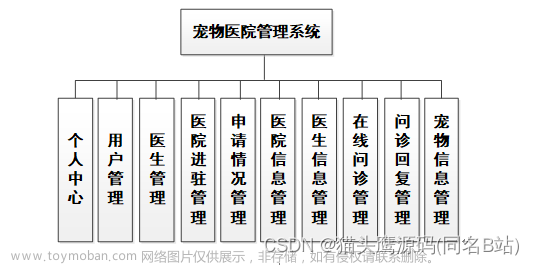
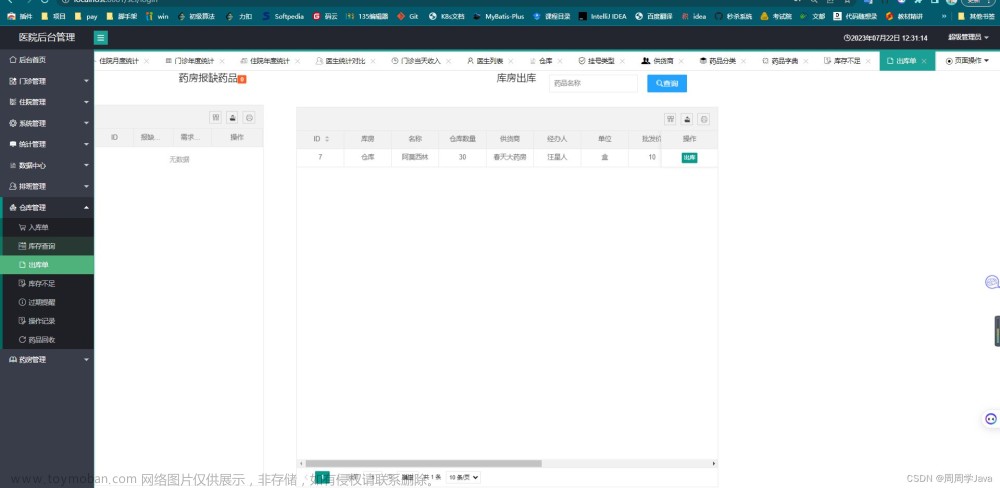
首页、个人中心、用户管理、医生管理、科室管理、医生信息管理、挂号信息管理、取消挂号管理、问诊记录管理、病房管理、药房管理、管理员管理等。
-
用户
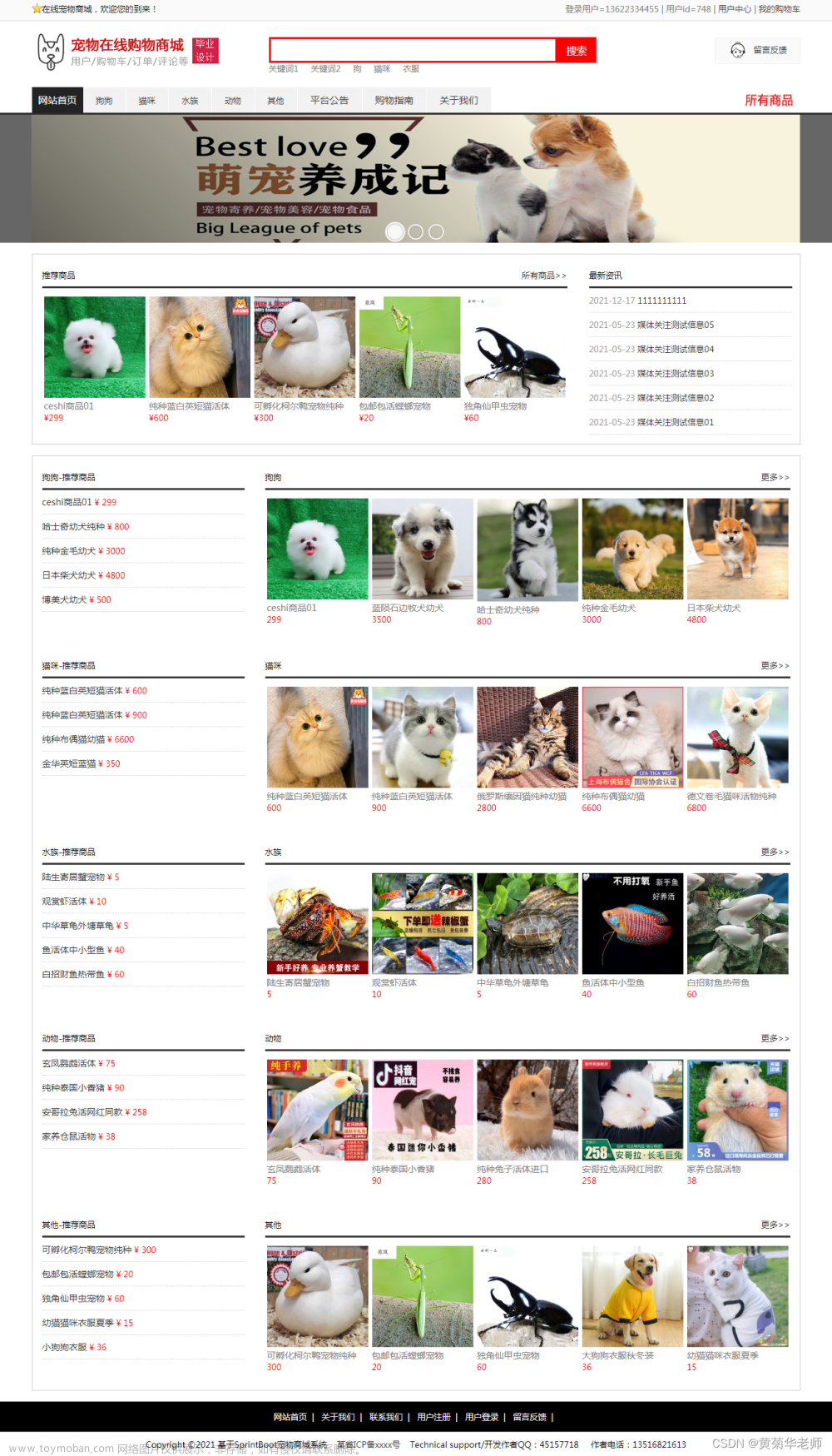
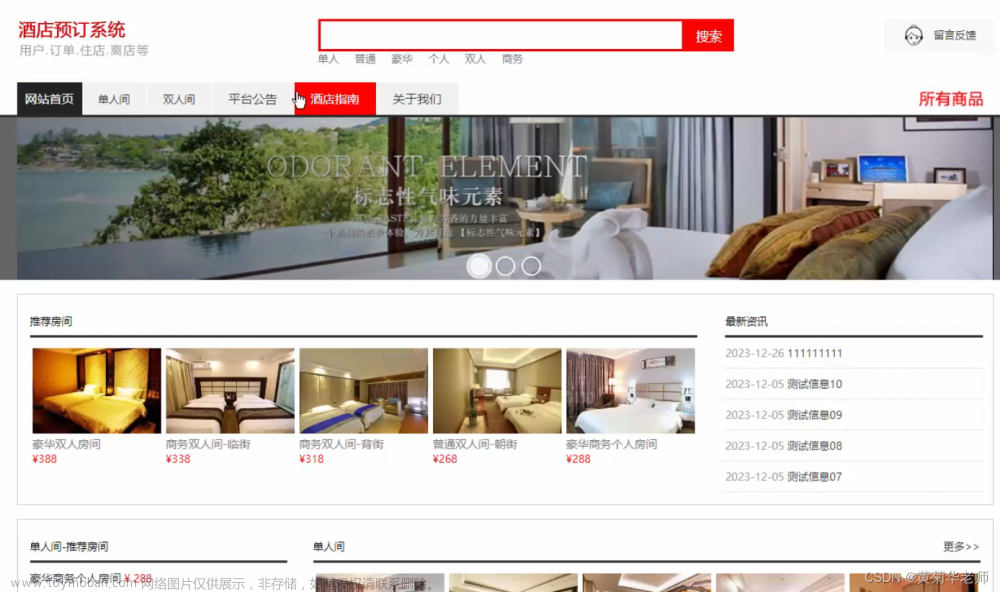
首页、个人中心、医生信息、医院情况、后台管理、在线容服、预约挂号等。
-
医生
首页、个人中心、挂号、取消挂号、问诊记录管理等。
系统展示
首页


后台登陆界面

管理员界面

用户员界面
技术简介
Spring Boot是Pivotal团队的一个新框架,旨在简化新Spring应用程序的初始设置和开发。该框架使用特定的配置方法,无需开发人员定义样板配置。通过这种方式,Spring Boot旨在成为蓬勃发展的快速应用程序开发领域的领导者。
Mysql的语言是非结构化的,学生可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Vue.js,通常简称为Vue,是一个流行的开源JavaScript框架,用于构建用户界面和单页面应用程序(SPA)。Vue的目标是提供一种简洁、灵活、高效的方式来构建交互式的前端界面,使开发者能够更容易地管理和维护复杂的Web应用程序。
背景意义
随着中国社会的不断发展和医疗领域的改革,我国的医疗事业正经历着显著的进步。现在,许多大型医院已经成功实现了现代化管理,医务人员的工作效率也得到了显著提高。虽然医疗改革在我国取得了许多成就,但仍然存在一些长期存在的问题,其中最突出的问题之一就是“看病难、看病贵”。
这些挑战主要源于当前许多医疗机构仍然以医生和医疗为中心开展工作。因此,必须改变工作重心,逐步将患者置于医疗服务的核心。通过以患者为中心的医疗服务模式,我们可以实现以下目标:
- 提高服务质量: 将患者放在中心位置意味着更加关注患者的需求和期望。这可以促使医疗机构提供更为贴近患者需求的医疗服务,提高服务的质量和效益。
- 降低医疗成本: 通过优化流程、提高效率,以及更好地利用医疗资源,可以降低医疗服务的成本。这将使患者可以以更低的费用获得高质量的医疗服务,减轻了看病贵的问题。
- 提升患者体验: 以患者为中心的医疗服务不仅关注治疗,还注重患者的整体体验。这包括更友好的医患沟通、更方便的就医流程以及更快捷的医疗信息共享。
- 医疗机构的竞争优势: 采用以患者为中心的医疗服务模式可以帮助医疗机构在激烈的竞争中脱颖而出。这有助于吸引更多患者和提高机构的声誉。
总之,将患者置于医疗服务的核心是我国医疗事业长期发展的关键。这不仅可以解决当前存在的问题,还有助于实现更加可持续和优质的医疗服务,从而造福全体患者和推动医疗领域的进步。文章来源:https://www.toymoban.com/news/detail-698464.html
代码展示
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.NewsEntity;
import com.entity.view.NewsView;
import com.service.NewsService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 家政资讯
* 后端接口
* @author
* @email
* @date 2023-03-29 21:09:38
*/
@RestController
@RequestMapping("/news")
public class NewsController {
@Autowired
private NewsService newsService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,NewsEntity news,
HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,NewsEntity news,
HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( NewsEntity news){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
return R.ok().put("data", newsService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(NewsEntity news){
EntityWrapper< NewsEntity> ew = new EntityWrapper< NewsEntity>();
ew.allEq(MPUtil.allEQMapPre( news, "news"));
NewsView newsView = newsService.selectView(ew);
return R.ok("查询家政资讯成功").put("data", newsView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
NewsEntity news = newsService.selectById(id);
return R.ok().put("data", news);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody NewsEntity news, HttpServletRequest request){
news.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(news);
newsService.insert(news);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody NewsEntity news, HttpServletRequest request){
//ValidatorUtils.validateEntity(news);
newsService.updateById(news);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
newsService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<NewsEntity> wrapper = new EntityWrapper<NewsEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = newsService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
系统测试
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。测试目的是确保系统能够有效地支持并提供良好的用户体验。系统测试的首要目标是验证系统是否成功实现了核心功能,测试团队将执行各种测试用例,以确保这些功能能够按照预期工作,并能够满足用户的需求。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的更新提供支持。文章来源地址https://www.toymoban.com/news/detail-698464.html
到了这里,关于基于SpringBoot的医院挂号系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!