今天看见网上各位大佬五花八门的前端图片获取并转化为base64格式的操作,果然高手在民间,很神奇,没想到有这么多方法,那我也来写一个我自己的方法
我是习惯使用filereader这个内置类,感觉比较简单,不用管内部原理,反正可以获取图片,实现在互联网上的传输就可以啦!
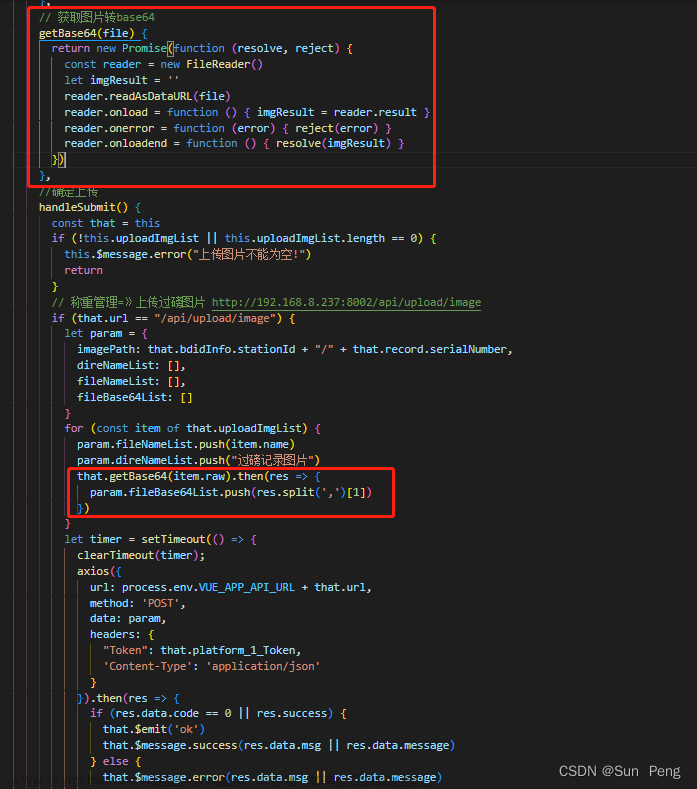
首先,我们需要使用input(file类型)和一个button元素,一个负责上传图片,一个负责处理图片,在处理函数里面,通过files和readasdataurl方法配合,实现图片的转化:
元素
<div class="mybox">
<input type="file" name="" id="sendimg">
<button onclick="handleimg()">处理</button>
</div>
函数文章来源:https://www.toymoban.com/news/detail-698598.html
function handleimg()
{
console.log('点击了');
var img=document.getElementById('sendimg')
img=img.files
const reader=new FileReader()
reader.readAsDataURL(img[0])
reader.onload=function()
{
console.log(this.result);
}
}
上述的this.result就是base64结果
今天的分享就到这里!!文章来源地址https://www.toymoban.com/news/detail-698598.html
到了这里,关于前端获取本地图片并且转化为base64格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!