基于SpringBoo+Vuet的校园失物招领系统,前后端分离
附万字文档
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot、Vue、Mybaits Plus、ELementUI
- 工具:IDEA/Ecilpse、Navicat、Maven
角色:管理员、用户
-
管理员
首页、个人中心、管理员管理、用户管理、失物招领管理、失物认领管理、宣传视频管理、论坛管理、公告管理、轮播图信息、公告类型管理、物品类型管理等。 -
用户
登录注册、公告、论坛、失物招领、宣传视频、物品挂失、个人中心。
系统展示
用户首页


失物招领
失物招领列表

失物招领详情,可以看到地点,时间,状态等。

物品挂失
物品挂失列表

论坛界面

后台登陆界面
管理员界面
用户管理

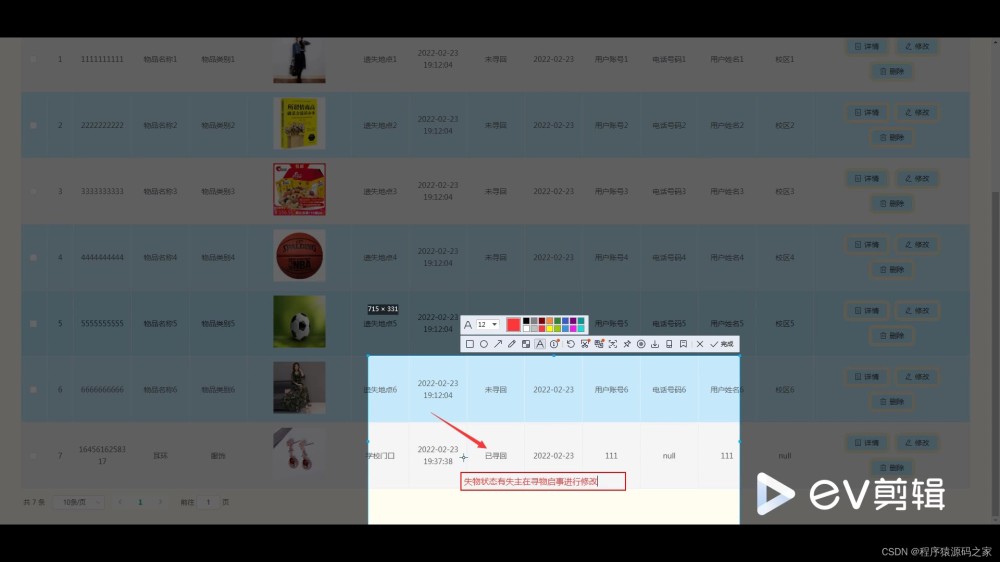
失物招领管理

可视化展示

其他文档

诸论
当涉及到校园失物招领系统时,系统的设计需要满足管理员和用户两种主要角色的需求。管理员拥有广泛的权限,包括首页管理、用户和管理员管理、失物招领与认领管理、宣传视频管理、论坛管理、公告管理等。管理员的职责主要是确保系统的正常运行,监督内容的合规性,以及管理用户和信息的流程。
而对于普通用户,系统提供了登录注册、浏览公告、参与论坛、查看失物招领信息、宣传视频观看、物品挂失和个人中心等功能。用户主要是通过系统来发布和查找失物信息、参与社交互动以及获取校园公告。
这个校园失物招领系统旨在为校园社区提供一个高效、方便、安全的平台,以便失物的迅速寻回和校园信息的分享与交流。然而,系统的成功实施需要综合考虑安全性、用户体验和功能完备性,以满足广泛的用户需求。
研究背景
校园失物招领系统在现代高校社区中扮演着重要的角色。随着学生和教职工人数的增加,失物的丢失和寻回变得愈加重要。传统的失物招领方法通常涉及在校园内张贴纸贴,然后等待失主前来认领。这种方式既不高效,也不利于失主和拾得者之间的沟通和信息共享。
因此,基于SpringBoot的校园失物招领系统应运而生。这个系统旨在提供一个现代化、高效率、用户友好的平台,以促进失物的迅速寻回和失主与拾得者之间的联系。
- 校园失物问题: 高校环境中,学生和教职工常常在校园内丢失物品,如手机、钱包、书籍等。失主通常希望尽快找回失物,而拾得者也渴望将物品归还给失主。然而,传统的失物招领方式存在信息不对称和效率低下的问题。
-
现有挑战: 传统的失物招领方法通常依赖于校园布告栏、社交媒体或校内邮件系统。这些方法存在以下挑战:
- 信息不集中,导致失主和拾得者之间的联系困难。
- 信息更新不及时,导致失物被遗忘或误认。
- 缺乏有效的管理和审核机制,容易滋生虚假信息和滥用。
-
系统目标: 基于SpringBoot的校园失物招领系统的目标是解决上述挑战。它将提供以下功能:
- 失物信息的快速发布和搜索。
- 用户友好的界面,包括个人用户中心和互动社交功能。
- 管理员审核和管理机制,以确保信息的准确性和合法性。
- 技术背景: 采用SpringBoot作为项目的基础技术,以便快速开发和部署系统。还将使用数据库存储失物信息、用户数据等,以保持数据的持久性。
校园失物招领系统旨在改善校园失物招领流程,提高校园社区的协作和信息共享,为失主和拾得者提供更好的服务。这个项目将利用现代技术解决传统问题,使校园环境更加友好和安全。
技术介绍
Spring Boot是一个用于构建Java应用程序的开源框架,它旨在简化和加速Spring应用程序的开发过程。Spring Boot建立在Spring Framework的基础上,提供了许多默认配置和约定,使得开发人员能够更轻松地创建独立运行的、生产级别的Spring应用程序。以下是Spring Boot的一些重要特点和介绍:
- 简化配置: Spring Boot采用"约定优于配置"的原则,减少了开发者需要手动配置的工作量。它自动配置了许多常见的应用程序组件,如数据源、Web服务器、安全性等,从而减少了繁琐的配置文件。
- 快速启动: Spring Boot包含了一个嵌入式Web服务器(如Tomcat、Jetty或Undertow),使得应用程序能够以独立运行的方式启动,而无需额外配置。这加速了应用程序的开发和部署过程。
- 自动化构建: Spring Boot项目可以使用Maven或Gradle进行构建,并集成了常用的构建插件。这些构建工具可以自动解析依赖、打包应用程序并生成可执行的JAR或WAR文件。
- 集成Spring生态系统: Spring Boot完全兼容Spring Framework,可以轻松地集成Spring的核心功能,如依赖注入、面向切面编程、事务管理等。此外,Spring Boot还提供了众多的扩展模块,如Spring Security、Spring Data、Spring Cloud等,用于快速实现各种应用需求。
- 自定义性: 尽管Spring Boot提供了许多默认配置,但它也允许开发人员根据需要进行自定义配置。您可以通过配置文件、注解或Java代码来修改默认行为,以适应特定的应用程序需求。
- 自动化测试: Spring Boot支持各种测试方式,包括单元测试、集成测试和端到端测试。它提供了一组工具,使得编写和运行测试变得非常简单。
MyBatis Plus(也称为MyBatis-Plus或简称MP)是一个开源的、功能丰富的Java持久化框架,它是基于经典的MyBatis框架构建的,并在其基础上提供了更多的功能和便利性。MyBatis Plus旨在简化数据库操作,提高开发效率,并为开发人员提供更多的便捷特性。以下是MyBatis Plus的一些主要特点和介绍:
- 简化CRUD操作: MyBatis Plus提供了一种非常简单的方式来执行数据库的基本操作,如插入、更新、删除和查询,减少了编写重复的SQL语句的工作。
- 强大的条件构造器: MyBatis Plus的条件构造器使得构建复杂的查询条件变得非常容易。您可以使用方法链来动态构建查询条件,无需手动拼接SQL。
- 自动代码生成: MyBatis Plus可以根据数据库表结构自动生成实体类、Mapper接口和XML映射文件,从而减少了手动编写这些代码的工作。
- 分页查询: MyBatis Plus提供了强大的分页查询功能,支持多种数据库(如MySQL、Oracle、PostgreSQL等),让分页查询变得非常容易。
- 逻辑删除: 支持逻辑删除,允许将数据标记为已删除而不是物理删除,以便进行数据恢复和审计。
- 性能优化: MyBatis Plus内部包含了许多性能优化功能,如缓存支持、批量插入和更新、懒加载等,可以提高数据库操作的效率。
- 代码生成器: MyBatis Plus提供了一个代码生成器,可以根据数据库表自动生成实体类、Mapper接口和XML映射文件,节省了大量的开发时间。
- 多数据源支持: 支持多数据源配置,可以连接多个数据库并在不同的数据源上执行操作。
- 注解支持: MyBatis Plus支持注解方式配置实体类和Mapper接口,使得配置更加简洁。
- 丰富的插件机制: MyBatis Plus允许开发人员编写自定义插件来扩展其功能,满足特定项目的需求。
Vue.js,通常简称为Vue,是一个流行的开源JavaScript框架,用于构建用户界面和单页面应用程序(SPA)。Vue的目标是提供一种简洁、灵活、高效的方式来构建交互式的前端界面,使开发者能够更容易地管理和维护复杂的Web应用程序。以下是Vue.js的一些重要特点和介绍:
- 渐进式框架: Vue被设计为一个渐进式框架,意味着您可以逐步采用它,而不需要一次性替换整个项目。您可以将Vue嵌入到现有项目中,或者从头开始构建全新的应用程序。
- 响应式数据绑定: Vue引入了一个称为“响应式数据绑定”的概念,允许开发者将数据和DOM元素建立关联,当数据发生变化时,DOM会自动更新以反映这些变化,使得开发复杂的UI变得更加容易。
- 组件化开发: Vue鼓励将UI拆分为小的可重用组件,每个组件都有自己的状态和行为。这种组件化开发的方式使代码更具可维护性、可测试性,并促进团队协作。
- 虚拟DOM: Vue使用虚拟DOM(Virtual DOM)来优化性能。它会在内存中创建一个虚拟的DOM树,并与实际DOM进行比较,然后只更新必要的部分,从而减少DOM操作,提高应用程序的性能。
-
指令和模板: Vue引入了一系列指令,如
v-bind、v-if、v-for等,以及模板语法,使开发者能够以声明式的方式描述UI。这使得编写模板更加简单和可读。 - 路由管理: Vue Router是Vue官方提供的路由管理器,用于实现单页面应用程序中的路由导航和组件切换。它支持嵌套路由、路由参数、路由导航守卫等功能。
部分代码
package com.it.entity;
import java.util.*;
public class Sysuser {
private int id;
private String usertype;
private String username;
private String userpwd;
private String realname;
private String filename;
private String sex;
private String tel;
private String idcard;
private String delstatus;
private String shstatus;
private String addr;
private Roletab roletab;
public Roletab getRoletab() {
return roletab;
}
public void setRoletab(Roletab roletab) {
this.roletab = roletab;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsertype() {
return usertype;
}
public void setUsertype(String usertype) {
this.usertype = usertype;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getUserpwd() {
return userpwd;
}
public void setUserpwd(String userpwd) {
this.userpwd = userpwd;
}
public String getRealname() {
return realname;
}
public void setRealname(String realname) {
this.realname = realname;
}
public String getFilename() {
return filename;
}
public void setFilename(String filename) {
this.filename = filename;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getIdcard() {
return idcard;
}
public void setIdcard(String idcard) {
this.idcard = idcard;
}
public String getDelstatus() {
return delstatus;
}
public void setDelstatus(String delstatus) {
this.delstatus = delstatus;
}
public String getShstatus() {
return shstatus;
}
public void setShstatus(String shstatus) {
this.shstatus = shstatus;
}
}
@ResponseBody
@RequestMapping("applyLb")
public HashMap<String,Object> applyLb(@RequestParam(defaultValue = "1",value = "pageNum") Integer pageNum,@RequestParam(defaultValue = "1",value = "pageSize") Integer pageSize,HttpServletRequest request){
Member sessionmember = (Member) request.getSession().getAttribute("sessionmember");
String key = request.getParameter("key");
HashMap<String,Object> res = new HashMap<String,Object>();
HashMap map = new HashMap();
map.put("key", key);
map.put("memberid", sessionmember.getId());
List<Apply> objectlist = applyDAO.selectAll(map);
for(Apply apply:objectlist){
Product product = productDAO.findById(apply.getProductid());
apply.setProduct(product);
Sysuser seller = sysuserDAO.findById(apply.getSellerid());
apply.setSeller(seller);
}
PageHelper.startPage(pageNum, pageSize);
List<Apply> list = applyDAO.selectAll(map);
for(Apply apply:list){
Product product = productDAO.findById(apply.getProductid());
apply.setProduct(product);
Sysuser seller = sysuserDAO.findById(apply.getSellerid());
apply.setSeller(seller);
}
PageInfo<Apply> pageInfo = new PageInfo<Apply>(list);
res.put("pageInfo", pageInfo);
res.put("list", objectlist);
return res;
}
系统设计
基于SpringBoot的校园失物招领系统设计需要综合考虑多个方面,包括系统架构、数据库设计、用户界面设计、安全性、性能和可扩展性。以下是一个简化的设计概述:
系统架构:
-
前端界面: 使用Vue.js或其他前端框架构建用户界面,包括失物发布、认领、论坛、个人中心等功能。
-
后端服务: 使用Spring Boot框架构建后端服务,处理前端请求,管理业务逻辑,与数据库交互。
-
数据库: 选择合适的关系型数据库(如MySQL、PostgreSQL)来存储用户信息、失物信息、认领信息、论坛帖子、评论等数据。
-
安全层: 使用Spring Security等技术来实现用户身份认证和授权,确保系统的安全性。
-
缓存: 使用缓存(如Redis)来提高性能,减少数据库访问频率。
-
消息队列: 可以使用消息队列(如RabbitMQ或Kafka)来处理异步任务,如邮件通知、数据更新等。
-
日志和监控: 集成日志记录和监控工具,以便实时监测系统的运行状况。
数据库设计:
-
创建数据库表:设计数据库表来存储用户信息、失物信息、认领信息、论坛帖子、评论等数据。
-
数据关系:建立表之间的关联关系,例如,失物信息与用户之间的关联、论坛帖子与评论之间的关联。
-
数据约束:定义适当的数据约束,如主键、外键、唯一约束等,以保证数据的完整性。
用户界面设计:
-
设计用户友好的界面,包括注册、登录、失物发布、认领、论坛浏览、个人中心等页面。
-
采用响应式设计,确保界面在不同设备和屏幕尺寸上都能正常显示。
安全性:
-
使用HTTPS来加密数据传输,保护用户隐私。
-
实施身份认证和授权,确保只有授权用户可以执行敏感操作。
-
防止常见的安全漏洞,如SQL注入、跨站点脚本攻击(XSS)等。
性能和可扩展性:
-
使用缓存来加速常用查询和数据访问。
-
采用合适的数据库索引,以提高查询性能。
-
使用分布式系统和负载均衡来支持系统的水平扩展。
-
考虑系统的容量规划,以支持未来的用户和数据增长。文章来源:https://www.toymoban.com/news/detail-698635.html
这只是一个简单的校园失物招领系统设计概述。实际项目的设计需要更详细的分析和规划,以满足特定的需求和约束条件。同时,设计过程应该是一个迭代的过程,随着项目的进展,可能需要进行调整和优化。文章来源地址https://www.toymoban.com/news/detail-698635.html
到了这里,关于基于SpringBoot的校园失物招领系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!