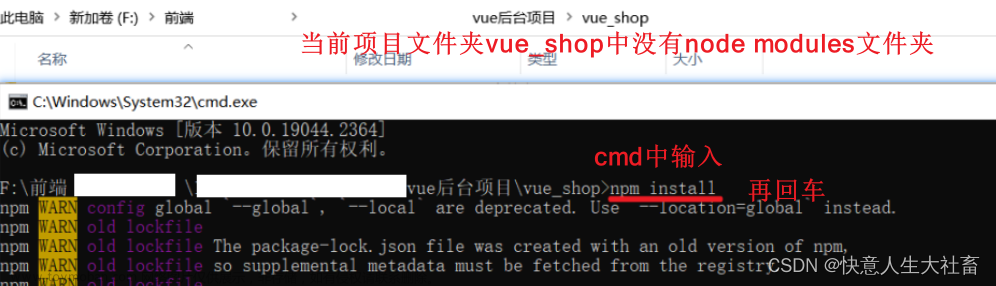
安装慢的原因
npm install 默认使用的安装镜像是国外的镜像,😒😒
所以在国内使用,会受到网络的限制,所以导致安装速度及其之慢,有的时候,会因为网速问题直接报错
解决方式
方式一:更换npm的安装镜像源为国内的即可改变
方式二:更换网络(一般不会这么做)
【更换npm源】:
npm config set registry https://registry.npm.taobao.org
如果没有报错就是已经切换成功,然后我们再次执行 npm install
或者我们可以在安装的时候指定其安装镜像
npm install --registry=https://registry.npm.taobao.org
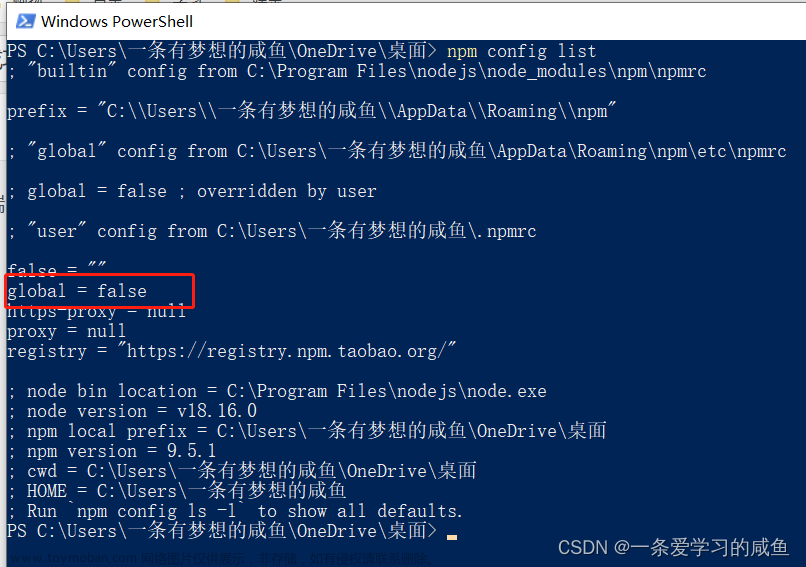
最后 我们可以查看一下
执行命令:文章来源:https://www.toymoban.com/news/detail-699551.html
npm config get registry
 文章来源地址https://www.toymoban.com/news/detail-699551.html
文章来源地址https://www.toymoban.com/news/detail-699551.html
到了这里,关于解决npm install 安装慢!!!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!