控件介绍:
在界面系统的术语中,将一个具有独立状态、外观和操作的对象称为控件。例如,常用的交互控件有按钮、输入框、滑动条等,常见的非交互式控件有文本标签、图片等。
Unity采用了父子物体和组件的设计思想,其每个界面控件,往往也是由游戏物体挂载组件,以及一些子物体实现的。例如,按钮控件是由按钮物体加上一个文本子物体构成的,而按钮和新的功能组件也叫按钮(Button),要注意区分"按钮组件"和"按钮控件"。
一、创建游戏界面
为了方便介绍,先搭建一个简单的界面
UI系统对于2D和3D区别不大,可以随意创建一个Unity工程
控件实际上是一个游戏物体,因此只要在Hierarchy窗口空白处右键,选择UI,先创建一个UI Text,然后观察Canvas(画布),Text(文本控件)和EventSystem(事件系统)。
1.Canvas与EventSystem简介
要想理解Canvas存在的必要性,便需要知道在一个游戏中,它和普通物体不同,界面上各种控件的布局会更复杂一些,如需要考虑位置对齐、适配、缩放等实际情况。因此,一般来说所有UI控件都必须是Canvas的子物体,这样才能方便统一布局。
另外,Unity也允许存在多个Canvas,形成多个独立的界面层。例如,游戏中人物的血条就可以放在单独的Canvas中表示,但是过多的Canvas会影响游戏性能。
EventSystem代表着事件系统。UI系统一定会用到事件系统,例如单机按钮、输入文字等操作都需要事件系统的辅助。事件系统不是UI系统专用的,它本身也有其他用途。
2.界面的比例问题
如果新建多个UI控件,我们会发现在Game窗口里能看到控件,而在场景里,UI控件会以非常极大的比例展现,必须将场景镜头拉得很远才能看清楚UI控件整体。
这是由于UI系统是以Canvas为载体,而Canvas很多时候和最终屏幕显示有直接的对应关系。UI 的默认比例时以1像素为单位的,而正常三维场景是以1米为单位的。因此,UI的一个像素等驾驭三维世界的1米。对于1920✖️1080像素的界面来说,横向就有1920米。
三维游戏场景的比例尺与默认界面系统的比例尺差距很大,就导致在编辑界面时很不自然,为了改善操作的便利性,Unity在场景中提供了2D按钮,为编辑界面带来了方便。
二、矩阵变换(Rect Transform)组件
如果选中界面上的控件,会发现每个物体并不带有基本的Transform组件,取而代之的是Rect Transform组件。其实Rect Transform组件是Transform组件的子类,因此并不违反"每个物体必须有且只有一个Transform组件"的规定。其中Rect是Rectangle的简写,即"矩形"的意思。
在UI系统中用Rect Tranform的原因是界面控件的位置、大小相对于游戏中的其他物体来说要复杂得多。复杂性体现在很多方面,下面举例
界面布局直接收到客户端屏幕大小、长宽比例的影响。比如,移动端显示屏具有多种分辨率和长宽比,加上个人计算机,情况就更多了。
界面上控件位置、大小直接影响用户体验。在很多游戏中,用户可以拖拽窗口的位置或修改窗口的大小。例如,游戏的聊天窗口位置和大小是可以动态调整的。在这种情况下使窗口内部元素动态适应窗口大小、自动改变窗口内部元素的布局十分必要。
由于存在种种复杂的情况,如果UI控件还是用简单的"位置、旋转和缩放"来定义自身位置,显然无法满足要求。因此Unity总结了众多游戏屏幕适配的经验和方法,设计了 Rect Transform组件
简单来说,Rect Transform组件使用多种相对参数取代了绝对的位置参数。上文制作的UI场景中,所有物体都是默认的"居中对齐"方式。这时右边的位置参数为Pos X、Pos Y,其代表的是控件与父控件之间的偏移量,(POs x=0,POs Y=0)就代表位于父控件的正中央。
非拉伸情况下,物体的位置是相对的,通过Anchor Presets和Pos来调整;大小是确定的,通过Height和Width来改变。
而当选择Stretch(拉伸)模式时,位置和大小的参数会发生根本的变化。例如,最典型的"上下左右都拉伸"的方式下,界面参数会发生改变:
定位物体的Pos X,Pos Y消失了,取而代之的是Left(左偏移),Top(上偏移),Right(右偏移),Bottom(下偏移)。如果将4个偏移参数改为0,则代表这个控件将铺满父控件的全部控件,而且无论父控件扩大或缩小,依然会保持铺满的状态。
这时"左偏移"代表的是"离左边有多远","上偏移"代表的是"离顶部有多远",如左偏移文本框中填写10代表离左边10个单位,填写负数则表示可以超出父控件的范围。这种铺满的模式适合用于表示游戏中的主体窗口。
三、图片(Image)组件
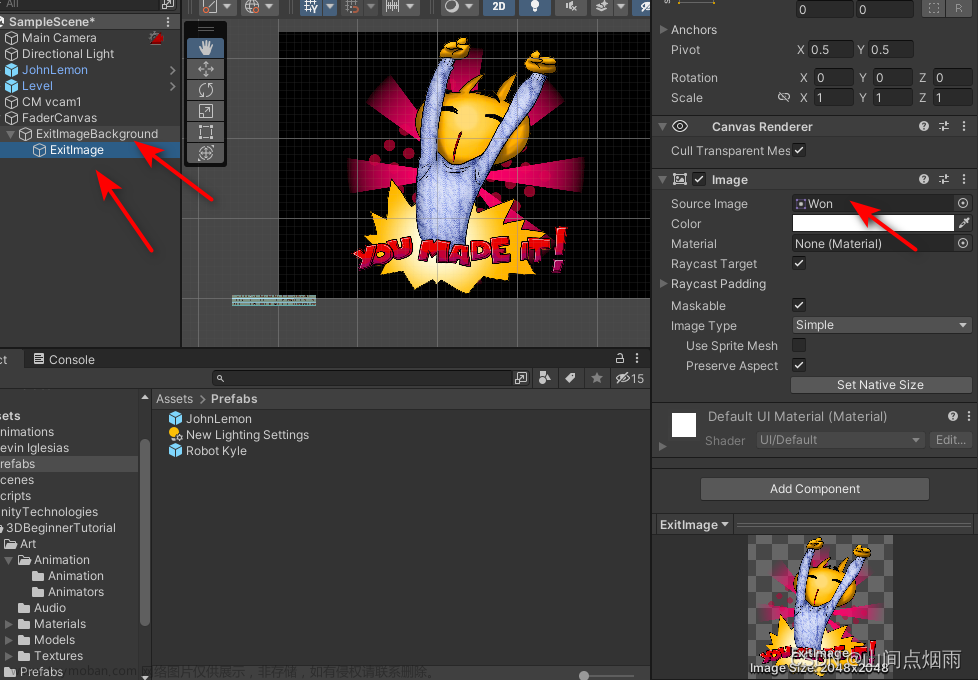
图片组件用于展示UI上的图片。在界面上可以设置的属性如下:
- 指定片源(Source Image)
- 修改图片的叠加颜色(Color)
- 指定图片材质(Materal),一般为空
- 射线检测目标(Raycast Target),大部分的UI组件都包含着一选项,它决定了控件是否会被单击到
- 图片类型(Image Type),包括简单(Simple)、切片(Sliced)、瓦片(Tiled)与填充(Filled)4种类型。其中切片与瓦片类型需要对图片导入参数进行设置后才能正常使用。切片类型通常用于制作可以任意缩放但边缘不变形的图片(也称为九宫格图片)
- Set Native Size(设为原始大小)按钮可以充值整个图片为原始像素大小
- 当图片类型为简单和填充时,会出现"Preserve Aspect(保留长度比)"选项,勾选它能够保证图片在放大、缩小时长宽比例不变,比较常用
为演示用脚本控制图片的基本方法,给图片增加一个脚本ImageAnimTest,内容如下
public class ImageAnimTest : MonoBehaviour
{
Image image;
//可以在编辑器里指定另一张图片
public Sprite otherSprite;
float fillAmount=0;
void Start()
{
//获取Image组件
image=GetComponent<Image>();
//直接将图片换为另一张图片
if(otherSprite!=null)
{
image.sprite=otherSprite;
}
//将图片类型改为Filled,360度填充,方便制作旋转动画
image.type=Image.type.Filled;
image.fillMethod=Image.FillMethod.Radial360;
}
Void Update()
{
//制作一个旋转现实的动画效果,直线效果也是类似的
//取值为0~1
image.fillAmount=fillAmount;
fillAmount+=0.02f;
if(fillAmount>1)
{
FillAmount=0;
}
}
}
在运行之前,可以给脚跟的Other Sprite字段制定一张新图片,这样在运行时,就会将内容替换为新的图片,并产生旋转现实的效果
四、文本(Text)组件
文本组件也是最常用的组件之一,用来显示文本信息。Unity的文本组件功能施恩丰富,在界面上可以设置的属性如下:文章来源:https://www.toymoban.com/news/detail-699666.html
- Text(文本内容,就是要现实的文字内容
- Font(字体),默认为Arial。Unity支持安装其他类型的字体,只要将合适的字体文件复制到工程的Assets/Fonts文件夹下即可自动导入
- Font Style(字体风格)包括普通、黑体、斜体、黑体加斜体四种选择
- Line Spacing(行间距)
- Rich Text(富文本)
- Alignment(段落对齐方式)包括横向的靠左、居中和靠右对齐,以及纵向的靠左、居中和靠右对齐
- Horizontal Overflow(横向超出),指定横向超出控件大小的自负的处理方式,可以选择Wrap(折行)或Overflow(放任跑出边界)
- Vertical Overflow(纵向超出)
- Best Fit(最佳匹配),自动根据文本控件的大小改变字体的大小,可以限制自动调整的最大值和最小值
- Color(文字颜色)
- Materila(材质)一般留空
- Raycast Target(射线检测目标)与图片中的作用一样
文章来源地址https://www.toymoban.com/news/detail-699666.html
到了这里,关于Unity 用脚本操作常用UI控件(上)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!