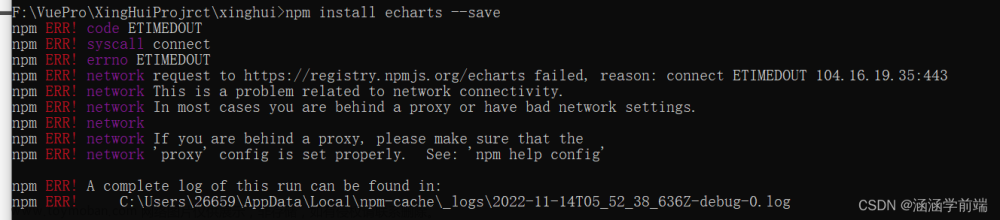
解决方案:
①进行代理设置为false,如下命令
npm config set proxy false
②npm缓存清理,如下命令
npm cache verify
③再次执行npm install命令发现又报如下错误:
Cannot read property ‘pickAlgorithm‘ of null

然后;删除node_moudules,再清理一下缓存
npm cache clear --force
最后:
npm install,解决。文章来源:https://www.toymoban.com/news/detail-699910.html
文章来源地址https://www.toymoban.com/news/detail-699910.html
到了这里,关于解决报错:m ERR! code ERR_SOCKET_TIMEOUT npm ERR! network Socket timeout npm ERR! network Cannot read property ‘pickAlgorithm‘ of null的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!