我在构建一个vue项目时,npm install 卡住不动,卡住的地方控制台信息是
reify:rxjs: timing reifyNode:node_modules/listr/node_modules/rxjs
原因:文件缓存问题或镜像仓库网络问题文章来源:https://www.toymoban.com/news/detail-700024.html
解决方法:文章来源地址https://www.toymoban.com/news/detail-700024.html
- 删除项目中的node_modules文件夹和package-lock.json;
- 在控制台执行下面命令
// 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
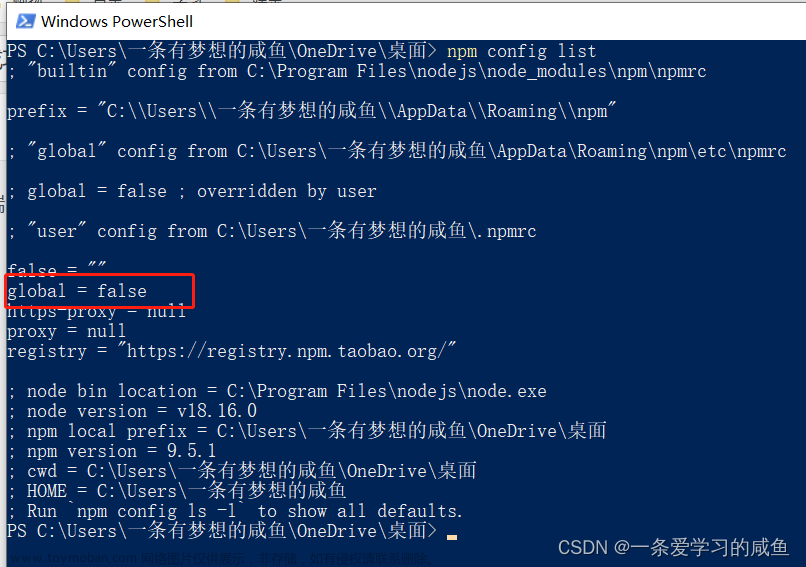
// 查看配置是否成功
npm config get registry
// 重新执行 npm install
npm install
到了这里,关于npm install 卡住不动解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!