在开始之前我去复习了一下,clientX、clientY、pageX、pageY的区别,对于不熟悉offsetLeft和offsetTop的也可以在这里去复习一下。
vue拖拽指令之offsetX、clientX、pageX、screenX_wade3po的博客-CSDN博客_vue offset
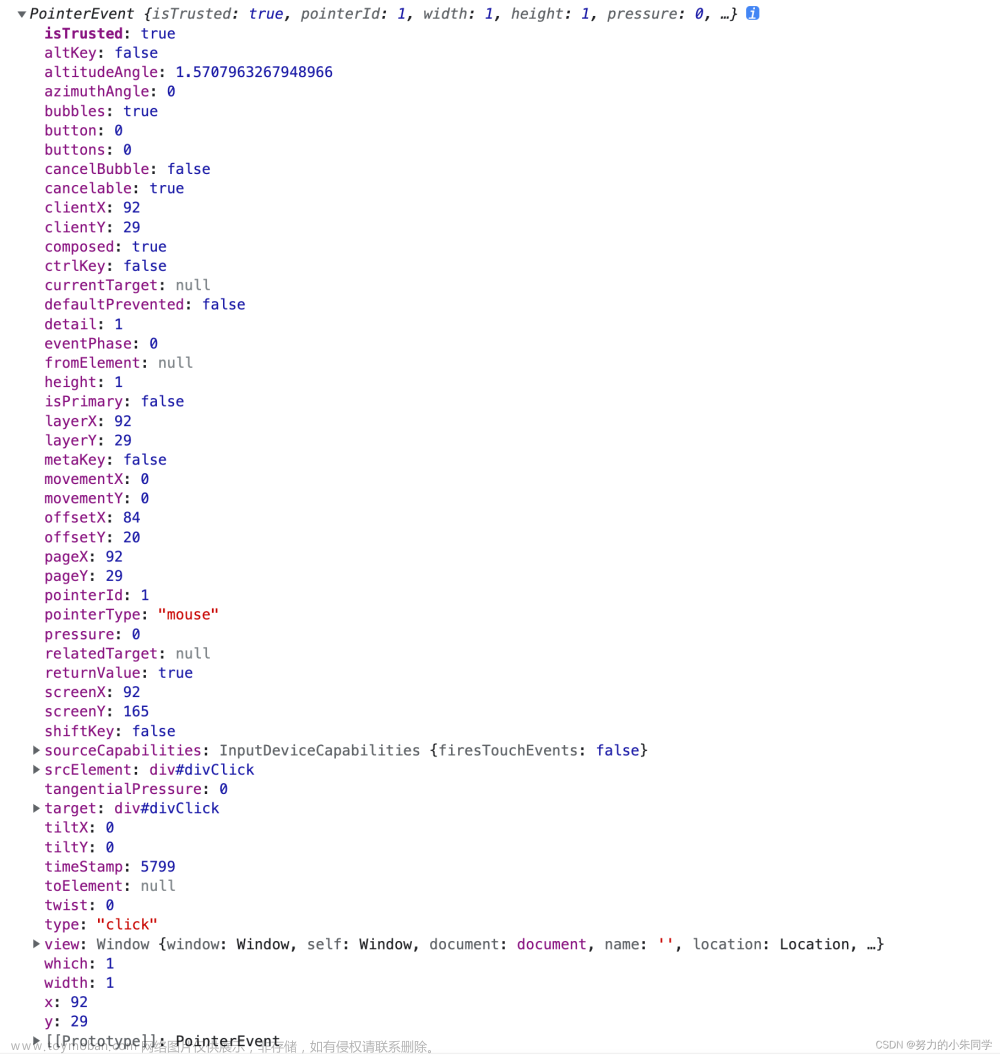
客户区坐标位置(clientX,clientY)
鼠标事件都是在浏览器视口中的特定位置发生的。这个位置信息保存在事件对象的clientX和clientY属性中,所有浏览器都支持这两个属性。
页面坐标位置(pageX,pageY)
pageX和pageY两个属性代表鼠标光标在页面中的位置,因此坐标是从页面本身而非视口的左边和顶边计算的。在没有滚动的情况下,clientX和cilentY与pageX和pageY是相等的
屏幕坐标位置(screenX,screenY)
鼠标事件发生的时候,不仅仅会有相对于浏览器的窗口,还有一个相对于整个电脑屏幕的位置。文章来源:https://www.toymoban.com/news/detail-700154.html
代码:文章来源地址https://www.toymoban.com/news/detail-700154.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
top: 0;
left: 0;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
border-radius: 10%;
background-color: greenyellow;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="root">
<com-son :msg="haha"></com-son>
</div>
<template id="box">
<div>
<h3 class="box" v-for="(item,idx) in dmsg" :key="idx" @mousedown="drag">{
{item}}</h3>
</div>
</template>
<script>
// 创建组件
let ComSon = {
template: "#box",
props: ['msg'],
到了这里,关于vue小测试之拖拽、自定义事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!