在我们的SqlSugar的开发框架中,整合了Winform端、Vue3+ElementPlus的前端、以及基于UniApp+Vue+ThorUI的移动前端几个前端处理,基本上覆盖了我们日常的应用模式了,本篇随笔进一步介绍前端应用的领域,研究集成WPF的应用端,循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发。
1、基于CommunityToolkit.Mvvm开发WPF应用
MVVM是Model-View-ViewModel的简写。类似于目前比较流行的MVC、MVP设计模式,主要目的是为了分离视图(View)和模型(Model)的耦合。
它是一种极度优秀的设计模式,但并非框架级别的东西,由MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构。
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性:可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
3. 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
4. 可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
CommunityToolkit.Mvvm (又名 MVVM 工具包,以前名为 Microsoft.Toolkit.Mvvm) 是一个现代、快速且模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,围绕以下原则构建:
- 平台和运行时独立 - .NET Standard 2.0、 .NET Standard 2.1 和 .NET 6🚀 (UI Framework 不可知)
- 易于选取和使用 - 在“MVVM”) 之外,对应用程序结构或编码范例 (没有严格的要求,即灵活使用。
- 点菜 - 自由选择要使用的组件。
- 参考实现 - 精益和性能,为基类库中包含的接口提供实现,但缺少直接使用它们的具体类型。
MVVM 工具包由 Microsoft 维护和发布,是 .NET Foundation 的一部分。 它还由内置于 Windows 中的多个第一方应用程序使用。
此包面向 .NET Standard,因此可在任何应用平台上使用:UWP、WinForms、WPF、Xamarin、Uno 等;和在任何运行时上:.NET Native、.NET Core、.NET Framework或 Mono。 它在所有它们上运行。 API 图面在所有情况下都是相同的,因此非常适合生成共享库。
官网介绍地址:https://learn.microsoft.com/zh-cn/dotnet/communitytoolkit/mvvm/
CommunityToolkit.Mvvm 类型包括如下列表,它的便利之处,主要通过标记式的特性(Attribute)来实现相关的代码的生成,简化了原来的代码。

从版本 8.0 开始,MVVM 工具包包含全新的 Roslyn 源生成器,有助于在使用 MVVM 体系结构编写代码时大幅减少样板。 它们可简化需要设置可观察属性、命令等的方案。
例如对于属性的标注声明
[ObservableProperty] private string? name;
它编译后,自动会生成相关的处理代码。
private string? name; public string? Name { get => name; set => SetProperty(ref name, value); }
对于命令的属性标注生成,也是如此。
[RelayCommand] private void SayHello() { Console.WriteLine("Hello"); }
它后面编译则会生成下面代码。
private void SayHello() { Console.WriteLine("Hello"); } private ICommand? sayHelloCommand; public ICommand SayHelloCommand => sayHelloCommand ??= new RelayCommand(SayHello);
这些是我们常规MVVM里面用到的属性和响应函数Command的处理。
在WPF项目的Nugget引用中添加CommunityToolkit.Mvvm的引用包,如下所示。

例如对于MVVM应用中,其中包括Model、View、ViewModel三者内容中,视图ViewModel的类定义如下所示。
namespace WHC.SugarProject.WpfUI.ViewModels; /// <summary> /// 简单的视图模型定义类 /// </summary> public partial class DashboardViewModel : ObservableObject { /// <summary> /// MVVM模式的可观测属性 /// </summary> [ObservableProperty] private int _counter = 0; /// <summary> /// 供视图界面调用的Command定义 /// </summary> [RelayCommand] private void OnCounterIncrement() { Counter++; } }
通过这个属性和命令的声明处理,我们就可以在View视图中进行调用处理了,我们可以看到视图Page页面的代码如下所示。
<Page x:Class="WHC.SugarProject.WpfUI.Views.Pages.DashboardPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WHC.SugarProject.WpfUI.Views.Pages" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml" Title="DashboardPage" d:DataContext="{d:DesignInstance local:DashboardPage, IsDesignTimeCreatable=False}" d:DesignHeight="450" d:DesignWidth="800" ui:Design.Background="{DynamicResource ApplicationBackgroundBrush}" ui:Design.Foreground="{DynamicResource TextFillColorPrimaryBrush}" Foreground="{DynamicResource TextFillColorPrimaryBrush}" mc:Ignorable="d"> <Grid VerticalAlignment="Top"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <ui:Button Grid.Column="0" Command="{Binding ViewModel.CounterIncrementCommand, Mode=OneWay}" Content="Click me!" Icon="{ui:SymbolIcon Fluent24}" /> <TextBlock Grid.Column="1" Margin="12,0,0,0" VerticalAlignment="Center" Text="{Binding ViewModel.Counter, Mode=OneWay}" /> </Grid> </Page>
我们可以看到,按钮的Button的Command处理,直接就是可以使用MVVM 工具包自动编译生成的属性ViewModel.Counter和命令CounterIncrementCommand了。
可以看到属性名自动变为大写,Public访问权限的,而命令则是我们定义的函数中后缀增加Command。
2、WPF的界面控件包
WPF本身提供了很多原生的控件,也非常强大,可塑性也很好,我们可以通过定义它的样式继承,以及一些模板化的处理,可以实现非常丰富、美观的界面处理效果。另外WPF应用本身我们系统基于一个比较好的界面布局来设置应用,因此在综合了解一些WPF的应用开发包和开源基础框架后,对界面控件部分,采用了HandyControl的控件,而界面布局则参考lepoco/wpfui 的项目进行改进。
HandyControl的控件 的
官方地址:https://github.com/HandyOrg/HandyControl
中文文档地址:https://handyorg.github.io/handycontrol/
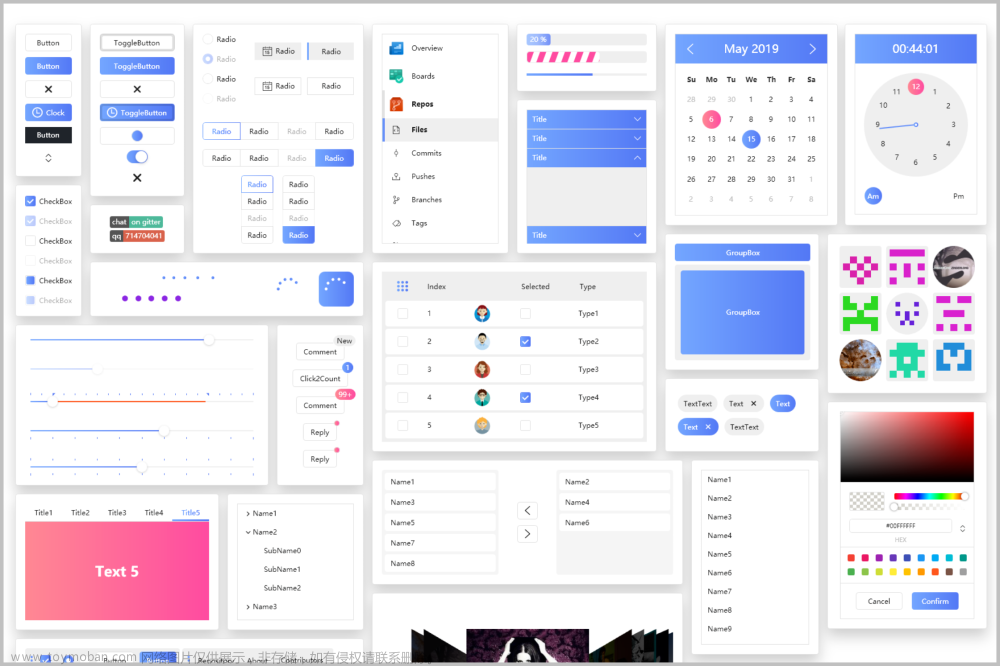
它的界面组件提供很好的样式定制,而且是基于原生WPF的进行扩展标注即可。

而lepoco/wpfui 的项目
GitHub地址:https://github.com/lepoco/wpfui
文档地址:https://wpfui.lepo.co/documentation/
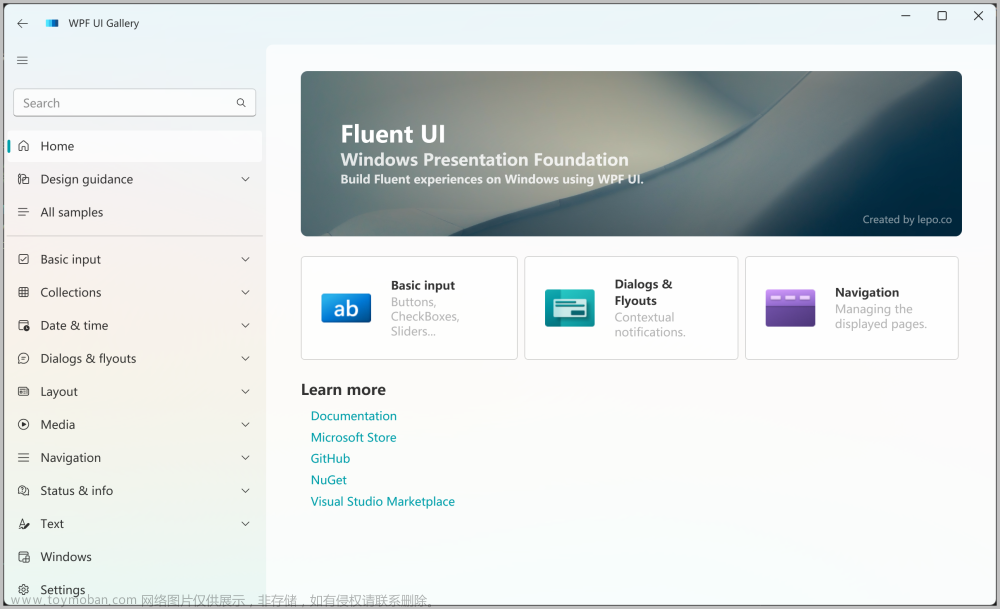
它的演示界面效果如下所示。

相对而言,lepoco/wpfui 的项目最为突出的是它的框架部分,虽然也提供了一些UI控件的封装,不过样式都比较普通,而HandyControl的控件则显得更加美观一些,因此我综合两个项目的优点,把它整合一起,结合MVVM的开发模式,实现基于SqlSugar框架的WPF应用端的开发。
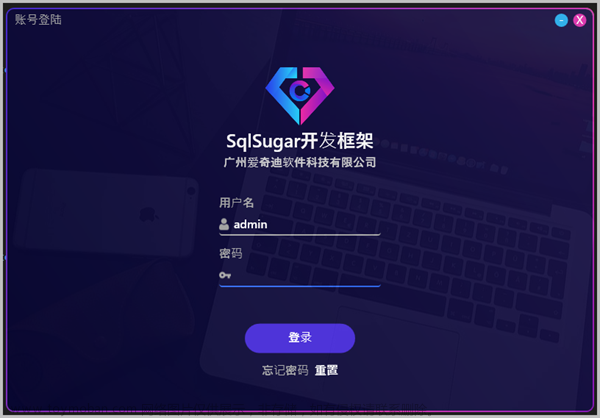
SqlSugar的开发框架中WPF应用端的登录界面效果如下。

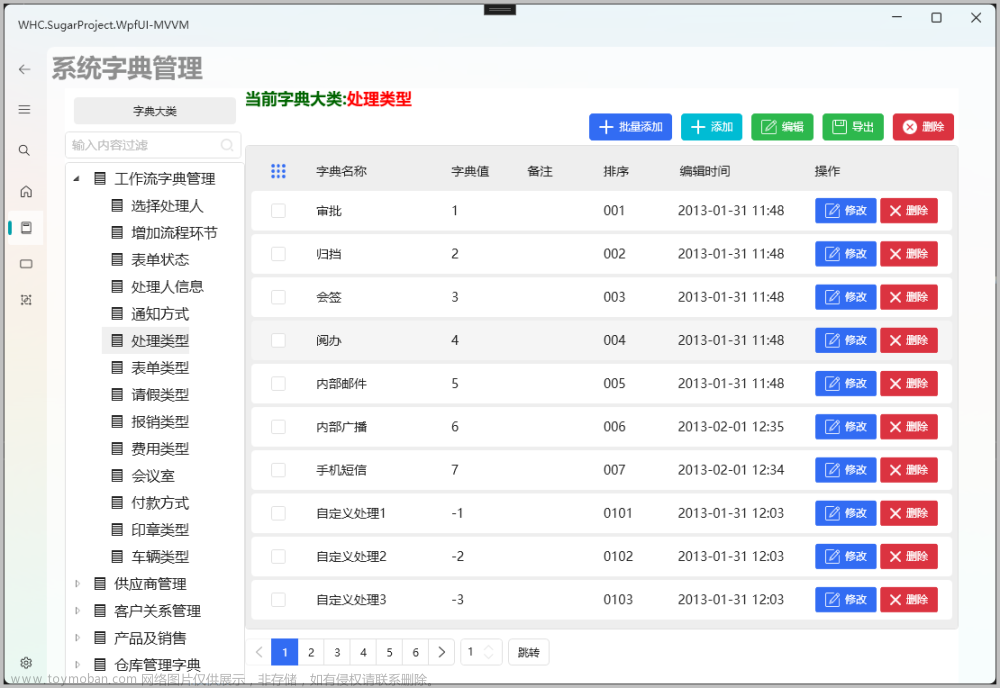
SqlSugar的开发框架中WPF应用端的字典管理界面效果如下。

批量添加字典项目的界面

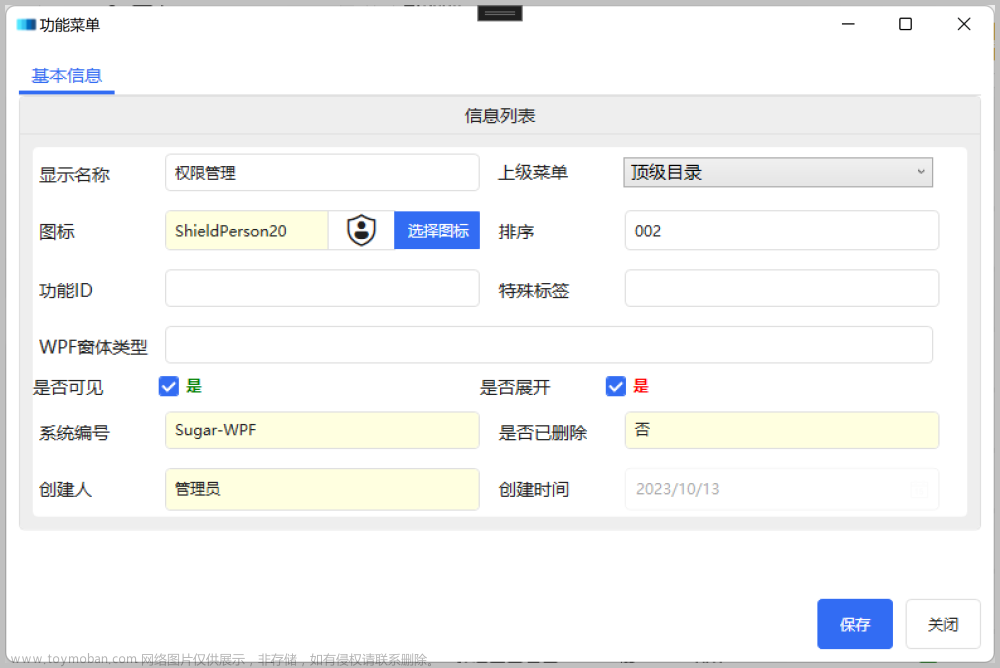
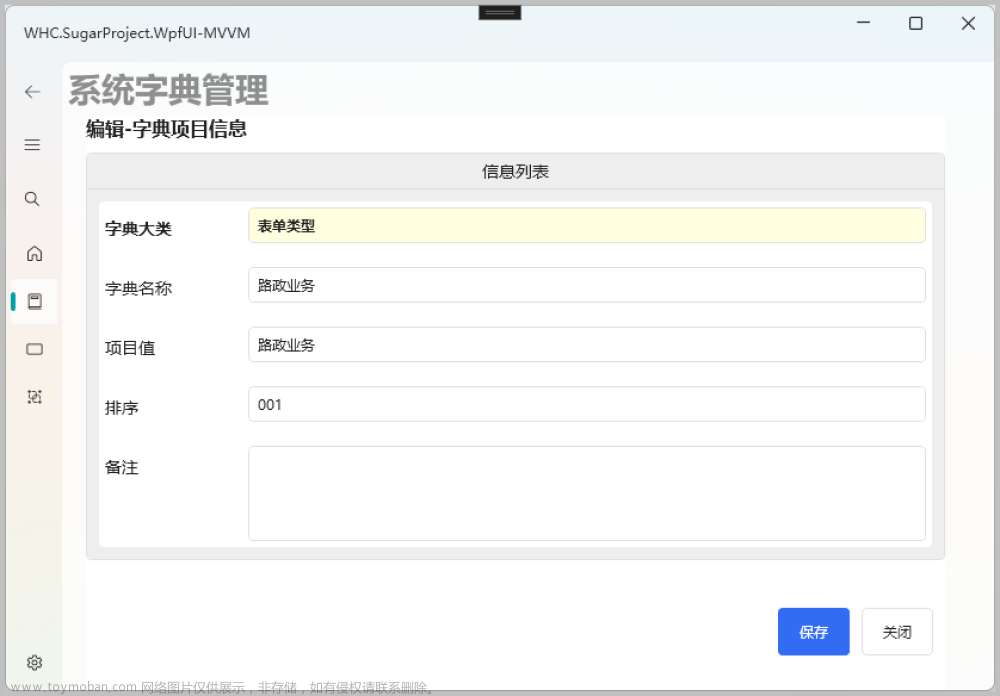
新建、编辑字典项目的界面

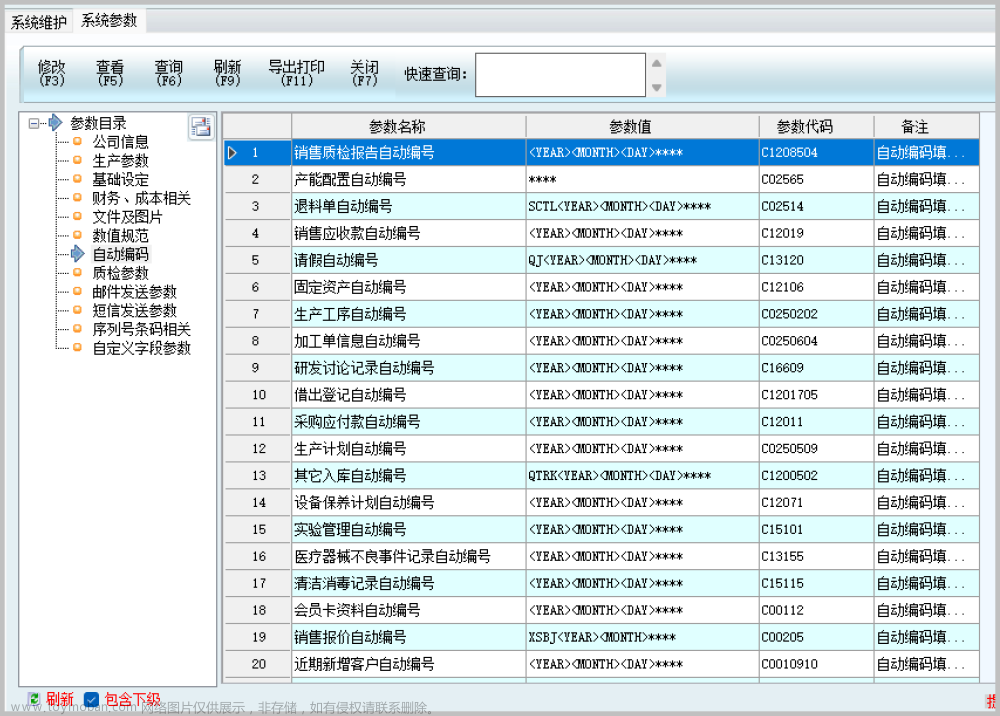
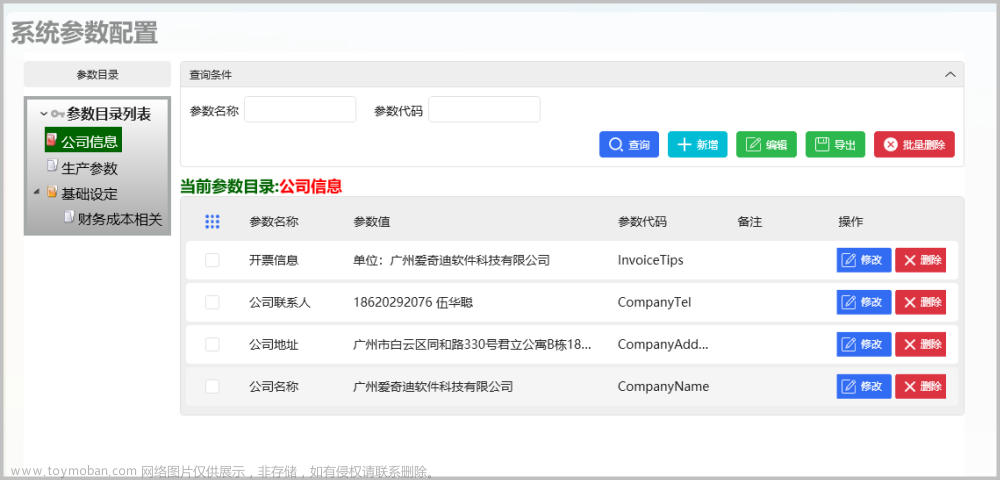
SqlSugar的开发框架中WPF应用端的系统参数管理界面效果如下。

以上是实现的一些功能模块的界面,具体的功能开发介绍,后续继续分享介绍。
SqlSugar开发框架介绍:https://www.iqidi.com/Framework/sugarIndex.htm
系列文章:
《基于SqlSugar的开发框架的循序渐进介绍(1)--框架基础类的设计和使用》
《基于SqlSugar的开发框架循序渐进介绍(2)-- 基于中间表的查询处理》
《基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发》
《基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理 》
《基于SqlSugar的开发框架循序渐进介绍(5)-- 在服务层使用接口注入方式实现IOC控制反转》
《基于SqlSugar的开发框架循序渐进介绍(6)-- 在基类接口中注入用户身份信息接口 》
《基于SqlSugar的开发框架循序渐进介绍(7)-- 在文件上传模块中采用选项模式【Options】处理常规上传和FTP文件上传》
《基于SqlSugar的开发框架循序渐进介绍(8)-- 在基类函数封装实现用户操作日志记录》
《基于SqlSugar的开发框架循序渐进介绍(9)-- 结合Winform控件实现字段的权限控制》
《基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理》
《基于SqlSugar的开发框架循序渐进介绍(11)-- 使用TypeScript和Vue3的Setup语法糖编写页面和组件的总结》
《基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理》
《基于SqlSugar的开发框架循序渐进介绍(13)-- 基于ElementPlus的上传组件进行封装,便于项目使用》
《基于SqlSugar的开发框架循序渐进介绍(14)-- 基于Vue3+TypeScript的全局对象的注入和使用》
《基于SqlSugar的开发框架循序渐进介绍(15)-- 整合代码生成工具进行前端界面的生成》
《基于SqlSugar的开发框架循序渐进介绍(16)-- 工作流模块的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(17)-- 基于CSRedis实现缓存的处理》
《基于SqlSugar的开发框架循序渐进介绍(18)-- 基于代码生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面》
《基于SqlSugar的开发框架循序渐进介绍(19)-- 基于UniApp+Vue的移动前端的功能介绍》
《基于SqlSugar的开发框架循序渐进介绍(20)-- 在基于UniApp+Vue的移动端实现多条件查询的处理》
《基于SqlSugar的开发框架循序渐进介绍(21)-- 在工作流列表页面中增加一些转义信息的输出,在后端进行内容转换》
《基于SqlSugar的开发框架循序渐进介绍(22)-- Vue3+TypeScript的前端工作流模块中实现统一的表单编辑和表单详情查看处理 》
《基于SqlSugar的开发框架循序渐进介绍(23)-- Winform端管理系统中平滑增加对Web API对接的需求》
《基于SqlSugar的开发框架循序渐进介绍(24)-- 使用Serialize.Linq对Lambda表达式进行序列化和反序列化 》
《基于SqlSugar的开发框架循序渐进介绍(25)-- 基于SignalR实现多端的消息通讯》
《基于SqlSugar的开发框架循序渐进介绍(26)-- 实现本地上传、FTP上传、阿里云OSS上传三者合一处理》
《基于SqlSugar的开发框架循序渐进介绍(27)-- 基于MongoDB的数据库操作整合》
《基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面》
《基于SqlSugar的开发框架循序渐进介绍(29)-- 快速构建系统参数管理界面-Vue3+ElementPlus》
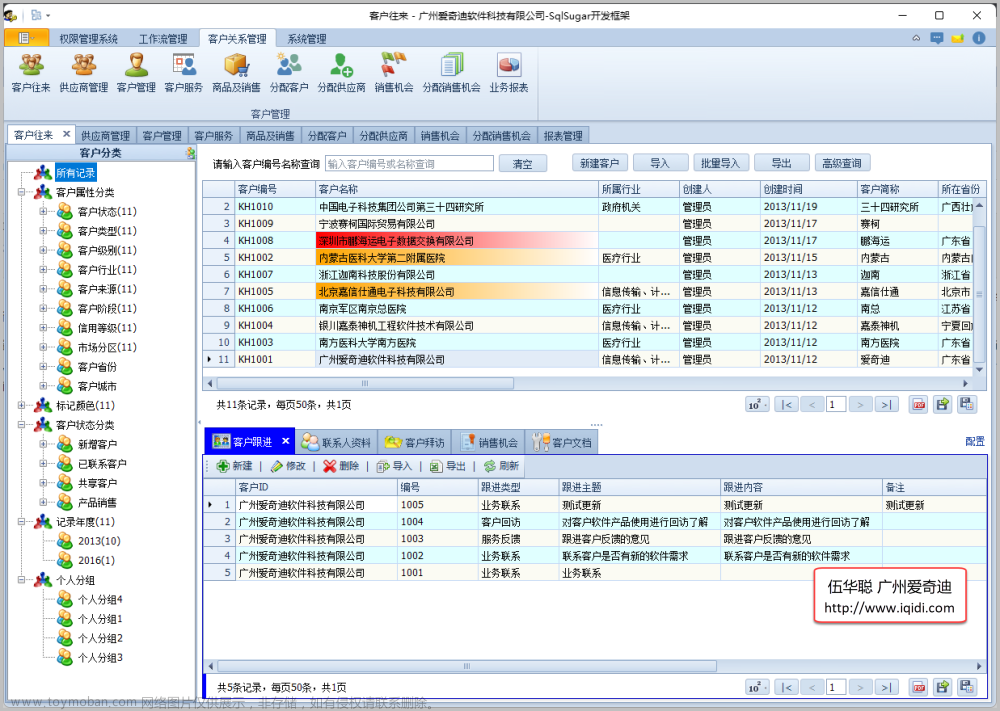
《基于SqlSugar的开发框架循序渐进介绍(30)-- 整合客户关系管理系统模块功能》
《基于SqlSugar的开发框架循序渐进介绍(31)-- 在查询接口中实现多表联合和单表对象的统一处理 》
《利用代码生成工具快速生成基于SqlSugar框架的Winform界面项目》文章来源:https://www.toymoban.com/news/detail-700291.html
《循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(1) 》文章来源地址https://www.toymoban.com/news/detail-700291.html
到了这里,关于循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!