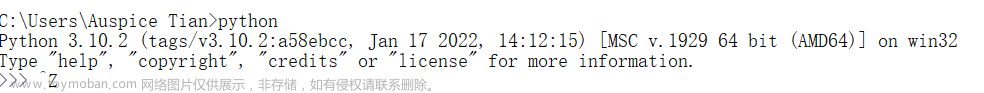
在使用vscode的时候,可能不喜欢执行结果在集成终端面板上显示,类似下图

可以看到又很多其他东西影响你去看输出结果
为了看见简洁的输出结果,我们会把执行结果从终端切换到输出面板上去
1、安装 code runner 插件
首先安装 code runner 插件

在扩展商店输出code 就能看见,然后点击安装
安装 code runner 插件还有一个好处就是可以直接使用鼠标右键选择 Run Code 或者点击右上角的三角按钮,就可以执行程序,是方便很多
安装完成后还要做一些配置
2、配置code runner
一旦安装完 "Code Runner" 插件,接下来你需要对它进行一些配置。打开 VSCode 的设置(快捷键 Ctrl + ,),在搜索栏中输入 "Code Runner Executor Map",找到 "Code-runner: Executor Map" 设置项。

点击 setting.json 修改 Executor Map 设置
在 "Code-runner: Executor Map" 设置项中,你可以指定运行代码的方式。默认情况下,Code Runner 使用终端(Terminal)来运行代码。你可以将其修改为 "输出"(Output)。在右侧的输入框中,将 terminal 修改为 output。
将 "code-runner.runInTerminal": true 改为 "code-runner.runInTerminal": false,这将确保 Code Runner 插件在运行代码时不使用终端。
确保 VSCode 的默认设置中,输出面板被正确配置为显示 Code Runner 的输出。在 VSCode 中打开设置(快捷键 Ctrl + ,),搜索 "code-runner.executorMap",查看右侧的设置,确认已经将 "code-runner.executorMap" 设置为 "output",这样运行代码时输出将显示在 "输出" 面板。
设置完成后,重新启动
然后就可以看见输出结果显示在输出面板上了
 文章来源:https://www.toymoban.com/news/detail-700407.html
文章来源:https://www.toymoban.com/news/detail-700407.html
至于乱码问题,太简单了,这里不做介绍文章来源地址https://www.toymoban.com/news/detail-700407.html
到了这里,关于vsCode切换输出面板从【终端】到【输出】面板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[IDE]vscode显示文件路径](https://imgs.yssmx.com/Uploads/2024/02/791659-1.png)