一、数据双向绑定
什么是数据双向绑定?
- 当数据发生变化的时候,视图会相应的发生变化
- 当视图发生改变的时候,数据也会相应的同步变化
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
双向绑定的指令
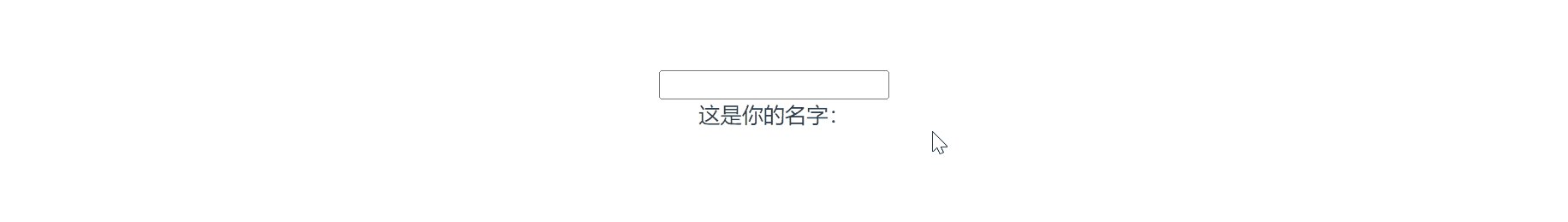
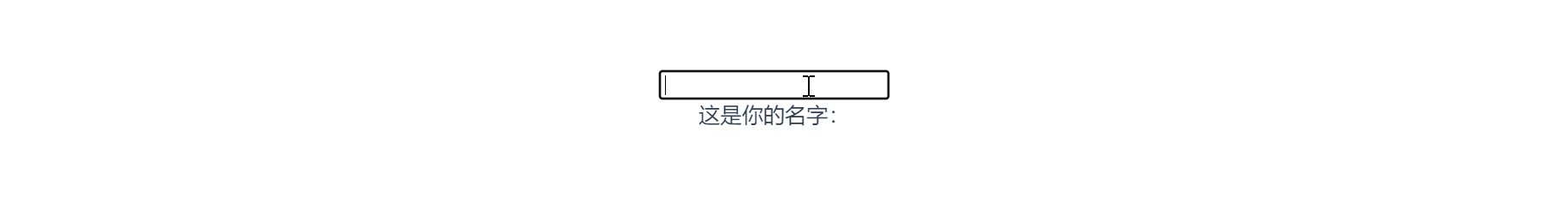
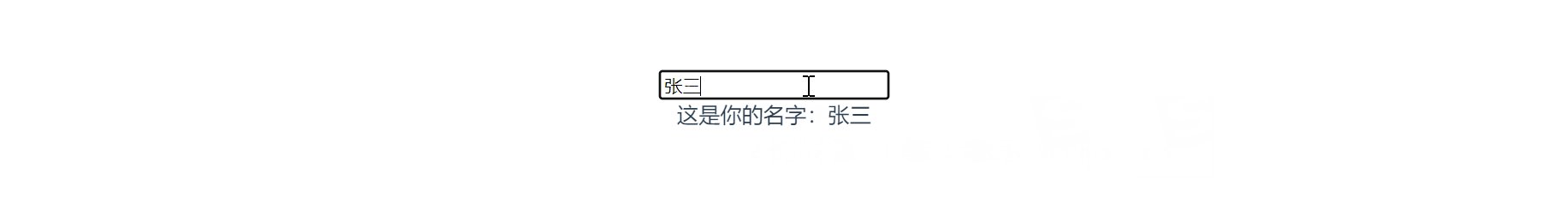
v-model 指令实现数据双向绑定
双向绑定使用场景
利用 v-model 指令,限制在 input select textarea components (组件) 中使用
示例:
修饰符
- .lazy 默认情况下,v-model 会在每次 input 事件后更新数据 (IME 拼字阶段的状态例外)。你可以添加 lazy 修饰符来改为在每次 change 事件后更新数据
- .number 如果你想让用户输入自动转换为数字,你可以在 v-model 后添加 .number 修饰符来管理输入
- .trim 如果你想要默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符
<div><input type="text" v-model.lazy="data"></div>
<div><input type="text" v-model.number.trim="numData" @change="checkType"></div>
二、事件绑定详解
2.1 Vue中的事件绑定指令
-
v-on 指令用法
<button v-on:click="fn">v-on</button> -
指令可以简写为 @ (语法糖)
<button @click="fn2">@语法糖</button>
2.2 事件函数的调用方式
-
直接绑定函数名
<button v-on:click="fn">v-on</button> -
调用函数
<button v-on:click="fn()">v-on</button>
2.3 事件函数参数传递
-
普通参数:多个参数使用逗号隔开
<button v-on:click="fn(10,20,30)">v-on</button> -
事件对象:
tip1:如果事件直接绑定函数名称 或者 调用函数并未传递任何参数,那么事件函数会默认传递事件对象作为第一个参数;
tip2:如果事件绑定函数调用时传递了参数,那么事件对象必须作为最后一个参数显式传递,并且事件对象的名称必须是 $event
tip3:在不考虑兼容性问题,且允许 window 全局对象存在的情况下,可以在函数内直接通过全局对象获取事件对象 window.event 也可,建议使用传参的方式。
-
小案例:购物车简易计数器

实现思路:
- data 中定义初始的数量 num
- 将 num 使用 “插值表达式” 或 “v-text指令” 设置给对应的标签
- 使用 v-on 指令给加减按钮定义点击事件 add 和 reduce
- 在 methods 中定义 add 和 reduce 方法的逻辑:数量最少为 1,最大为 20
三、事件修饰符
3.1 Vue中常用的事件修饰符
-
.stop 阻止冒泡
-
.prevent 取消默认事件
-
.self 仅当 event.target 是元素本身时才会触发事件处理器
-
.capture 添加事件监听器时,使用
capture捕获模式 -
.once 事件最多被触发一次
-
.passive 修饰符一般用于触摸事件的监听器,可以用来改善移动端设备的滚屏性能。不能和 .prevent 一起使用。
// 通过 .stop 修饰符阻止事件冒泡行为 <div class="out" @click="fn2"> 外部容器 <div class="in" @click.stop="fn">内部容器</div> </div> //通过 .prevent 修饰符阻止 a 标签默认跳转功能 <a href="http://www.baidu.com" @click.prevent="cancel">跳转百度</a> //链式修改 <a @click.stop.prevent="doThat"></a>
3.2 按键修饰符
-
.enter => enter键
-
.tab => tab键
-
.delete (捕获“删除”和“退格”按键) => 删除键
-
.esc => 取消键
-
.space => 空格键
-
.up => 上
-
.down => 下
-
.left => 左
-
.right => 右
// .enter 回车键 <div class="login"> <p><label>用户名:<input type="text" v-model="username" placeholder="请输入用户名"></label></p> <!-- 按键修饰符 .enter 触发回车键 --> <p><label>密码:<input type="password" v-model="password" placeholder="请输入密码" @keyup.enter="login"></label></p> <button @click="login">登录</button> </div> // .delete 删除建 <input @keyup.delete='submit'/>
四、属性绑定
v-bind 指令被用来响应地更新 HTML 属性
语法 v-bind:prop = val
语法糖 :prop = val
//属性绑定
<h2 v-bind:title="title">属性绑定演示</h2>
<p :class="ft20">语法糖</p>
<div v-bind="{id:‘container’,class:'wrapper'}"></div>
注:语法糖是对某个操作的简化,来提高开发效率
五、类与样式的绑定
5.1 class 类的绑定
-
绑定对象语法
v-bind:class = { 类名:类值,类名1:类值1,…,类名n:类值n }
如果类名对应的值为true,则显示这个类名;否则不显示这个类名
-
绑定数组语法
v-bind:class = [ 值1,值2,…,值n ]
值1、值2对应data中的数据
<script setup> import { ref, reactive, computed } from 'vue' const clsName = "active-link" // 通过 ref 声明的数据,在 script 中,需要通过 .value 获取和修改值;在 template 模板中使用时,则不需要通过 .value 获取值,模板会自动解析数据 const count = ref(0) // 注意:这里如果想要在count值修改后,实时响应数据变化,需要采用计算属性 const clsObj = computed(() => ({ link: true, activeLink: count.value % 2 == 0 })) let fm = ref(true) </script> <template> <div> <!-- 基于 v-bind 指令,增强绑定 class类 与 style样式,这两个属性值除了可以使用字符串外,还可以使用对象和数组的绑定 --> <a href="javascript:;" :class="clsName" class="link" style="text-decoration:none;" :style="'font-style:italic;'">超链接标签演示字符串类型的class和style绑定</a> <hr> <a href="javascript:;" :class="clsObj" :style="{ 'text-decoration': 'none', fontStyle: count % 2 == 0 ? 'italic' : '' }">采用绑定对象的方式实现class和style的赋值</a> <hr> <a href="javascript:;" :class="['link', 'active-link', { fm }]" :style="['letter-spacing:6px;', { 'text-decoration': 'none', fontStyle: count % 2 == 0 ? 'italic' : '' }]">采用数组绑定的方式实现class和style</a> </div> <button @click="count++">count++</button> </template> <style scoped> hr { margin: 2vh 0; } .link { color: gray; } .active-link, .activeLink { font-weight: bold; } .fm { font-family: "楷体"; } </style>
5.2 style 样式绑定
-
绑定对象语法
v-bind:style = { 样式名:样式值,样式名1:样式值1,…,样式名n:样式值n }
-
绑定数组语法
v-bind:style = [值1,值2,…,值n]文章来源:https://www.toymoban.com/news/detail-700458.html
值1,值2,…,值n 需要在 data 中使用对象定义样式和样式值文章来源地址https://www.toymoban.com/news/detail-700458.html
<script setup> import { ref, reactive, computed } from 'vue' const clsName = "active-link" // 通过 ref 声明的数据,在 script 中,需要通过 .value 获取和修改值;在 template 模板中使用时,则不需要通过 .value 获取值,模板会自动解析数据 const count = ref(0) // 注意:这里如果想要在count值修改后,实时响应数据变化,需要采用计算属性 const clsObj = computed(() => ({ link: true, activeLink: count.value % 2 == 0 })) let fm = ref(true) </script> <template> <div> <!-- 基于 v-bind 指令,增强绑定 class类 与 style样式,这两个属性值除了可以使用字符串外,还可以使用对象和数组的绑定 --> <a href="javascript:;" :class="clsName" class="link" style="text-decoration:none;" :style="'font-style:italic;'">超链接标签演示字符串类型的class和style绑定</a> <hr> <a href="javascript:;" :class="clsObj" :style="{ 'text-decoration': 'none', fontStyle: count % 2 == 0 ? 'italic' : '' }">采用绑定对象的方式实现class和style的赋值</a> <hr> <a href="javascript:;" :class="['link', 'active-link', { fm }]" :style="['letter-spacing:6px;', { 'text-decoration': 'none', fontStyle: count % 2 == 0 ? 'italic' : '' }]">采用数组绑定的方式实现class和style</a> </div> <button @click="count++">count++</button> </template> <style scoped> hr { margin: 2vh 0; } .link { color: gray; } .active-link, .activeLink { font-weight: bold; } .fm { font-family: "楷体"; } </style>
到了这里,关于【Vue3 知识第四讲】数据双向绑定、事件绑定、事件修饰符详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!